����
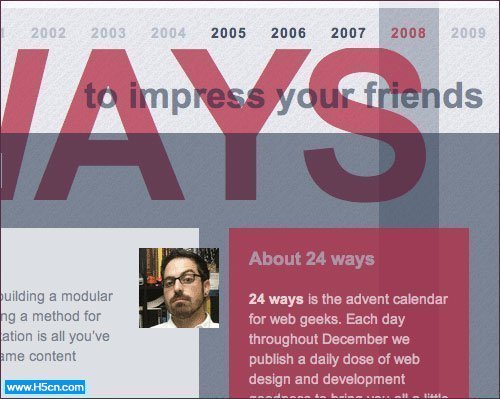
����Ŀǰ��Web ����е���Ч����Ҫ�� PNG ͼƬʵ��(���� IE �����֧�ֵò����� - ����)���� CSS3������ֱ��ʵ����Ч����
����rgba(200, 54, 54, 0.5);
����background: rgba(200, 54, 54, 0.5);
����color: rgba(200, 54, 54, 0.5);
����color: #000;
����opacity: 0.5;
����֧�ֵ�������� Firefox, Safari, Chrome, Opera (opacity) �Լ� IE7 (opacity, with fixes).
(���α༭��admin)
��
 �������
�������



 ���ʵ���
���ʵ���
 ������Ѷ
������Ѷ ��ע����
��ע����
