-
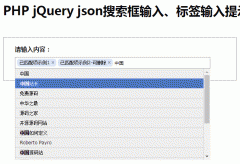
PHP jQuery json搜索框输入、标签输入提示实例
PHP jQuery json搜索框输入提示特效,运用了JSON技术实现的ajax搜索提示,当用户在搜索框输入内容时,可显示出可能的内容列表,会智能匹配搜索项,用户可通过......
2017-07-18 18:01 -
JSON.NET使用简单说明
本文是对JSON.NET使用简单说明的讲解,对学习C#编程技术有所帮助,与大家分享。...
2017-07-18 13:07 -
Jquery的事件代理
Jquery的事件代理...
2017-07-18 12:01 -
jquery 模拟点击anchor
html 结构是这样的: div class=survey id=k_1 a href=#k_21/a ... input type=radio id=inv_1 /div .. ... 的那个1时,能链接到下面的内容 请大家帮忙看看大概...
2017-07-18 11:01 -
Tab页界面 用jQuery及Ajax技术实现(php后台)
到了B/S开发时代,网页前端布局也把Tab页的布局形式吸收了过来。特别是和Ajax技术结合起来,可以更充分发挥Tab页的良好表现力和数据缓存的优势,是一种良好的网...
2017-07-18 11:00 -
jQuery调用Ajax高效缓存:.NET MVC实战
尽管jQuery在浏览器ajax调用的时候对缓存提供了很好的支持,还是有必要了解一下如何高效地使用http协议。首先要做的事情是在服务器端支持HTTP GET,定义不同的UR...
2017-07-18 10:00 -
jQuery 创建Dom元素
jQuery 创建Dom元素 代码如下:!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"htmlheadmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"title无标题文档/titlescrip... 相关文章: 怎样...
2017-07-18 10:00 -
jquery uaMatch源代码
jquery uaMatch源代码 //UseragentRegExprwebkit=/(webkit)[/]([w.]+)/,ropera=/(opera)(?:.*version)?[/]([w.]+)/,rmsie=/(msie)([w.]+)/,rmozilla=/(mozilla)(?:.*?rv:([w.]+))?/,//KeepaUserAgentstringforusewithjQuery.browser... 相关文章: 求一个Jqu...
2017-07-18 09:03 -
JSONObject、JSONArray区别
JSONObject、JSONArray区别, json,就是一个键对应一个值,超级简单的一对一关系。现在用到的json那可以层层嵌套啊,刚开始接触的时候,确实有种崩溃的赶脚,不...
2017-07-18 09:00 -
标签:[ composer.json ] 列表
thinkphp讨论区给大家提供一个技术圈交流的平台,您可以在这求助各种技术难题,发布关于thinkphp的招聘,吐槽闲聊心情,分享IT生活的各种欢乐与小烦恼,快来加入...
2017-07-18 08:01
 排行榜
排行榜- JavaScript中的JSON
- HackProgramer的专栏
- 【Ajax的一些有用的小技巧(特别是
- 编写图片切换效果2(基于jquery) 源
- 北大青鸟PPT:表单验证的高级特效_J
- jquery使用小技巧(二)
- Javascript刷新框架及页面的方法总
- 使用AJAX技术实现网页无闪自动局部
- 用javascript+php随机显示图片_jav
 编辑推荐
编辑推荐 关注我们
关注我们