[最新 橙映空 的回答] 这是stackOverflow上面关于这个问题的一些回答,原文https://stackoverflow.com/questions/26688168/uncaught-securityerror-failed-to-execute-getimagedata-on-canvasrenderingcont 意思是必须跑在服务上才可以,所以只要是服务都可以wamp,IIS,或者一些IDE内建工具,webstorm,node,vscode等都可以的
[最新 撕烤兔 的回答] 所谓放大,就是将大图相应位置的区域(注意,这个区域和放大镜大小相同)抠出来显示在放大镜中即可。所以,只要根据放大倍数和放大镜中心点,去大图中找到匹配点,然后以这个点为中心,抠一个放大镜大小的图。这就是为什么找起始点都是减去 radius 的原因。
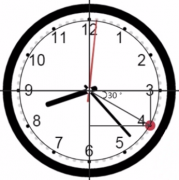
[最新 qq_只爱小花的全蛋哥_ 的回答] 按钮绑定的就是点击事件,你可以根据点击事件改变一个标志暂停继续的值,根据这个值,来控制canvas中绘制的函数,比如用IF(){}包起来,定时器可以一直走 ,但根据暂停继续的值来决定要不要执行绘制函数,不执行绘制函数,画面自然就停住了
[已采纳 yansen945 的回答] context.drawImage( image , sx , sy , canvas.width , canvas.height , 0 , 0 , canvas.width , canvas.height );这句改成context.drawImage( image , sx , sy , canvas.width , canvas.height , sx , sy , canvas.width , canvas.height );
[最新 Q版的我 的回答] 当你将j的初始值设置为size的时候,即你不马赛克化x方向下前size值的图片,但是你会发现图片处理后的情况如下可以得出结论,如果j+size的值大于图片的width时,即(j+dy)的值在大于图片的width,他就会从头开始获取像素值,所以才会出现三段图像,而不是我们预料的两段图像
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
