gradient.addColorStop(position, color)
addColorStop 方法接受 2 个参数,position 参数必须是一个 0.0 与 1.0 之间的数值,表示渐变中颜色所在的相对位置。例如,0.5 表示颜色会出现在正中间。color 参数必须是一个有效的 CSS 颜色值(如 #FFF, rgba(0,0,0,1),等等)。
线性渐变 示例:

代码如下:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); lineargradient = ctx.createLinearGradient(0,0,0,140); lineargradient.addColorStop(0,'#00ABEB'); lineargradient.addColorStop(0.5, "#fff"); lineargradient.addColorStop(0.5, "green"); lineargradient.addColorStop(1,'#fff'); var lineargradient2 = ctx.createLinearGradient(0,50,0,95); lineargradient2.addColorStop(0,'#000'); lineargradient2.addColorStop(1,'rgba(0,0,0,0)'); ctx.fillStyle = lineargradient; ctx.strokeStyle = lineargradient2; ctx.fillRect(10,10,130,130); ctx.strokeRect(50,50,50,50);
径向渐变 示例:

代码如下:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); radgrad = ctx.createRadialGradient(45,45,10,52,50,30); radgrad.addColorStop(0, "#fff"); radgrad.addColorStop(0.9, "green"); radgrad.addColorStop(1, "rgba(255,255,255,0)"); radgrad2 = ctx.createRadialGradient(112,120,0,112,120,50); radgrad2.addColorStop(0, "#fff"); radgrad2.addColorStop(0.9, "#FF0188"); radgrad2.addColorStop(1, "rgba(255,1,136,0)"); var radgrad3 = ctx.createRadialGradient(95,15,15,102,20,40); radgrad3.addColorStop(0, '#00C9FF'); radgrad3.addColorStop(0.8, '#00B5E2'); radgrad3.addColorStop(1, 'rgba(0,201,255,0)'); ctx.fillStyle = radgrad; ctx.fillRect(0,0,150,150); ctx.fillStyle = radgrad2; ctx.fillRect(0,0,200,200); ctx.fillStyle = radgrad3; ctx.fillRect(0,0,200,200);
线宽
lineWidth = value
设置线条宽度。 直接给数值,不需要单位,默认单位为像素
例子:
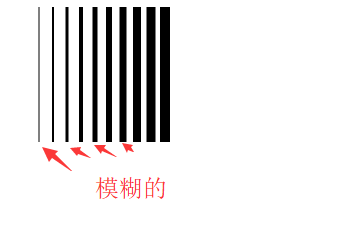
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); (var i=0; i<10; i++){ ctx.lineWidth = i+1; ctx.beginPath(); var a = 5; ctx.moveTo(a+i*14, 5); ctx.lineTo(a+i*14, 140); ctx.stroke(); }

大家会发现,我们绘制出的线条中,基数线条居然是模糊的
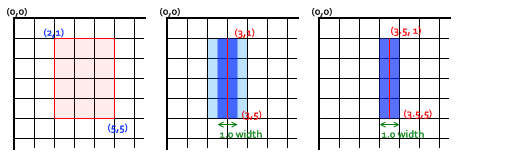
那这是什么原因呢!见下图,用网格来代表 canvas 的坐标格,每一格对应屏幕上一个像素点。在第一个图中,填充了 (2,1) 至 (5,5) 的矩形,整个区域的边界刚好落在像素边缘上,这样就可以得到的矩形有着清晰的边缘。

如果你想要绘制一条从 (3,1) 到 (3,5),宽度是 1.0 的线条,你会得到像第二幅图一样的结果。实际填充区域(深蓝色部分)仅仅延伸至路径两旁各一半像素。而这半个像素又会以近似的方式进行渲染,这意味着那些像素只是部分着色,结果就是以实际笔触颜色一半色调的颜色来填充整个区域(浅蓝和深蓝的部分)。这就是上例中为何宽度为 1.0 的线并不准确的原因。
要解决这个问题,你必须对路径施以更加精确的控制。已知粗 1.0 的线条会在路径两边各延伸半像素,那么像第三幅图那样绘制从 (3.5,1) 到 (3.5,5) 的线条,其边缘正好落在像素边界,填充出来就是准确的宽为 1.0 的线条。
以此原理,我们只要将原来绘制过程中的基数线条 +0.5 像素即可
代码修改如下(修改地方在9/10行):
1 var c = document.getElementById("myCanvas"); 2 var ctx = c.getContext("2d"); (var i=0; i<10; i++){ 6 ctx.lineWidth = i+1; 7 ctx.beginPath(); 8 var a = 5; 9 if(i%2 == 0){ } 12 ctx.moveTo(a+i*14, 5); 13 ctx.lineTo(a+i*14, 140); 14 ctx.stroke(); 15 }
这样呈现的效果就不模糊了

线条样式
lineCap = type 设置线条末端样式。它可以为下面的三种的其中之一:butt,round 和 square。默认是 butt。
示例:

代码如下:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
