本文《基于 CSS3 的下一代 Web 应用开发》系列文章的第 2 部分,第 1 部分我们将介绍了 CSS 的发展历史,个版本的功能特点差异和 CSS3 引入的新特性。第 2 部分,我们针对这些 CSS3 新特性介绍其在不同浏览器中实现的差别,并结合实例讲解如何利用这些特性进行开发。
在该系列文章第 1 部分中我们介绍了 CSS 的发展历史以及各个版本的主要功能和差别。之后介绍了一些 CSS3 中引入的新特性和功能。这些新特性极大地增强了 Web 程序的表现能力,同时简化了 Web UI 的编程模型。然而 CSS 一直存在的最大问题是众多浏览器对 CSS 标准支持不统一,相同属性在不同浏览器中有不同的实现。因此了解和处理 CSS3 新特性在各个浏览器中的实现差别是十分重要的。在本文中,我们将详细介绍这些 CSS3 新特性在不同浏览器中的实现支持情况,并结合实例讲解如何利用这些特性进行开发一些绚丽的应用。
RGBA 颜色是你可以使用 RGB 来控制兑现过的颜色并且可以调整对象的透明度,无论是文本、背景还是边框均可使用该属性。该属的性语法在其支持的浏览器中相同,如下:
background:rgba(254, 255, 200, 0.75); |
例如上面代码所示,前三个参数分别是分别是 R、G、B 三原色,范围是 0-255。第四个参数是背景透明度,范围是 0-1,如 0.5 代表透明度 50%。这个属性使我们在浏览器中也可以做到像 Win7 一样的半透明玻璃效果。
另外 RGBA 和 Opacity 之间的不同点是前者只会应用到指定的元素上,而后者会影响我们指定的元素及其子元素。目前支持 RBGA 颜色的浏览器有:Safari 4+、Chrome 1+、Firefox 3.0.5+、和 Opera 9.5+,IE 全系列浏览器都不支持该属性。
CSS3 新特性中除了 RGBA 颜色,最常用的一项就是圆角效果。圆角属性无需使用背景图片就能给任意 HTML 元素添加圆角。使用 CSS3 圆角属性将大大减少你制作图片或者调试 JavaScript 的时间,并且浏览器原生态的支持运行更快、更稳定、显示也更清晰。其在主要浏览器中的语法如下:
/*FireFox 语法 */ -moz-border-radius: 6px 6px 6px 6px; -moz-border-radius-topright: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-bottomright: 6px; -moz-border-radius-bottomleft: 6px; /*WebKit 核心浏览器语法 */ -webkit-border-radius: 6px 6px 6px 6px; -webkit-border-top-right-radius: 6px; -webkit-border-top-left-radius: 6px; -webkit-border-bottom-right-radius: 6px; -webkit-border-bottom-left-radius: 6px; /*CSS 标准语法 */ border-radius: 6px 6px 6px 6px; border-top-right-radius: 6px; border-top-left-radius: 6px; border-bottom-right-radius: 6px; border-bottom-left-radius: 6px; |
如上面代码所示,四个角的效果可以通过一行代码 border-radius: 6px 6px 6px 6px来指定,其中四个参数从左到右分别代表:左上角、右上角、右下角、左下角。也可以类似 border-top-right-radius: 6px;这样分别指定每一个角的效果。
可以看出 Firefox 和 Webkit 核心的浏览器和 CSS 标准用法大同小于,只是属性前缀有些差别。目前支持圆角属性的浏览器有:Safari 3+、Chrome 1+、Firefox 1+,IE 全系列浏览器和 Opear 不支持该属性。
块阴影和文字阴影是你可以不适用图片就能对 HTML 元素添加阴影,增加显示的立体感增强设计的细节。快阴影使用 box-shadow 属性,文字属性使用 text-shadow 属性,其语法如下:
/*FireFox 语法 */ -moz-box-shadow: 10px 10px 25px #CCC; -moz-text-shadow: 10px 10px 25px #CCC; /*WebKit 核心浏览器语法 */ -webkit-box-shadow: 10px 10px 25px #CCC; -webkit-text-shadow: 10px 10px 25px #CCC; /*CSS 标准语法 */ box-shadow: 10px 10px 25px #CCC; text-shadow: 10px 10px 25px #CCC; |
如上面代码所示,第一个参数表示阴影水平偏移量,第二个表示阴影垂直偏移量,第三个参数表示阴影扩散的半径,第四个参数定义阴影的颜色。
另外我们还可以定义多个阴影中间用逗号隔开,阴影的颜色可以使用 RGBA 透明色定义,例如
text-shadow: 0 010px rgba(0,255,0,0.5), -10px5px4px
rgba(0,0,255,0.4),15px-4px3pxrgba(255,0,0,0.7);
|
目前支持块阴影和文字阴影的属性有:Safari 3+、Chrome 1+、Firefox 3.0.5+,IE 全系列浏览器和 Opear 不支持该属性。
渐变色是 Web 设计中很常用的一项元素,它可以增强 Web 元素的立体感同时使单一颜色的页面看起来不是那么突兀。过去为了实现渐变色我们通常需要先制作一个渐变的图片,将它切割成很细的一小片,然后使用背景重复使整个 HTML 元素拥有渐变的背景色。这样做有两个弊端:为了使用图片背景很多时候使得本身简单的 HTML 结构变得复杂;另外受制于背景图片的长度或宽度,HTML 元素不能灵活的动态调整大小。CSS3 中 Webkit 和 Mozilla 对渐变都有强大的支持,但是不同之前的一些属性,这次两个厂商没有能采用一致的语法。
background: -moz-linear-gradient( center top,/* 渐变开始的坐标 */ rgba(254, 216, 80, 0.75),/* 渐变开始颜色 */ rgba(230, 125, 30, 0.75) 50%,/* 中间渐变颜色 */ rgba(254, 235, 121, 0.75)/* 渐变结束颜色 */ ) repeat scroll 0 0 transparent; |
如上面代码所示,Mozilla 采用 -moz-linear-gradient标签表示线性渐变。第一个参数表示渐变开始的坐标,可以是坐标值,也可以是 top、bottom、left、right、center 等值。后面参数是渐变的颜色值,个数不限,之间用逗号隔开。每个颜色值可以是普通的十六进制颜色也可以是 RGBA 颜色值。每个颜色后面还可以跟一个百分比或者 0-1 之间的小数,表示该颜色在整个渐变色中的比例。
background:-webkit-gradient( linear,/* 渐变类型线性 */ left top,/* 渐变开始的坐标 */ left bottom,/* 渐变结束的坐标 */ from(rgba(254, 216, 80, 0.75)),/* 渐变开始颜色 */ to(rgba(254, 235, 121, 0.75)),/* 渐变结束颜色 */ color-stop(0.5,rgba(230, 125, 30, 0.75))/* 渐变的中间颜色 */ ) repeat scroll 0 0 transparent; |
Webkit 浏览器使用 -webkit-gradient属性表示渐变。第一个参数是渐变类型,通常是 linear线性渐变。第二个参数是渐变开始的坐标,和 Mozilla 的第一个参数相同。第三个参数是渐变结束的坐标。第四个和第五个分别是渐变开始和结束的颜色,可以是十六进制颜色值,也可以是 RGBA 颜色值。最后的 color-stop属性可以有无数个,在前五个参数的后面以逗号隔开,表示家变中间的渐变颜色。在 color-stop属性中,第一个参数是该渐变色占得比例,可以是 0-1 的一个小数或者是一个百分数;第二个参数是渐变的颜色值同样可以是十六进制的颜色值或者 RGBA 的颜色值。
从上面的效果图可以看出,线性渐变是一个很强大的功能。使我们使用很少的 CSS 代码就能做出以前需要使用很多图片才能完成的效果,同时该功能是浏览器原生态支持的,渲染更快效果更好。很可惜的是目前支持该属性的浏览器只有最新版的 Safari、Chrome、Firefox 浏览器支持,且语法差异较大。
形变 Transform 是 CSS 继线性颜色渐变之后的又一枚重磅炸弹,通常使用 CSS 和 HTML 我们是不可能使 HTML 元素旋转或者倾斜一定角度的。为了使元素看起来更具有立体敢,我们不得不把这种效果做成一个图片,这样就限制了很多动态的使用应用场景。Transform 属性的引入使我们以前通常要借助 SVG 等矢量绘图手段才能实现的功能,只需要一个简单的 CSS 属性就能实现。在 CSS3 中 Transform 属性主要包括 rotate 旋转、scale 缩放、translate 坐标平移、skew 坐标倾斜、matrix 矩阵变换。下面我们就来看看每个属性是如何使用的。
/*Webkit 核心浏览器 */ -webkit-transform: rotate(-90deg); -webkit-transform: scale(2); -webkit-transform: scale(2, 1); -webkit-transform: translate(10px, 20px); -webkit-transform: skew(30deg, -10deg); -webkit-transform: matrix(1, -0.2, 0, 1, 0, 0); /*Firefox 浏览器 */ -moz-transform: rotate(-90deg); -moz-transform: scale(2); -moz-transform: scale(2, 1); -moz-transform: translate(10px, 20px); -moz-transform: skew(30deg, -10deg); -moz-transform: matrix(1, -0.2, 0, 1, 0, 0); /*Opera 浏览器 */ -o-transform: rotate(-90deg); -o-transform: scale(2); -o-transform: scale(2, 1); -o-transform: translate(10px, 20px); -o-transform: skew(30deg, -10deg); -o-transform: matrix(1, -0.2, 0, 1, 0, 0); |
旋转属性代码非常简单,rotate 属性加上旋转角度参数,45deg 代表顺时针方向旋转 45 度。如果是逆时针旋转 45 度则是 -45deg。
类似于旋转,缩放属性是由 scale 关键字加上缩放参数实现的。当只有一个参数 2 时表示该 HTML 元素的 X 轴、Y 轴方向同时被放大 2 被,0.5 表示同时缩小一半。如果同时有 2 和 3 两个参数时,表示该 HTML 元素的 X 轴被放大 2 被 Y 轴方向被放大 3 被。
坐标平移属性顾名思义,就是将该 HTML 元素向 X、Y 轴方向平移若干像素,由 translate 属性实现。后面两个参数分别表示向 X 轴、Y 轴平移的量。
skew 属性也是一个很有用的 transform 功能,它可以将一个对象围绕着 X 和 Y 轴按照一定的角度倾斜。这和 rotate 的旋转不一样,rotate 只是旋转而不会让 HTML 元素的形状改变,而 skew 会让这个 HTML 元素的形状改变。skew 有两个参数,分别代表该 HTML 元素沿 X 和 Y 轴的倾斜度数。
Matrix,你没有看错,就是我们通常的矩阵变换。这个变换就是我们在解析几何中学到的坐标系变换。他有六个参数 (a, b, c, d, e, f),是一个 3 × 3 的矩阵,代表坐标变换的变换矩阵。使用它我们就可以很灵活的完成任意的坐标系变换。有兴趣的朋友话可以查看大学解析几何的课本,或者 W3c 在 SVG 中关于 Matrix 变化的定义和描述。
目前支持这 5 中变换转属性的浏览器有 Safari 4+、Chrome 5+、Firefox 3.5+、Opera10.5+,IE 全系列浏览器不支持该属性。
之前对 CSS3 的一些新特性如何使用以及在各个浏览器中的实现做了详细的介绍。那么如何使用这些属性来开发一些绚丽的应用呢?下面我们就来看一个例子。
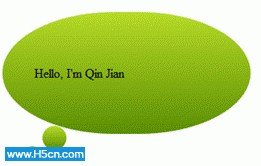
Message Bubble 是 Web 应用上很常用的 UI 元素,通常较为美观的 Message Bubble 都是通过图片加上一些 JavaScript 来实现的。上面是几个是用纯 CSS3+HTML 编写的 Message Bubble 例子,这样不但实现简单,而且可以根据需要动态切换样式。下面就结合 Message Bubble 的小例子讲解如何应用我们之前介绍的 CSS3 的新特性。
实现这类带不规则角的 Message Bubble 的关键是使用 :before、:after 两个伪类和 content 属性。通过 before、:after 两个伪类在 bubble 的 html 元素后面添加另外两个 dom 节点,通过 content 属性将其内容设置为非空。之后通过调整节点大小和 border 的宽度来实现出不同的角的样式。如下面代码所示:
<blockquote class="message-bubble">
<p>Hello, I'm Qin Jian</p>
</blockquote>
.message-bubble {
background:#B8DB29;
margin:80px;
padding:50px 40px;
position:relative;
width:230px;
}
.message-bubble:before {
background:#B8DB29;
bottom:-20px;
content:" ";
height:30px;
left:50px;
position:absolute;
width:30px;
z-index:-1;
}
.message-bubble:after {
content:" ";
background:#B8DB29;
height:15px;
width:15px;
position:absolute;
left:30px;
bottom:-30px;
z-index:-1;
}
|
上面的代码是一个基本的 Message Bubble 的例子。首先为 Message Bubble 添加基本 HTML 结构,加入你想要显示的文字。之后使用伪类 before 和 after 为通过设置 content 属性不为空为 Bubble 添加两个 dom 节点。通过设置这两个节点的大小、四个边的边框宽度、位置等属实现不同的 Bubble 角的效果。上面代码运行后将有下面的效果。
这样我们就得到了一个基本的 Message Bubble 的形状,接下来使用我们之前介绍的 CSS3 新特性,为 Bubble 加上一点圆角、背景渐变,效果如下:
这个 bubble 的效果是不是好了很多呢?之后我们再加上一点文字阴影、边框阴影、还有鼠标悬停在节点上时节点放大和旋转效果。
这样一个效果很酷且具有很强交互性的 Message-Bubble 就做好了。重要的是我们没有使用任何图片,只需要更改 CSS 属性我们就可以变换出各种各样的样式。例如图 5 所示可以通过调整两个伪类生成节点的大小和边框宽度来设计出各种各样的角的类型。有兴趣的读者可以自己实验一下。以下是这个例子的全部 CSS 代码。
.message-bubble {
background:#B8DB29;
margin:80px;
padding:50px 40px;
position:relative;
width:230px;
-moz-border-radius:220px 220px 220px 220px / 120px 120px 120px 120px;
-webkit-border-radius:220px 220px 220px 220px / 120px 120px 120px 120px;
background:-moz-linear-gradient(center top , #B8DB29, #5A8F00) repeat scroll \
0 0 transparent;
background:-webkit-gradient(
linear,
left top,
left bottom,
