在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名。如果在匹配的元素集合中的每个元素上存在该样式类就会被移除;如果某个元素没有这个样式类就会加上这个样式类
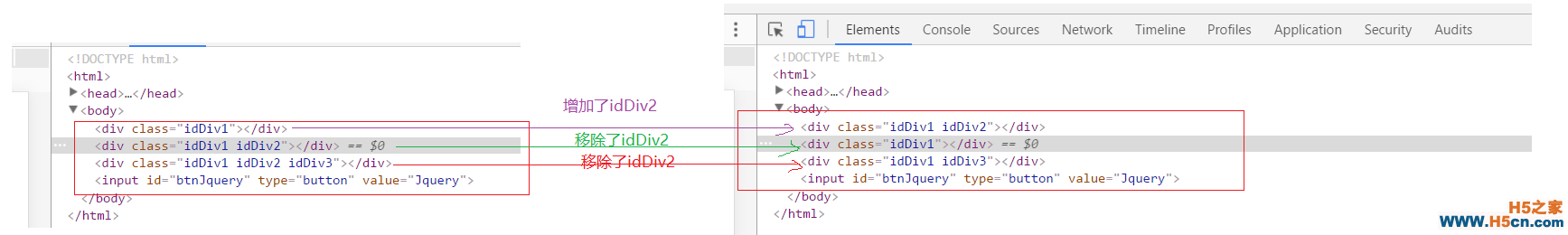
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("div").toggleClass("idDiv2"); 12 }) 13 }) 14 </script> 15 16 </head> 17 <body> 18 <div></div> 19 <div></div> 20 <div></div> 21 <input type="button" value="Jquery" /> 22 </body> 23 </html> View Code测试结果:

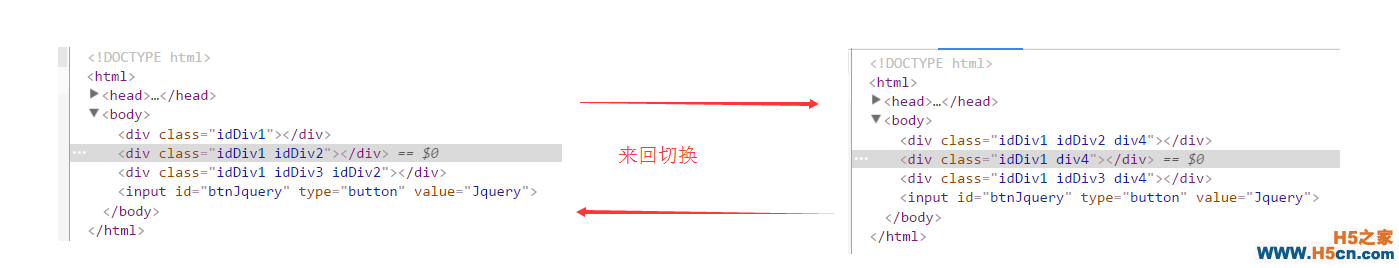
如下会在原本样式与设置样式来回切换
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("div").toggleClass("idDiv2 div4"); 12 }) 13 }) 14 </script> 15 16 </head> 17 <body> 18 <div></div> 19 <div></div> 20 <div></div> 21 <input type="button" value="Jquery" /> 22 </body> 23 </html> View Code测试结果:

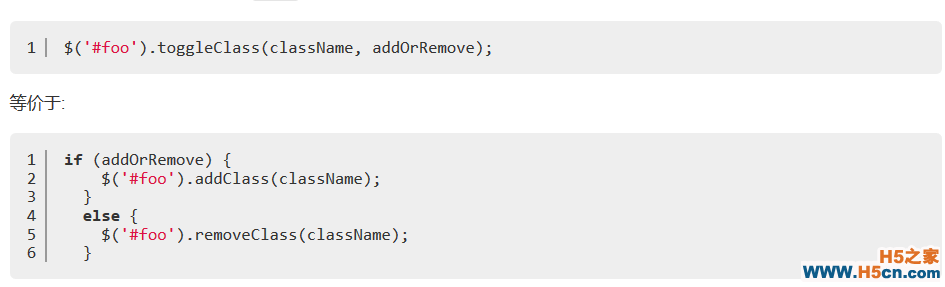
(2)toggleClass(string className,Boolean switch)
className在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名;switch,一个布尔值,用于判断样式是否应该被添加或移除。

