-
玩转CSS3色彩
传统来说,大家在CSS中使用的颜色要么是16进制格式,要么是rgb格式,就像rgb(171,205,239)。 CSS3 带来了一些新的处理颜色的方法,比如使用HSL(Hue, Saturation, Light) 和opacity/alpha通道。不幸的是...
2014-11-16 21:49 -
在IE中使用高级CSS3选择器
别误会,IE是不支持CSS3高级选择器,包括最新的IE8(详见《 CSS选择器的浏览器支持 》),但是CSS选择器的确是很有用的,它可以大大的简化我们的工作,提高我们的代码效率,并让我们...
2014-11-16 21:49 -
利用CSS3制作动画效果
概述 在CSS3中新增了几个很好玩的东东:CSS Animation,CSS Transition 和 CSS Transform,顾名思义就是通过CSS来实现动画,过渡和变形。 它们与HTML5中的canvas能绘制动画图形不同,这些只能应用在...
2014-11-16 21:49 -
在CSS3中使用多背景
刚在国外一网站上面看到CSS3中可以设置多个背景图片。。像看一下格式怎么写吧。 #sfondi_multipli{ background:url(sfondo1.jpg)no-repeattopright,url(sfondo2.jpg)repeat-xbottom; } 第2行中属性:background,中间...
2014-11-16 21:49 -
CSS3窍门:隐藏文本
下面是一个非常酷的CSS 3隐藏文字信息的把戏。我们将使用的::selection定义文字的颜色。而 ::selection选择的声明是一种新的工具,在CSS 3中Internet Explorer还不能支持。当你选中网页中的文字...
2014-11-16 21:49 -
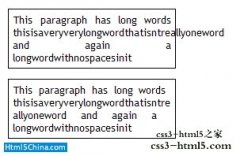
CSS3中可自动换行而不再会撑破容器
这个技术是微软发明并加入到CSS3中,如果一行中单词长度超过容器,就会自动换行而不会撑破容器。它有两个值:正常或者撑破容器。 下面的例子中,第一个例子,正常情况下第二行文...
2014-11-16 21:49 -
Css3名字空间 @namespace
css版本:CSS3 浏览器支持: IE7 FF2+ Saf3 Op9.2+ None Full None Full 语法: @ namespace [ prefix ] URI ; 描述: @ namespace ,第一个XML命名空间声明和可选前缀是我们可以参考它。 @ namespace 命名规则必须...
2014-11-16 21:49 -
CSS3盒阴影实例
CSS3支持一种新的阴影属性,可以在网页中的元素加上阴影效果,例如图片,Div,SPAN。该功能支持Firefox3.5,Safari 3.1 +,和谷歌浏览器。IE浏览器一直支持通过其pripoertary阴影过滤器做出简...
2014-11-16 21:49 -
检测用户浏览器是否支持CSS3
如何检测用户的浏览器是否支持CSS3,我们需要使用HTML,CSS和JavaScript来完成这件事情。下面是步骤。 1)先制作下面的HTML 1.span id=check rel=Detect/span 2)然后书写下面的CSS 01.#check { 02. disp...
2014-11-16 21:49 -
浅谈网站推广模式、发展模式与战略的部署
目前互联网中,很多网站新军突起,可很多都没坚持几年就倒闭了,这不免令我们思考,网站发展需要什么,这涉及到网站推广模式、发展模式与战略的部署。...
2012-03-22 00:26
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们