html5+css3 Flexbox布局(CSS3 弹性布局,Flexible Box)之 基本概念解析
发表于 2015年07月10日 by 愚人码头 被浏览 3,837 次
接上一篇:Flexbox布局(CSS3 弹性布局,Flexible Box)之基本介绍
Flexbox布局的基本概念这里再详细介绍一下基本概念

flex容器是flex元素的的父元素。 通过设置display 属性的值为flex 或 inline-flex定义。
注旧版本的属性值:
flex item(flex子元素 或 弹性子元素)flex容器的每一个子元素均为一个flex子元素。注意:felx容器直接包含的文本变为匿名的弹性子元素。
注意:Flexbox布局和原来的布局是2套概念,所以部分css属性在flex子元素中将不起作用,比如:float,clear,vertical-align,column-*等
Posted in html5+css3 Tagged css3, CSS3 弹性布局, Flex, Flexbox, Flexbox布局, Flexible Box Flexbox布局(CSS3 弹性布局,Flexible Box)之基本介绍发表于 2015年07月9日2015年07月9日 by 愚人码头 被浏览 3,022 次
起个标题真累啊!发现真的很能用一个标题去概括要写的内容,所以凑活着用吧。
昨天在微博上随便发了一条“幼稚”的微博,见?type=comment:
移动端有了flexbox布局,table-cell彻底被抛弃掉了
没想到竟然会招来这么多前端和大牛的评论和吐槽,归根结底还是各种环境和浏览器器下的兼容性问题,当然大牛们谈的是标准规范和设计,我们谈的是应用。写这些东西是为了再次仔细的学习一下Flexbox布局,和一些自己认为比较实际的应用实例。声明一点:本人没有广泛的测试,公司穷,买不起那么多的安卓测试机,有点淡淡的忧伤。不过说句不负责的话,这也给我不兼容低版本的机型和浏览器找到了一个非常合理的非主观因素。
Flexbox布局概念Flexbox布局(Flexible Box或CSS3 弹性布局),是CSS3中的一种新的布局模式,是可以自动调整子元素的高和宽,来很好的填充任何不同屏幕大小的显示设备中的可用显示空间,收缩内容防止内容溢出,确保元素拥有恰当的行为的布局方式。使用Flexbox来布局更容易,可以使用更少的代码,更简单的方式实现更复杂的布局,例如对齐方式,排列方向,排列顺序(这也是Flexbox布局的核心能力所在),弹性盒中的子元素通过在各个方向放置就可以以弹性的尺寸适应父元素的显示区域。由于子元素的显示顺序和它们在代码中 的顺序是独立的,通过使用弹性盒,定位子元素变得更加简单,复杂的布局也能够使用更清晰的代码更简单的实现。独立显示被设定成只针对可见元素,而不是基于代码的声明和导航顺序。
Posted in html5+css3 Tagged css3, CSS3 弹性布局, Flex, Flexbox, Flexbox布局, Flexible Box css3实现的switch开关按钮发表于 2015年06月16日2015年06月16日 by 愚人码头 被浏览 4,545 次
上周分享了一个适合移动端的checkbox,很多微博上的朋友作了很多测试,给了我很多建议,再次感谢。问题主要集中在单标记的input元素是否可以使用伪类(:before或:after)上。
本身我做这一个ui的目的是支持移动端的页面,而webkit上也正好支持单标记的input元素是使用伪类(:before或:after),所以我没做更多的支持和优化,我只是想尽量的保持html干净,所以没用其他元素做模拟。如果你要使用在桌面应用上,或支持其他浏览器,可以自己稍微修改一下,反正我是没测试过。
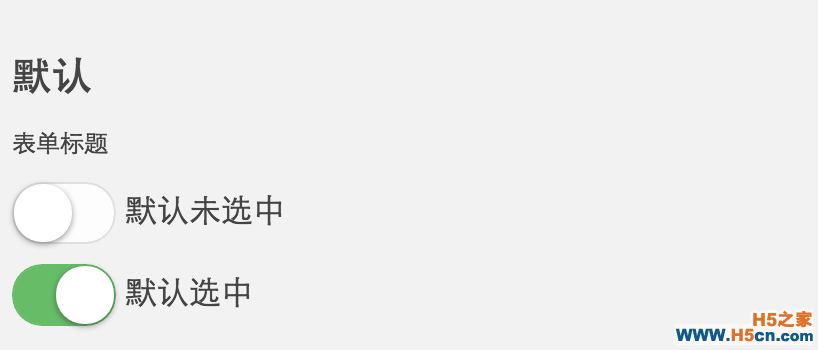
今天继续分享一个iOS风格的switch开关按钮,样子也非常常见,如图:

主要是使用了<input type="checkbox">来模拟实现,具体的HTML:
<label><input type="checkbox"> 默认未选中</label> <label><input type="checkbox" checked> 默认选中</label> <label><input type="checkbox"> 默认未选中,简单的背景过渡效果,加mui-switch-animbg类即可</label> <label><input type="checkbox" checked> 默认选中</label> <label><input type="checkbox"> 默认未选中,过渡效果,加 mui-switch-anim 类即可</label> <label><input type="checkbox" checked> 默认选中</label>在实际的使用中后来又增加了两个过渡效果,分别加mui-switch-animbg和mui-switch-anim类即可,具体效果查看下面的demo页面。
Posted in html5+css3 Tagged css3, switch HTML5 input Placeholder(占位符)样式发表于 2015年06月15日2015年06月15日 by 愚人码头 被浏览 2,573 次
placeholder 属性
placeholder(占位符)在实际的应用中非常常见,主要用作提示输入内容,现代浏览器都支持:
placeholder 样式
这里网上搜索了一下 placeholder 样式相关知识,分享一下:
/* all */ ::-webkit-input-placeholder { color:#f00; } ::-moz-placeholder { color:#f00; } /* firefox 19+ */ :-ms-input-placeholder { color:#f00; } /* Internet Explorer 10+ */ :-moz-placeholder { color:#f00; } /* firefox 14-18 */ /* webkit 私有 */ #field2::-webkit-input-placeholder { color:#00f; } #field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; } /* mozilla 私有 */ #field2::-moz-placeholder { color:#00f; } #field3::-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4::-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }可以看出placeholder 伪类样式还是相对丰富的。
Posted in html5+css3 Tagged Placeholder 一个适合移动端的checkbox发表于 2015年06月10日 by 愚人码头 被浏览 4,259 次
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
