-
CSS3前端开发中需要用到的变换矩阵
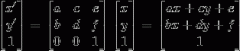
想写写关于矩阵变换的博文已经想了很久了,今天看到 winter 写的一篇博客 CSS3:transform与transition背后的数学原理 ,于是就促成了本文。注意,下面的演示内容需要现代浏览器支持。比如...
2014-11-16 21:49 -
CSS通用元素选择器的都市流言
本文尚未有测试数据支持,以下结论仅是根据现有情况的一种解释。 关于 * 这个选择器,一直有个疑惑,到底是否影响效率。在先前的观念中,这由于要匹配所有的元素,让每一个元素...
2014-11-16 21:49 -
CSS3中动画效果的应用
不少人都已经在用CSS3中的动画了,但很多仅仅用在 某个元素的 hover上 其实,配合脚本的话,可以做到更多的动画效果,并且可以在很大程度上抛弃各种动画库。 先前一博客《 用HTML...
2014-11-16 21:49 -
CSS3 HTML5实例五(使用 @Font-Face 实现定制字体
Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译者),现在,使用 CSS3 的 @font-face 可以自己指定字体,不过因为牵扯到...
2014-11-16 21:49 -
CSS3 HTML5实例三(块阴影与文字阴影)
阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这个功能了,如 24 Ways website. -webkit-box-shadow: 10px 10px 25px #ccc; -moz-box-shadow: 10px 10px 25px #ccc; b...
2014-11-16 21:49 -
什么是CSS3?
CSS CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)。 在主页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现...
2014-11-16 21:49 -
CSS3 transition实现超酷图片墙动画效果
一、前面的感慨 以前也陆陆续续试过CSS3的一些特性,文字投影,多边框等。但都是试试而已,知道有这么回事。今天,见到了一个新玩意,transition,认认真真的试了一下,经过,我懵...
2014-11-16 21:49 -
CSS3 animate实现图片墙3D翻转效果
一、前面的唠叨(注意浏览器支持哦) 老实讲,起初研究CSS3的一些东西真是很兴奋的,哇塞,这效果,太酷了,酷得就像超人的三角裤。但是最近,淡了。为什么呢?不是因为百度今天...
2014-11-16 21:49 -
你需要了解的CSS3技巧
你们中有许多人可能已经听到过有关CSS3的不少传言,但是我们现在能真正用到的CSS3技巧又有哪些呢?本文,我将向你展示一些 与众不同的CSS3技巧 ,这些技巧在一些主要的浏览器中表现...
2014-11-16 21:49 -
CSS3边框背景-边框背景(-border-image)
另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边框的一个组成部分。这项功能实际上是分成了几个属性:边框和边框角的形象。这两个值是...
2014-11-16 21:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们