-
CSS3选择符语法
CSS3选择符语法概览 : ! N+ Z8 C3 H% ^: `K0 k7 | 选择符类型 表达式 描述 子串匹配的属性选择符 E[att^=val] 匹配具有att属性、且值以val开头的E元素 子串匹配的属性选择符 E[att$=val] 匹配具有a...
2014-11-16 21:49 -
CSS3新增加结构伪类
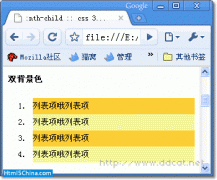
结构伪类(Structural pseudo-classes) CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 以下示例,请使用Win XP的...
2014-11-16 21:49 -
CSS3实现圆角效果
现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用。W3C 很早就制订了实现了 CSS 圆角的 CSS3 属性:borde...
2014-11-16 21:49 -
CSS3教程:background-clip和background-origin
background-clip 和 background-origin 是 CSS3 中新加的 background module 属性,用来确定背景的定位。 background-clip 用来判断 background 是否包含 border 区域。而 background-origin 用来决定 background-position...
2014-11-16 21:49 -
jQuery插件实现css3效果
css3可以轻松实现很多譬如图片边框、多重背景、文字阴影等效果,但是目前支持css3的浏览器少之又少,往往了实现圆角效果要去写一堆代码,下面介绍的这些强大的jQuery插件可以轻松帮...
2014-11-16 21:49 -
CSS3系列教程:HSL 和HSLA
使用CSS3 HSL声明同样是用来设置颜色的。下一个呢? HSLA? 是的,这个和RGBA的效果是一样的。 HSL声明使用色调Hue(H)、饱和度Saturation(s)和亮度Lightness(L)来设置颜色。 Hue 衍生于色盘:0和...
2014-11-16 21:49 -
利用CSS3特性和浏览器中的工具进行网页设计
级联样式表在13年前被引入,而且被广泛使用的CSS 2.1 标准在11年前被创建,显然我们现在已经与当年相差千里了。相当了不起的是期间网站开发有了多少进步事实上,我们也无法想象。...
2014-11-16 21:49 -
CSS3灵活的盒子模型(Flexible Box Module)–2
继上一篇《 CSS3 灵活的盒子模型(Flexible Box Module) 1 》后继续深入,说说 CSS3 里盒子模型的尺寸。本文的 HTML 框架继续沿用《CSS3 灵活的盒子模型(Flexible Box Module) 1》。 在 CSS2 里,要把一个...
2014-11-16 21:49 -
CSS3灵活的盒子模型(Flexible Box Module)–1
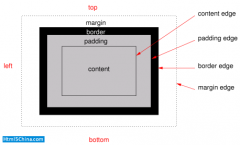
CSS3 标准里引入了一些新的盒子模型参数,在 CSS2 的基础上,我们将能更灵活地调整页面上各个容器的大小和位置。详细的说明可以看 这个文档 。 通过学习和测试,我发现这种新的盒子...
2014-11-16 21:49 -
CSS实现跨浏览器兼容性的盒阴影效果
一、无关紧要碎碎念 在web页面的ui表现中,投影效果可以说是非常常见的一种表现效果了。例如开心网的头像修饰效果: 然而,在CSS2的时代,我们多半使用图片实现类似效果,或是使用...
2014-11-16 21:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们