> НХБОгябд > >
CanvasЛцжЦа§зЊЗчГЕ 2017-08-27 15:10ЁЁГіДІЃКЧхЦСЭјЁЁШЫЦјЃКЁЁ
аДдкЧАУцЃК
ЧзАЎЕФХѓгбУЧДѓМвКУЃЌБЩШЫздбЇЧАЖЫЃЌЕквЛДЮаДВЉПЭЃЌаДЕФВЛКУЕФЕиЗНЃЌЗГЧыЭЌбЇУЧСТНтЃЌШчЙћБОЮФЖдФугавЛЖЁЕуАяжњЃЌЛЙЧыРЭМнФњИјЮвЕуИідоЃЌФњЕФШЯПЩНЋЪЧЮвМсГжЯТШЅЕФЧПДѓЖЏСІЃЁаЛаЛЃЁ
дкНјааНЬбЇжЎЧАЃЌЮвЯыДЯУїЕФФувбОеЦЮеСЫЛљБОЕФCanvasЛљБОВйзїЗНЗЈЃЌШчЙћЖдCanvasЛЙВЛЪЧКмСЫНтЃЌФЧУДЮвНЈвщФуШЅ етРяЯШЪьЯЄвЛЯТЃЛ
okeyЃЁЯТЭММДЪЧЮвУЧЭъГЩКѓЕФМђЕЅаЇЙћЃЌаФЖЏВЛШчааЖЏЃЌФЧУДдлУЧОЭНјааМђЕЅЛцжЦАЩЃЁ

ЪзЯШЮвУЧЯждкhtmlЮФМўРяУцВхШы<canvas>БъЧЉЃЌЖЈвхЛВМЕФГпДчЃЌЮветРяЖЈвхЛВМЕФГпДчЮЊ800*600ЯёЫиЁЃЭЌЪБдкФкВПбљЪНБэРяУцЩшжУcanvasЕФБГОАЩЋЃЈЗНБуЛЭМЪБЙлПДЃЉЃЛ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body{ padding: 0; margin: 0; } #canvas { background:#5151a2; } </style> </head> <body> <canvas id="canvas" width="800" height="600"></canvas> </body> </html>ЁЁНгЯТРДЕФКЫаФОЭЪЧдкдЩњJSЛЗОГЯТЃЌЛцжЦЗчГЕЃЛ ЭЈЙ§JS DOMВйзїЗНЗЈЛёШЁЕНcanvasдЊЫиЖдЯѓЃЌВЂЭЈЙ§getContexЃЈ"2d"ЃЉЛёШЁ2DЛцЭМЩЯЯТЮФЃЌЭЈЙ§етИіЗНЗЈОЭЯёЪЧвЊИцЫпфЏРРЦї“ЮвУЧвЊдкетИіЛВМЩЯЛцжЦ2dЭМаЮ”ЃЛ
<script type="text/javascript"> //ЛёШЁЛВМЕФ2dЩЯЯТЮФ var ctx = document.getElementById("canvas").getContext("2d"); 2ЁЂЛцжЦЗчГЕЕззљЗчГЕЕФЕззљЕФМИКЮЭМаЮПДЫЦОЭЯёвЛИіЯИГЄЯИГЄЕФЬнаЮЃЌЮвУЧПЩвдЛГівЛИіЬнаЮГіРДЃЌШЛКѓЬюГфбеЩЋЃЌетРяЮЊСЫДяЕНЯрЖдНЯКУЕФаЇЙћЃЌЪЙгУСЫбеЩЋНЅБфЬюГфЕФЗНЗЈЃЛokeyЃЁжБНгПДДњТыАЩ~~ЃЁ
//ЖЈвхвЛИіКЏЪ§ ЃЌЗтзАЗчГЕЕФЕзВПЛљзљ function buttom(){ ctx.beginPath(); //ПЊЪМвЛЬѕаТЕФЛцжЦТЗОЖ var liner = ctx.createLinearGradient(390,600,410,600); //ЩшжУБфСПЃЈбеЩЋНЅБфЕФЗНЯђ-Ц№Еу-жеЕуЃЉ liner.addColorStop(0,"#ccc"); //ЩшжУЦ№ЕубеЩЋ liner.addColorStop(0.5,"#fff"); //ЩшжУжаЕубеЩЋ liner.addColorStop(1,"#ccc"); //ЩшжУжеЕубеЩЋ ctx.fillStyle = liner; //ЬнаЮЕФЬюГфЗНЪНЩшжУЮЊ БфСПЃЈНЅБфбеЩЋЃЉ ctx.moveTo(395,300); //ЬсЦ№ЮвУЧЕФЛБЪЃЌЦ№ЕуЩшжУЮЊЃЈ395,300ЃЉ ctx.lineTo(405,300); //СЌНгЦ№ЕуЛЯп ctx.lineTo(410,600); ctx.lineTo(390,600); ctx.closePath(); //БеКЯТЗОЖ ctx.fill(); //ЬюГфЬнаЮ } ЁЁЁЁbuttom();ЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁЁ//вЊЕїгУКЏЪ§ЃЌВХФмдкфЏРРЦїЯдЪОЮвУЧРДПДвЛЯТвГУцжаЕФаЇЙћЃЌЪЧВЛЪЧКмМђЕЅЃП
ЃЈЮвИаОѕЮвЛАгаЕуЖрХЖ~ЃЁ~ЃЁЃЉ

