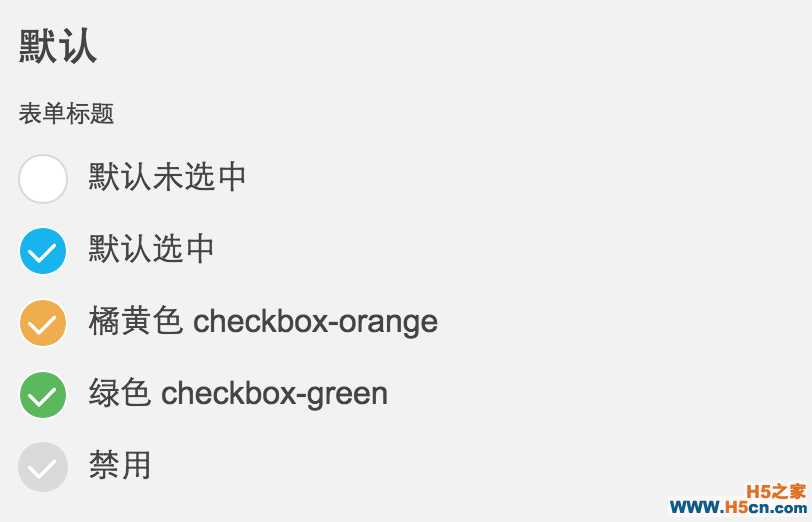
最近写了一个适合移动端的checkbox,如图:

ps:中间的勾勾是iconfont,iOS风格的。
Posted in html5+css3 Tagged checkbox 在Webstorm中使用Autoprefixer发表于 2015年06月2日2015年06月2日 by 愚人码头 被浏览 3,448 次
最近玩了一下SASS,感觉不错,不过CSS3在不同平台兼容性代码一直是个头痛的问题,手写处理费时费力又容易出错。
曾经一直用sublime text写html和css,这些问题都有相应的插件。用Webstorm写js,但是来回切换编辑器也比较麻烦。
虽然Webstorm内置了css3自动补全功能,当输入user-select时,Webstorm会自动补全:
但是很多情况下,这种自动补全并不令人满意,比如当我输入display:flex;时,Webstorm并不会自动补全为:
display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex; 关于AutoprefixerAutoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。也可以轻松跟Sass,LESS及Stylus集成,在CSS编译前或编译后运行。详情见,https://github.com/postcss/autoprefixer
Posted in html5+css3, 前端工具 Tagged Autoprefixer, Webstorm border-radius在Android下的几个BUG发表于 2015年03月16日2015年03月16日 by 愚人码头 被浏览 3,339 次
主要内容来自一丝的border-radius 移动之伤,作了少许的修改和补充;
一、Android 2.3 自带浏览器不支持 %通常我们实现一个正圆只需要border-radius: 50%即可,大致代码如下:
.foo { width: 100px; height: 100px; border-radius: 50%; border: 1px solid blue; }然而 Android 2.3 是不支持百分比的,要兼容我们只能使用一个较大值,比如border-radius: 999px;
二、Android 及 Safari 低版本 img 圆角问题当 img 元素有border 时设置border-radius 会导致圆角变形,需要在img 外面嵌套一个元素并设置border 和border-radius。
查看Demo中第2部分
左侧是小米2S(Android 4.1),右侧是红米(Android 4.2)
图一:左侧是小米2S(Android 4.1),右侧是红米(Android 4.2)
发表于 2014年12月15日2014年12月15日 by 愚人码头 被浏览 5,968 次
-webkit-appearance 是一个 不规范的属性(),它没有出现在 CSS 规范草案中。
最近认真看了一下文档,-webkit-appearance是用来改变按钮和其他控件的外观,使其外观类似于原生控件。
关于这个属性以前写过 解决iOS下无法正常渲染按钮的问题 ,问题产生的原因是,iOS下的safari中有默认的按钮样式:
input[type="button"], input[type="submit"], input[type="reset"] { -webkit-appearance: push-button; white-space: pre; }其中-webkit-appearance: push-button;就是将按钮设置成iOS中默认原生控件的样式。
通常我们可以在相应的元素上加上
-webkit-appearance : none ;来移除原生控件样式。
其他几个比较有用的情况是,当我们希望某些元素设置成默写系统原生控件的样式的时候,例如下面的span标签设置成各种控件的样式:
Posted in html5+css3 Tagged -webkit-appearance, WebKit, WebKit是私有属性 介绍两个移动端使用的WebKit私有属性-webkit-touch-callout和-webkit-tap-highlight-color发表于 2014年12月11日 by 愚人码头 被浏览 7,170 次
-webkit-touch-callout
当你触摸并按住触摸目标时候,禁止或显示系统默认菜单。在iOS上,当你触摸并按住触摸的目标,比如一个链接,Safari浏览器将显示链接有关的系统默认菜单。这个属性可以让你禁用系统默认菜单。
具体查看
-webkit-tap-highlight-color
当用户点击iOS的Safari浏览器中的链接或JavaScript的可点击的元素时,覆盖显示的高亮颜色。
该属性可以只设置透明度。如果未设置透明度,iOS Safari使用默认的透明度。当透明度设为0,则会禁用此属性;当透明度设为1,元素在点击时不可见。
具体查看
Posted in html5+css3 Tagged css, WebKit, WebKit私有属性 Github 的 CSS 风格指南发表于 2014年10月24日2014年10月24日 by 天涯孤雁 被浏览 4,510 次
这个CSS风格指南是在GitHub内部用于应用程序的指南。我们鼓励您建立一个适合你自己团队的风格指南。在你阅读这个之前,你需要大致了解SCSS语法和KSS文档。虽然我们通过KSS文档把风格移植到了SCSS上,但请务必立刻升级整个元素的CSS。不要混合少量SCSS和无格式的CSS。
编码风格:
这里有个好的语法示例:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
