CSS3 标准里引入了一些新的盒子模型参数,在 CSS2 的基础上,我们将能更灵活地调整页面上各个容器的大小和位置。详细的说明可以看这个文档。
通过学习和测试,我发现这种新的盒子模型布局对建立自适应布局的页面带来很大的好处。在这篇文章中,我的所有例子都基于以下 HTML代码:
|
以下为引用的内容: <body> <div id="box1">1</div> <div id="box2">2</div> <div id="box3">3</div> </body> |
容器的排列
在通常的情况下,页面上所有容器的顺序都按照载入的顺序排列。而使用 CSS3 提供的功能后,我们可以在不改变 HTML 结构的前提下随意改变容器显示的位置,这样不但给排版带来极大的方便,我们也可以利用这些功能进行流量整形。
在需用使用灵活盒子模型(Flexible Box Module)的时候,我们需要先把其父容器的 Display 属性设置为 box 或者 inline-box 。
水平分布和垂直分布
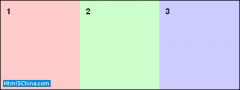
我们可以通过 box-orient 属性指定容器的分布轴,当这个属性的值为 vertical 时其子容器将垂直分布(也可以为 block-axis ),当值为 horizontal 时其子容器讲水平分布(也可以为 inline-axis )。在本文的第一个例子里我使用了以下的 CSS :
|
以下为引用的内容: #exemple1 .content{ -moz-box-orient : horizontal; -webkit-box-orient : horizontal; box-orient : horizontal; } #exemple1 .boite{ -moz-box-flex : 1; -webkit-box-flex : 1; box-flex : 1; } |
具体的效果可以看这个 DEMO ,三个子 Div 容器都横向并列了。
注:这个效果在 CSS2 里理论上也可以通过 Display: inline; 实现,但由于某些浏览器的 BUG ,没人会这样做。
反序排列
box-direction 属性可以让我们随意改变容器的显示顺序。我们知道,在默认的情况下,block 级元素是按照加载顺序从上到下排列, inline 级元素是从左到右排列的,但现在通过 box-direction 属性我们可以让最后加载的 block 级元素显示在最顶部,最后加载的 inline 级元素显示在左边。
但在使用这个属性的时候要注意它可能会改变元素的某些属性,产生一些不能控制的效果。
在第二个例子里,我使用了以下的 CSS :
|
以下为引用的内容: #exemple2 .content{ -moz-box-orient : vertical; -moz-box-direction : reverse; -webkit-box-orient : vertical; -webkit-box-direction : reverse; box-orient : vertical; box-direction : reverse; } #exemple2 .boite{ -moz-box-flex : 1; -webkit-box-flex : 1; box-flex : 1; } |
效果大家可以看这个 DEMO。可以发现,在不改变 HTML 结构的情况下,容器的排列顺序改变了。
按指定顺序排列
我们不但可以让一组同级容器反序排列,而且还可以让它们按自己喜欢的顺序排列,box-ordinal-group 属性可以帮我们做到这一点。通过 box-ordinal-group 为各个容器指定一个序号,默认情况下他们将会按照序号递增的顺序排列。要注意的是:没有指定序号的容器默认都为 1 ,并且序号相同的元素将按照加载顺序排列。大家可以看一下下面的 CSS :
|
以下为引用的内容: #exemple3 .content{ -moz-box-orient : vertical; -moz-box-direction : reverse; -webkit-box-orient : vertical; -webkit-box-direction : reverse; box-orient : vertical; box-direction : reverse; } #exemple3 .boite{ -moz-box-flex : 1; -webkit-box-flex : 1; box-flex : 1; } #exemple3 .v1{ -moz-box-ordinal-group : 2; -webkit-box-ordinal-group : 2; box-ordinal-group : 2; } #exemple3 .v2{ -moz-box-ordinal-group : 2; -webkit-box-ordinal-group : 2; box-ordinal-group : 2; } #exemple3 .v3{ -moz-box-ordinal-group : 1; -webkit-box-ordinal-group : 1; box-ordinal-group : 1; } |
在上面的 CSS 里,我把第一和第二个容器的序号都定为 2 ,第三个容器序号为 1 ,因此最终效果应该是 v3 排在第一,v1 和 v2 则根据加载顺序,v1 排在 v2 前面。效果可以看这个 DEMO。
后记
CSS3 真的非常强大,我相信在它普及以后,我们做网页的时候将可以减少大量的 JavaScript 。关于 CSS3 盒子模型的介绍还没完,这篇文章只介绍了一下容器的排序,下一次将说说容器的尺寸。欢迎订阅本博客,以即时获知最新的更新。
(责任编辑:admin) 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
