-
Selenium教程之使用jquery辅助进行测试
Jquery是当下比较流行的1个js框架,通过使用webdriver的execute_script方法,我们可以将jquery库结合到自动化测试中去。...
2017-11-07 11:01 -
HTML5实现多张图片上传功能_html5教程技巧-H5教
HTML5实现多张图片上传功能_html5教程技巧-H5教程...
2017-11-07 09:08 -
ajax传递一个参数具体实现
ajax传递一个参数具体实现,AJAX教程,模板无忧...
2017-11-07 09:08 -
牛粪有机肥造粒机,猪粪有机肥造粒机,羊粪有机
一、该机有如下特点 1. 该机型采用模板孔径控制颗粒大小,颗粒大小调换模板,颗粒均匀、光滑、圆整、强度高、流动性好,颗粒成型率95%以上。 2.该机具有外型美观、结构简单、操作维修方便、安全可靠、体积...
2017-11-07 09:03 -
shelve模块
json json 在不同的编程语言之间传递对象 pickle pickle pickle是python自己的序列化,想序列化什么就序列化什么,不像json有限制。 shelve模块 shelve模块 shel...
2017-11-06 13:06 -
C++json解析库
自己实现variant时无意弄的,所以源码包里面包含 variant 和 json 两部分的代码,使用json请包含json.h.要使用这份代码需要一个支持C++0x的编译器,对visual stu...
2017-11-06 13:06 -
Node.js学习之TCP/IP数据通讯(实例讲解)
下面小编就为大家带来一篇Node.js学习之TCP/IP数据通讯(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...
2017-11-06 10:06 -
JQuery ID选择器中的不能包含特殊字符的处理
最近在开发一个界面时发现了某些特殊情况下ID选择器就会出现无效的情况,查明是ID选择器中的不能包含特殊字符的原因。本文将介绍解决方法。...
2017-11-06 09:15 -
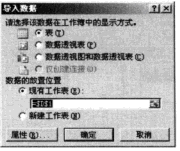
如何利用Microsoft Query工具可快速汇总多个工作
6、由于3个工作表中都有一列工号,因此查询结果中的列列表框中出现了3个工号列,选择多余的两个工号例,单击安钮,将其移出查询结果中的列列表框,如图11所示。...
2017-11-06 09:00 -
ajax 传入HashTable 类型的参数,为空
$.ajax({ type:"POST", url:routes.address.ShoppingbucaoList, dataType:'application/JSON', data:{ "pageNumStart":"0","pageNumEnd":"5","sqlParam":{"MermberID":"001"},"orderBy":"createtimedesc" } ajax调用webapisqlParam为hashtable类型。 在接口...
2017-11-06 08:07
 排行榜
排行榜- JavaScript中的JSON
- HackProgramer的专栏
- 【Ajax的一些有用的小技巧(特别是
- 编写图片切换效果2(基于jquery) 源
- 北大青鸟PPT:表单验证的高级特效_J
- jquery使用小技巧(二)
- Javascript刷新框架及页面的方法总
- 使用AJAX技术实现网页无闪自动局部
- 用javascript+php随机显示图片_jav
 编辑推荐
编辑推荐 关注我们
关注我们