from(#B8DB29),
to(#5A8F00)
)
repeat scroll 0 0 transparent;
text-align:center;
border:1px solid #CCC;
color:#FFFFFF;
-webkit-box-shadow:10px 10px 20px #000000;
-moz-box-shadow:10px 10px 20px #000000;
box-shadow:10px 10px 20px #000000;
}
.message-bubble p {
font-size:1.25em;
text-shadow:5px 5px 10px #000000;
}
.message-bubble:before {
background:#B8DB29;
bottom:-20px;
content:" ";
height:30px;
left:50px;
position:absolute;
width:30px;
z-index:-1;
-moz-border-radius:30px 30px 30px 30px;
-webkit-border-radius:30px 30px 30px 30px;
background:-moz-linear-gradient(center top , #B8DB29, #5A8F00) repeat scroll \
0 0 transparent;
background:-webkit-gradient(
linear,
left top,
left bottom,
from(#B8DB29),
to(#5A8F00)
)
repeat scroll 0 0 transparent;
border:1px solid #CCC;
-webkit-box-shadow:10px 10px 20px #000000;
-moz-box-shadow:10px 10px 20px #000000;
box-shadow:10px 10px 20px #000000;
}
.message-bubble:after {
background:#B8DB29;
bottom:-30px;
content:" ";
height:15px;
left:30px;
position:absolute;
width:15px;
z-index:-1;
-moz-border-radius:15px 15px 15px 15px;
-webkit-border-radius:15px 15px 15px 15px;
background:-moz-linear-gradient(center top , #B8DB29, #5A8F00) repeat scroll \
0 0 transparent;
background:-webkit-gradient(
linear,
left top,
left bottom,
from(#B8DB29),
to(#5A8F00)
)
repeat scroll 0 0 transparent;
border:1px solid #CCC;
-webkit-box-shadow:10px 10px 20px #000000;
-moz-box-shadow:10px 10px 20px #000000;
box-shadow:10px 10px 20px #000000;
}
|
.message-bubble:hover{
cursor:pointer;
-webkit-transform:scale(1.2) rotate(-5deg);
-moz-transform:scale(1.2) rotate(-5deg);
-webkit-transition-property:-webkit-transform;
-webkit-transition-duration:2s;
}
|
CSS3 为我们带来的很多令人激动的新特性,使我们使用很简单的代码就能实现以前不能实现的效果和功能。然而由于这些新特性在不同浏览器中的支持不同,特别是 IE 浏览器的支持,使得我们很难做到兼容浏览器且视觉效果统一。以下作者根据对 CSS3 的使用经验给出几个使用上的建议。
- CSS3 的使用不应当影像页面在各个浏览器中的正常显示。我们可以使用 CSS3 的一些属性来增强页面表现力和用户体验,但是这个效果提升不应当影响其他浏览器用户正常访问该页面。用户应当还能正常使用页面的功能,只是页面效果不是那么好罢了。
- 同一页面在不同浏览器中不必完全显示一致。功能较强的浏览器页面可以显示的更炫一些,而较弱的浏览器可以显示的不是那么酷,只要能完成基本的功能就行。大可不必为了在各个浏览器中得到同样的现实效果而大费周折。
- 在某些不支持 CSS3 的浏览器中,我们可以使用替代方法来实现这些效果,但是需要平衡实现的复杂度和实现的性能问题。
CSS3 虽然还没有正式发布,但是各个浏览器厂商已经开始迫不及待的支持部分新特性了。本文在该系列文章第 1 部分的基础上,对 CSS3 的部分新特性进行了详细的介绍,并结合一个实例讲解如何使用这些新特性来开发一些应用。相信良好的艺术创意加上 CSS3 的变现能力,可以完成很多我们意想不到的效果和功能。然而 IE6/7/8 系列浏览器都不支持 CSS3 特性,迟迟未发布的 IE9 对 CSS3 支持也很有限,这使得很多开发人员因为 IE 的兼容性问题对 CSS3 望而却步。在该系列文章的最后一部分,将详细介绍如何在 IE 系列浏览器中使用替代方案来实现部分 CSS3 效果。












 相关文章
相关文章



 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
