��������ҳ�����SVG·����������˵����ʮ�����ŵļ���,���������ǻ��Ƹ��ּ�������ͼ�������,������Щ��ҳ���ſ��·����������ͨ�����������ʵ�ֵ�,����Ҫ����ҷ�������һ��ܿ��html5 svg������̬�������������߿���Ч�̳�,ϣ���ܰ������Ҳ��ʵ�������ſ����ҳ��Ч������ʹ��SVG����ͼ�귽���֪ʶ,��ο��Ķ�ESSENTIAL ICONS��
��������
����һ��gifͼƬ������Ч��:
����SVG
1��������Ҫ���غͰ�װһ��ʸ��ͼ�α༭��,�Ƽ�ʹ��Inkscape��
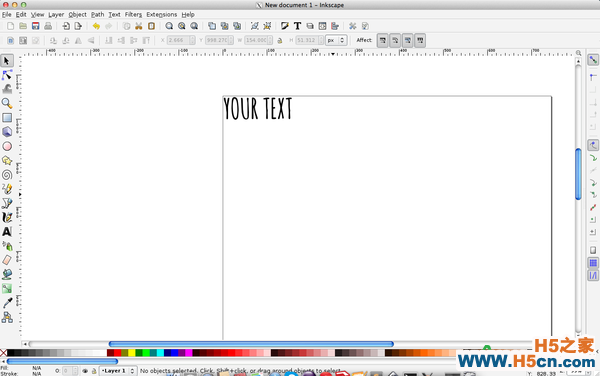
2����Inkscape,����һ���µ��ĵ������ĵ������ϽǴ���������֡�

3��ʹ��ѡ��ѡȡ�㴴�������֡�
4����Path�˵���,ѡ��Object --> Path��Ȼ��ΪSVG��
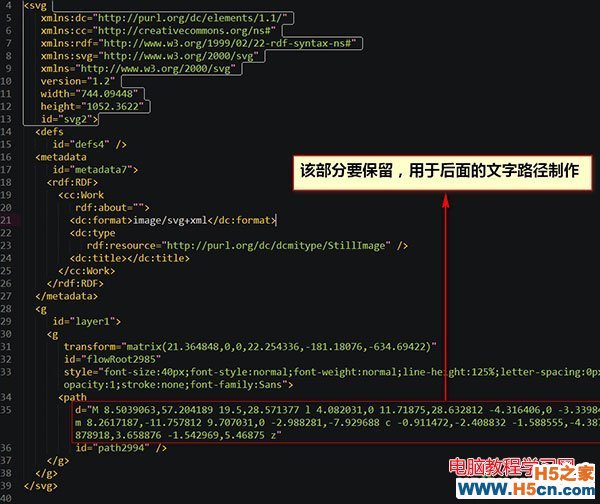
5��ʹ���ı��༭������ղű����SVG����һЩ����Ҫ�ı�ǩȥ��,ÿ��·��ֻ����path���ּ���,����ͼ:

CSS
1������һ��div��Ϊ����������סSVG�������divһ��id,Ȼ�����������css����:
#YOUR-SVG-CONTAINER { //ADJUST NAME TO MATCH YOUR ID position: relative; width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT margin: 40vh auto 0 auto; }2�������SVGԪ��һ��id,Ȼ�����������CSS����:
#svg-canvas { //ADJUST NAME TO MATCH YOUR ID position: relative; width: 360px; //ADJUST WIDTH TO MATCH WIDTH OF YOUR TEXT height: 110px; //ADJUST HEIGHT TO MATCH HEIGHT OF YOUR TEXT }3��ȷ�����ÿ��·��Ԫ�ؿ���������������:
<path class="title" fill-opacity="0" stroke="#000" stroke-width="1.5" d="" />4���������ʽ������������Ĵ��롣�����css���뽫��������������������������������˵����鿴https://css-tricks.com/snippets/css/keyframe-animation-syntax/��
.title { stroke-dasharray: 500; stroke-dashoffset: 500; animation: draw 5s linear forwards; -webkit-animation: draw 8s linear forwards; -moz-animation: draw 8s linear forwards; -o-animation: draw 8s linear forwards; font-weight: bold; font-family: Amatic SC; -inkscape-font-specification: Amatic SC Bold" } @keyframes draw { to { stroke-dashoffset: 0; } } @-webkit-keyframes draw { to { stroke-dashoffset: 0; } } @-moz-keyframes draw { to { stroke-dashoffset: 0; } } @-o-keyframes draw { to { stroke-dashoffset: 0; } }
��
 �������
�������
 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
