canvas学习笔记(中篇) 10h搞定canvas基础系列 更新时间:2017-10-23 14:27:30
【中篇】 -- 建议学习时间4小时 课程共(上中下)三篇
此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例,建议大家学习10~15个小时,里面的案例请挨个敲一遍,这样才能转化为自己的知识。
技术要求:有html/css/js基础。
颜色
为canvas添加颜色我们使用 fillStyle 和 strokeStyle,在上一篇中我们已经简单的使用过
fillStyle = color
设置图形的填充颜色。
strokeStyle = color
设置图形轮廓的颜色。
其中的 color可以是 颜色名/颜色值/rgba等等
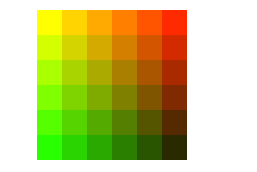
例子:绘制多彩方块

此文来自: 马开东云搜索 转载请注明出处 网址:
此文原标题: canvas学习笔记(中篇) 10h搞定canvas基础系列(canvas零基础入门教程) 来源网址:
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); for(var i=0; i<6; i++){ for(var j=0; j<6; j++){ ctx.fillStyle = 'rgb('+Math.floor(255-42.5*i)+','+Math.floor(255-42.5*j)+',0)'; ctx.fillRect(150+j*25,50+i*25,25,25); } }
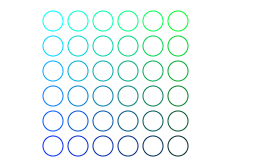
例子:绘制多彩圆圈

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); for(var i=0; i<6; i++){ for(var j=0; j<6; j++){ ctx.strokeStyle = 'rgb(0,'+Math.floor(255-42.5*i)+','+Math.floor(255-42.5*j)+')'; ctx.beginPath(); ctx.arc(150+j*25,50+i*25,10,0,Math.PI*2,true); ctx.stroke(); } }
透明度
全局透明度:
ctx.globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
下面代码设置全局透明度为 0.3,后续绘制的所有图像,都会是0.3的透明度。
var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.globalAlpha = 0.3;//设置全局透明度 ctx.fillStyle = "red"; //设置颜色 ctx.fillRect(50,50, 100, 100); //绘制方块

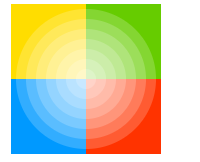
例子:

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "#fd0"; ctx.fillRect(0,0,75,75); ctx.fillStyle = "#6c0"; ctx.fillRect(75,0,75,75); ctx.fillStyle = "#09f"; ctx.fillRect(0,75,75,75); ctx.fillStyle = "#f30"; ctx.fillRect(75,75,75,75); ctx.fillStyle = "#fff"; //设置透明值 ctx.globalAlpha = 0.2; for(var i=0; i<7; i++){ ctx.beginPath(); ctx.arc(75, 75, 10+10*i, 0, Math.PI*2, true); ctx.fill(); }
这种设置全局透明度的方式不好控制,我们通常通过设置 rgba 颜色值的透明度来设置透明
例子:

var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.fillStyle = "#fd0"; ctx.fillRect(0,0,150,37.5); ctx.fillStyle = "#6c0"; ctx.fillRect(0,37,150,37.5); ctx.fillStyle = "#09f"; ctx.fillRect(0,75,150,37.5); ctx.fillStyle = "#f30"; ctx.fillRect(0,112,150,37.5); ctx.fillStyle = "#fff"; for(var i=0; i<10; i++){ ctx.fillStyle = "rgba(255, 255, 255,"+ (i+1)/10 +")"; for(var j=0; j<4; j++){ ctx.fillRect(5+i*14, 5+j*37.5, 14, 27.5); } }
渐变色
线性渐变 createLinearGradient(x1, y1, x2, y2)
createLinearGradient 方法接受 4 个参数,表示渐变的起点 (x1,y1) 与终点 (x2,y2)。
径向渐变 createRadialGradient(x1, y1, r1, x2, y2, r2)
createRadialGradient 方法接受 6 个参数,前三个定义一个以 (x1,y1) 为原点,半径为 r1 的圆,后三个参数则定义另一个以 (x2,y2) 为原点,半径为 r2 的圆。
创建出 canvasGradient 对象后,我们就可以用 addColorStop 方法给它上色了。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
