-
CSS3 HTML5实例四(使用 RGBA 实现透明效果)
目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果。 rgba(200, 54, 54, 0.5); background: rgba(200, 54, 54, 0.5); color: rgba(200, 54, 5...
2015-06-14 09:09 -
16款最佳HTML5超酷动画演示及源码
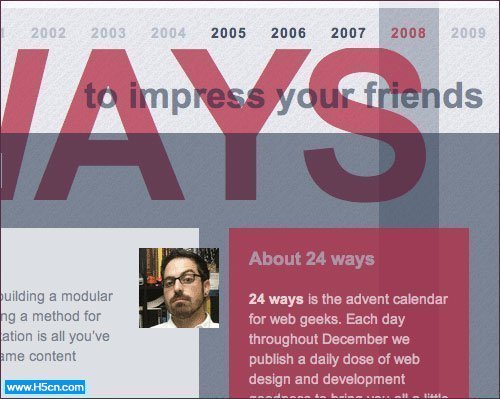
1、HTML5/CSS3图片选择动画 可选择多张图片 之前我们已经分享过几款很酷的HTML5图片特效,像HTML5 3D图片折叠特效、HTML5 3D旋转图片相册等应用。今天我们来分享一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有...
2015-06-06 16:14 -
真的还需要reset.css么?
我博客浏览量靠前的一直是《 打造自己的reset.css 》, 然而,我对此的观点也已经有所改变, 所以,我觉得是时候写一篇博客阐述一下目前我的理解了。 注意,这是篇激进的博文,其...
2014-11-16 21:49 -
显示一些如title/meta之类的特殊元素
title代表的是页面的标题,很多时候跟h1的内容是一样的。 我在写页面的时候感觉总是重复一次很麻烦, 于是就索性把h1给删了,把title给显示出来参与页面布局, 这样整个页面就有趣...
2014-11-16 21:49 -
基于CSS3的下一代Web应用开发,第1部分:发展历史
CSS 的发展历史 1982 年 Tim Berners-Lee 为使世界各地的物理学家能够方便的进行合作研究以及信息共享,创造了 HTML(HyperText Markup Language) 超文本置标语言。1990 年他发明了世界上第一个浏览...
2014-11-16 21:49 -
基于CSS3的下一代Web应用开发,第2部分:实现和应
本文 《基于 CSS3 的下一代 Web 应用开发》 系列文章的第 2 部分,第 1 部分我们将介绍了 CSS 的发展历史,个版本的功能特点差异和 CSS3 引入的新特性。第 2 部分,我们针对这些 CSS3 新特...
2014-11-16 21:49 -
基于CSS3的下一代Web应用开发,第3部分: 在IE中
Opacity 透明度 透明度属性是 CSS 中非常常用和流行的一个属性,目前已经广泛被主要浏览器支持,可惜的是 IE6/7/8 均不支持该属性。虽然 IE 没有支持这个 CSS 属性,但是我们可以通过使...
2014-11-16 21:49 -
纯CSS3制作的Windows7开始菜单
我对使用少量 CSS3 代码来实现很多效果这一过程非常的着迷,很多UI元素都需要用图片来展示其漂亮的外观,但是你可能不知道,单纯的CSS3代码也是可以实现的。下面我就用纯CSS3来制作...
2014-11-16 21:49 -
CssGaga – AutoSprite
市面上有一些CSS Sprite Generator,要么是需要手动调整图片位置,要么需要保存图片并拷贝粘贴css代码,用起来很是麻烦,想必这也是没有大规模使用起来的原因吧。 CssGaga使用了不同的思...
2014-11-16 21:49 -
征服高级CSS选择器
CSS是对网页设计师可用的最强大的工具之一。使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签。但是尽管事实上,我们每个人也都意识到了它是有用的,CSS 选择...
2014-11-16 21:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们