context.fillRect(x,y,width,height)设置canvas被填充的矩形,以相canvas中坐标点(x,y)为起 点,宽度为width,高位height的矩形进行填充。在填充矩形前,可以通过context.fillStyle可以设置填充的样式(css);
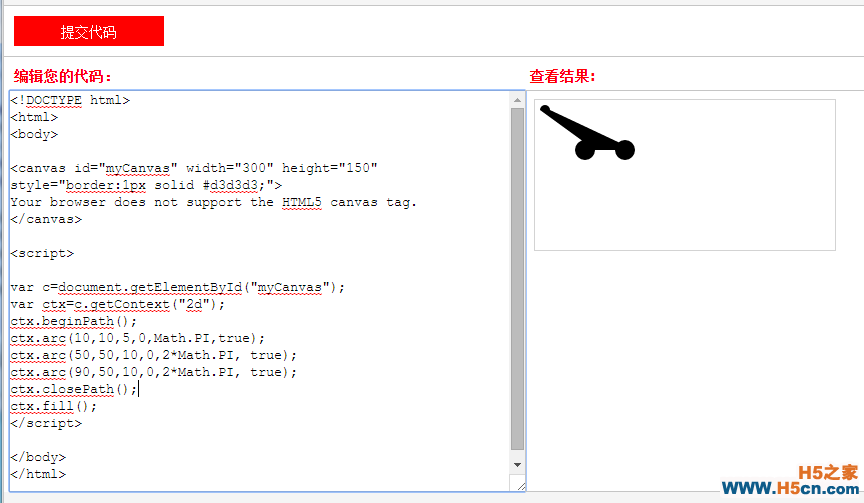
canvas画圆:
context.beginPath(); //起始一条路径,或重置当前路径
context.fillStyle;//可以设置canvas要填充的样式
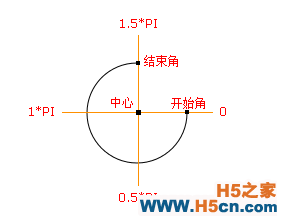
context.arc(x,y,radius,startAngle,endAngle,flag); //以canvas内坐标点(x,y)为圆心radius为半径,起始弧度为startAngle,终止弧度为endAngle,flag为bool值, 当flag值为true时,表示逆时针旋转,当flag为false,表示以顺时针旋转;
context.closePath();
context.fill();//填充当前绘图路径;
canvas旋转rotate:
在loading2中view方法的代码中,有用到context.rotate()方法,rotate(angle)方法是用来旋转当前绘图,接收一个参数,以弧度计,表示旋转角度;
canvas重新映射画布(0,0)坐标点:
context.translate(x,y)表示将canvas的左上角平移到点(x,y)处;
值得注意的有


好了,以上就是我对canvas画loading图的了解,我说的不到位的,或是说的不准确、不正确的。欢迎大家指正
更多关于 的文章
·上一篇:使用HTML5的JS选择器操作页面中的元素
·下一篇:JQuery实现密码有短暂的显示过程和实现 input hint效果
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
