var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
尝试一下
Canvas - 图像
把一幅图像放置到画布上, 使用以下方法:
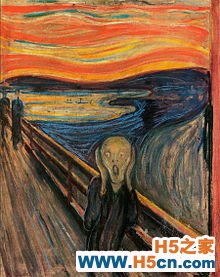
使用图像:

把一幅图像放置到画布上:
你的浏览器不支持 HTML5 的 <canvas> 元素.JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
ctx.drawImage(img,10,10);
尝试一下
HTML Canvas 参考手册
标签的完整属性可以参考Canvas 参考手册.
The HTML <canvas> TagTag 描述
<canvas> HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