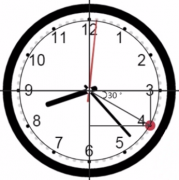
НгЯТРДЕФВПЗжНЋЪЧетИіЖЏЛжазюЙиМќЕФЕиЗНЃЌЪзЯШЮвУЧЗжЮівЛЯТвЖзгЕФНсЙЙЃЌШ§ЦЌвЖзгМаНЧЮЊ120°ЃЌЖјЧвУПЦЌвЖзгЕФаЮзДЪЧЯрЭЌЕФЃЛЫћУЧгавЛИідВаФЃЌФуаФжаЛђаэвВгавЩЮЪЃЌЯШЛдВаФЛЙЪЧЯШЛвЖзгЃПвЖзгЕФаЮзДгІИУдѕУДЛФиЃПвЖзгПЩВЛПЩИДжЦеГЬљФиЃПД№АИЕБШЛЪЧПЩвдЕФЃЌLet's do itЃЁ
ЫМТЗЗжЮіЃК1ЃЉЁЂгЩгк3ЦЌвЖзгЕФаЮзДЪЧвЛФЃвЛбљЃЌЮвУЧжЛашвЊЛГівЛЦЌвЖзгЃЌЕкЖўЕкШ§ЦЌвЖзгжБНгcopyОЭааСЫЃЌДЯУїЕФЮвУЧЪЧВЛЪЧгІИУИјетИівЖзгЕФЛЗЈЗтзАвЛИіКЏЪ§бНЃПОЭНаЫќbind( )КЏЪ§АЩЃЁЃЁУПДЮЕїгУЫќОЭПЩвдСЫЃЁАЅЃЁФуУЧTMЬЋЛњжЧСЫ
2ЃЉЁЂШ§ЦЌвЖзггавЛИідВаФЃЌЛцжЦвЖзгЕФЪБКђЮЊСЫЗНБуШЁзјБъжЕЃЌЮвУЧНЋ дВаФ ДгЛЭМЕФ зѓЩЯНЧ вЦЖЏЬнаЮЖЅВПЃЌетбљЮвУЧЛцжЦвЖзгЛсЗНБуКмЖрЃЁетРяЪЙгУСЫtranslateЃЈЃЉЗНЗЈЃЌвЦЖЏзјБъЯЕЃЁ
3ЃЉЁЂзюФбЕФвЛЕуОЭЪЧРэНтетРяЖЏЛЪЧдѕУДЪЕЯжЕФЃЌвђЮЊЖЏЛдРэЛсгАЯьЕНЮвУЧЛвЖзгЕФЮФЕЕНсЙЙЃК
ЪзЯШЮвУЧЯШаТНЈвЛИіЛцЭМЛЗОГЃЌЮвУЧГЦЫќЮЊ ЛЗОГ1 ЃЌЮвУЧдкЛЗОГ1ЩЯЛЭъЕквЛЦЌвЖзгЃЛШЛКѓдк ЕквЛИіЛцЭМЛЗОГЧАЬсЯТ а§зЊ120°аТНЈЕквЛИіЛцЭМ ЛЗОГ2ЃЌ дйДЫЛљДЁЩЯЕїгУЛвЖзгЕФКЏЪ§bind( )ЃЌЛцжЦЖўЦЌвЖзг;ЕкШ§ЦЌвЖзгЕФЛцжЦЗНЗЈШчЗЈХкжЦЃЌдк ЛЗОГ2ЕФЛљДЁЩЯа§зЊ120° ЃЌаТНЈ ЛЗОГ3 ЃЌЕїгУЛцжЦвЖзгКЏЪ§bind( )ЛЕкШ§ЦЌвЖзг;
ШчЙћвЊЪЕЯжЖЏЛЃЌЮвУЧжЛашвЊа§зЊЕквЛЦЌвЖзгЕФЛцЭМ ЛЗОГ1 ЃЌЕкЖўЦЌвЖзгКЭЕкШ§ЦЌвЖзгЖМЪЧВЮее ЛЗОГ1 ЮЊЛљзМЛГіРДЕФЃЌЪЧВЛЪЧвВИњзХЖЏЦ№РДСЫФиЃПЃП ЕЏФЛЃК666666
4ЃЉЁЂзюКѓОЭЪЧвЛаЉЛљБОЕФЭтЙлбљЪНЕїЪдЕФРВЃЁБШШчбеЩЋНЅБфАЁЃЌЭИУїЖШАЁЃЌжЎРрЕФЃЁ
вдЩЯЫМТЗЬ§УїАзЕФЭЌбЇЧы Пл1ЃЌВЛУїАзЕФПл2ЃЁ22222 222222 1 РЌЛјЃЌЯТШЅ 66666 2222 22
2222 22222 222 22 22 зюЫЇВЛЙ§ТЌБОЮА 222 2222
2222 ··ЁЃЁЃЁЃЁЃЁЃ ВЉжїФуНВЕФЪВУДЙэ ВЉжїЮввЊИњФуЩњКязг 222 222
okeyЃЌдлУЧвВВЛЖрГЖЃЌЮвЕФБэДяФмСІЪЕдкгаЯоЃЌВЛФмРэНтЕФЗлЫПздааФдВЙЃЁЃЁФЧЮЛвЊИњЮвЩњКязгЕФЭЌбЇЃЌСєЯТЮЂаХЙўЃЁ
ЛцжЦвЖзг
ЛетИівЖзгаЮзДЕФЪБКђЮвЪЧТ§Т§ЕїЪдЕФЃЌЮвЕФЩѓУРЯрЕБlowЃЌдСТЮвжЛФмЛГіетбљЕФвЖзгЃЌЕБШЛЯыЯѓСІЗсИЛЕФЭЌбЇПЩвдИљОнздМКЯВКУРДЛцжЦЃЌВЛЙ§ДѓЬхЫМТЗЪЧвЛжТЕФЃЛ
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ


 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
