css3可以轻松实现很多譬如图片边框、多重背景、文字阴影等效果,但是目前支持css3的浏览器少之又少,往往了实现圆角效果要去写一堆代码,下面介绍的这些强大的jQuery插件可以轻松帮你实现很多复杂的视觉效果。
在这之前我们先来看一下几个CSS3实例代码是怎么实现各种效果的。
1.多重背景
#backgrounds-box {
background: url(top-backgroundg.png) top left no-repeat,
url(bottom-backgroundg.png) bottombottom left no-repeat,
url(middle -backgroundg.png) left repeat-y;
padding: 35px;
}
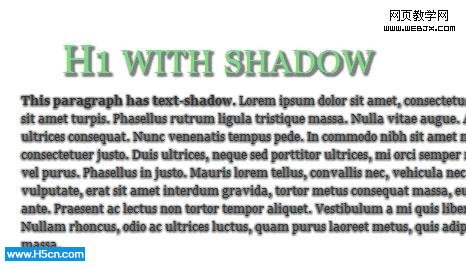
2.文字阴影
b { text-shadow: 5px 5px 5px #666666; }
3.圆角
#rounded-corners-box {
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
-webkit-border-top-left-radius: 8px;
-webkit-border-top-rightright-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-webkit-border-bottom-rightright-radius: 8px;
}
4.透明效果
.div-name { background: #333333; opacity:0.8; width: 380px; height:70px; }
下面来看看jQuery插件实现css3效果的插件:
jQuery Corners 0.3
轻松地实现漂亮的圆角,无需额外的标签或图片。支持 iPhone.、Chrome、Firefox、Safari 2+、 Opera 9.0+、Internet Explorer 6+。

jQuery Canvas Rounded Corners
通过canvas 实现圆角的jQuery插件,支持IE7、FF。

How To Border Image with CSS3 and jQuery
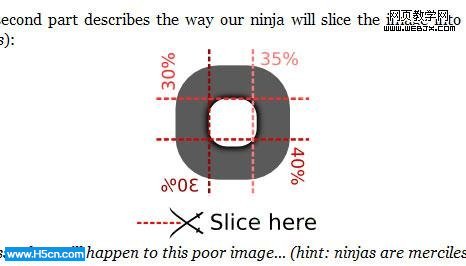
CSS3 draft 介绍灰墙强大的图片边框技术。

How To CSS Multiple Backgrounds / Background Layering with jQuery
实现多重图片背景的这个插件可以极大地减少xhtml标签,精简你的代码,多重背景的概念类似于PS的图层,一个图层叠在另一个图层上面。

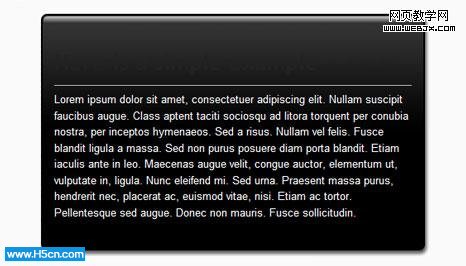
How To Drop Shadow with jQuery
为页面上的文字和透明图片添加柔和和阴影效果。

How To Text-shadow in Internet Explorer using jQuery
这个教程会教你如何在IE中轻松实现文字阴影效果。

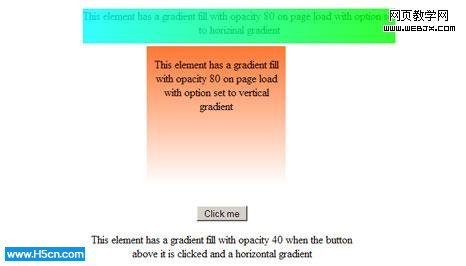
How To Element Gradient with jquery
允许你自定义元素的填充渐变效果,支持指定渐变的方向。

How to Rounded Corners in jQuery
一个简易的用jQuery实现圆角的教程。

CSS3 Template Layout realized with jQuery
实现CSS3布局。

Creating a polaroid photo viewer with CSS3 and jQuery
结合CSS3的 Box Shadow 属性Rotate 实现拖动图片过程中的阴影效果。

jSlickmenu: A jQuery plugin for slick CSS3 menus
jSlickmenu通过类似CSS3的rotation 和shadows属性现非常酷的菜单效果。

 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