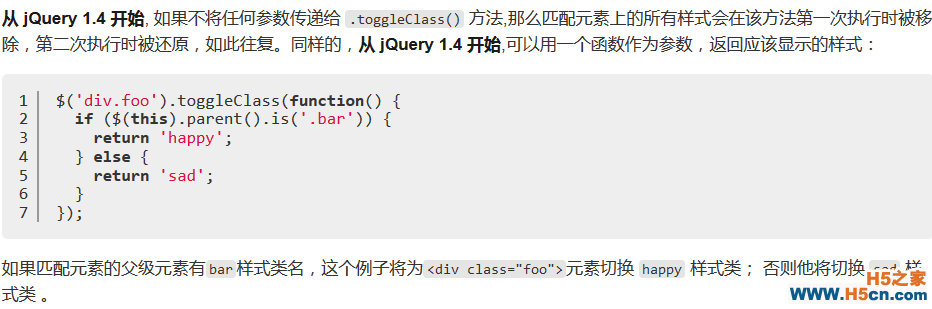
(3)toggleClass(index,calss ,switch)

2.9 .val()
获取匹配的元素集合中第一个元素的当前值或设置匹配元素集合中的每个元素的值
(1)val()
获取匹配的元素集合中第一个元素的当前值,.val()方法主要用于获取表单元素的值,比如 input, select 和 textarea。对于 <select multiple="multiple"> 元素, .val()方法返回一个包含每个选择项的数组,如果没有选择性被选中,它返回null。
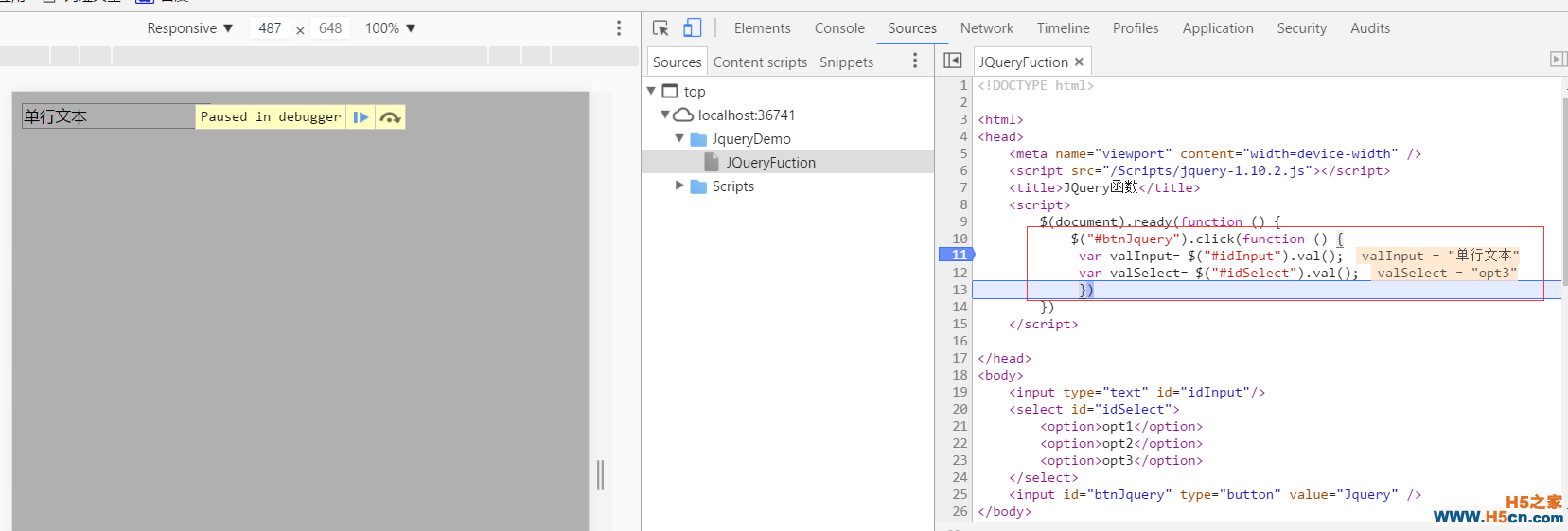
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 var valInput= $("#idInput").val(); 12 var valSelect= $("#idSelect").val(); 13 }) 14 }) 15 </script> 16 17 </head> 18 <body> 19 <input type="text"/> 20 <select> 21 <option>opt1</option> 22 <option>opt2</option> 23 <option>opt3</option> 24 </select> 25 <input type="button" value="Jquery" /> 26 </body> 27 </html> View Code测试结果:

(2)val(string value)或val(Array value)
为指定元素设置值
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 button { margin:4px; cursor:pointer; } 6 input { margin:4px; color:blue; } 7 </style> 8 <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> 9 </head> 10 <body> 11 <div> 12 <button>Feed</button> 13 <button>the</button> 14 <button>Input</button> 15 </div> 16 <input type="text" value="click a button" /> 17 <script> 18 $("button").click(function () { 19 var text = $(this).text(); 20 $("input").val(text); 21 }); 22 </script> 23 24 </body> 25 </html> View Code测试结果:
(3)val(function(index,value))
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
