作为一名HTML5游戏开发者,
你还在为如何绞尽脑汁也玩不转命令行而愤恨吗?
你还在为无法及时预览自己所编辑的UI效果而苦恼吗?
你还在为翻来覆去进行繁琐的调试流程而纠结吗?
你还在为同时在几个工具之间切换编辑而混乱吗?
此时,你是不是特别渴望一款全功能集成开发工具呢?
白鹭Egret Wing2.0恰逢其时地出现,为开发者带来移动游戏开发一站式解决方案。
Egret Wing2.0是什么?
Egret Wing2.0是一款针对Egret项目的集成开发环境,通过可视化方式创建、编辑和管理项目中所有游戏用户界面,并同时进行TS代码编写和断点调试。

(经过全新的升级,Egret Wing2.0给开发者带来更加高效便捷的开发环境)
为什么选择Egret Wing2.0?
1. 工具体积精简,用户体验更流畅。
内存占用小,代码提示快:由于Egret Wing 2.0是为Egret项目深度定制并全部自主研发,省去其他不必要功能,故内存占用小,代码提示速度也高于基于Eclipse等大型工具定制的同类型产品。
加载速度快,体验流畅:由于针对性强,不依赖第三方大型开源工具,没有不必要的额外启动选项,所以加载速度更快,增强了用户体验流畅性。

2. 即时错误提示
在编译之前就可即时发现代码中的语法语义错误,并实时反馈错误代码位置和原因,以便开发者能够快速修改。
3. 全功能代码编辑器
作为一款全功能的集成开发环境,向开发者提供智能代码提示。
代码提示精准:即时提示可能要输入的类、方法或变量等,更容易看到选择部分的注释内容,提高代码编写速度和准确率。
悬浮注释提示:通过鼠标悬浮的方式,快速查看指定内容处注释。
智能代码定位:相同类型的类、对象、属性的高亮标记,便于开发者快速定位其在程序文件中的位置。

4. 强大的debug能力
Egret Wing2.0面向开发者提供了强大的无缝调试能力。
一键调试:一键启动调试功能,方便快捷地在工具内调试Egret游戏和应用。
TypeScript脚本断点调试:无需任何配置直接在TS源代码上设置断点调试TS代码。

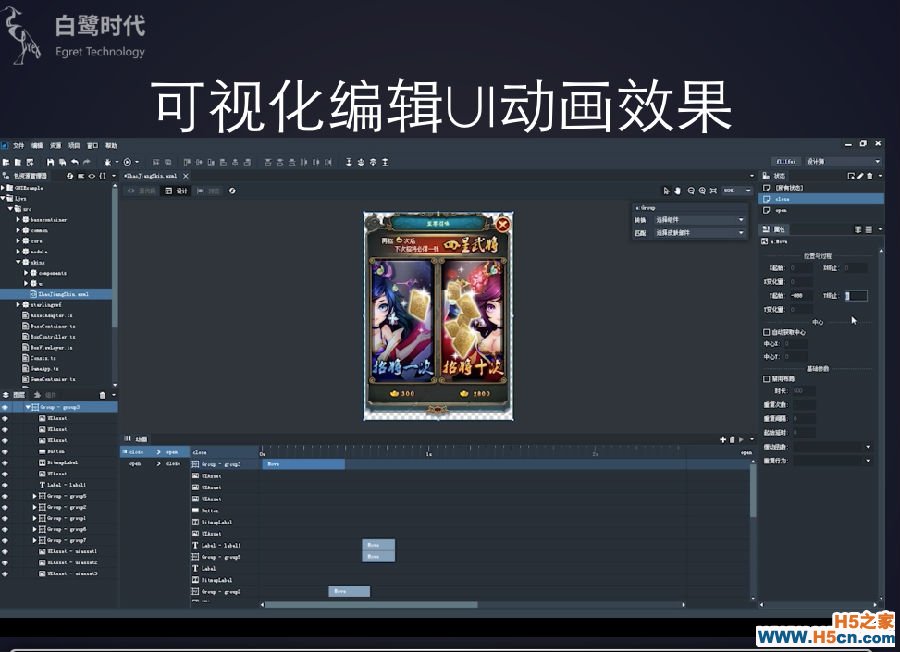
5.可视化编辑UI
Egret Wing 提供的全局可视化UI编辑界面。
全程可视化编辑:通过可视化的方式直接拖拽和编辑UI皮肤属性,全程傻瓜式操作,免去写代码的烦恼。
可视化编辑UI动画效果:新增动画面板,以时间轴方式可视化操作UI组件,制作出不同动画效果,并可在预览模式中直接查看效果。

Egret Wing2.0的使用效果如何?
Egret Wing2.0终于让我告别命令行时代,自动编译项目,直接在浏览器中刷新就可以查看效果。同时,皮肤制作和代码编辑都在同一个工具中进行,不需要在几个工具之间来回切换。此外,直接在TS中进行代码调试,大大缩减到浏览器中调试的时间成本。
——某白鹭游戏开发者
如何获取Egret Wing2.0?
6月8日以后,欢迎广大开发者直接通过白鹭引擎面板更新到 Egret Wing2.0版,即可体验各种酷爽功能。
如对Egret Wing2.0有任何疑问?
如针对Egret Wing2.0版本有任何疑问,欢迎大家扫描下面二维码关注微信服务号“白鹭引擎开发者服务平台”,白鹭技术服务团队将为你答疑解惑。

 相关文章
相关文章
![白鹭[候鸟]](/images/defaultpic.gif)

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
