本文将为关注织梦者的朋友提供的是的【Jquery系列】之DOM属性相关教程,具体实例代码请看下文:
1 概述
本章将结合JQuery官方API,对Jquery属性进行分析与讲解。主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeAtrr(),.removeClass(),.removeProp(),.toggleClass(),.val() 。
2 DOM属性
2.1 .addClass()
为指定元素添加样式。
(1)addClass(string className)
为制定的样式添加一个或多个样式名
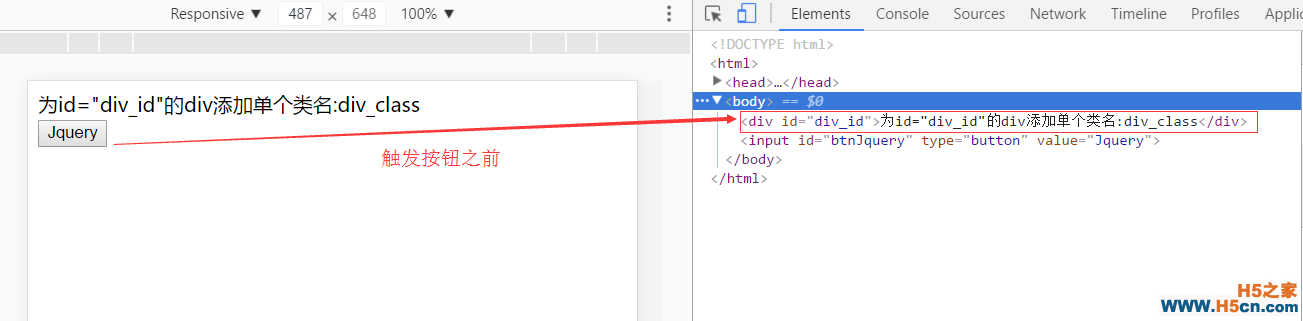
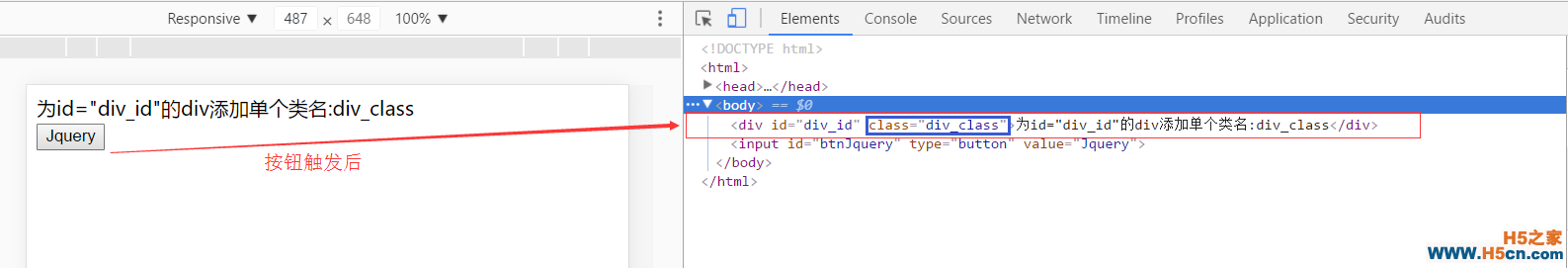
a.为指定元素添加一个样式名
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("#div_id").addClass("div_class"); 12 }) 13 }) 14 </script> 15 16 </head> 17 <body> 18 <div>为id="div_id"的div添加单个类名:div_class</div> 19 <input type="button" value="Jquery" /> 20 </body> 21 </html> View Code测试结果:


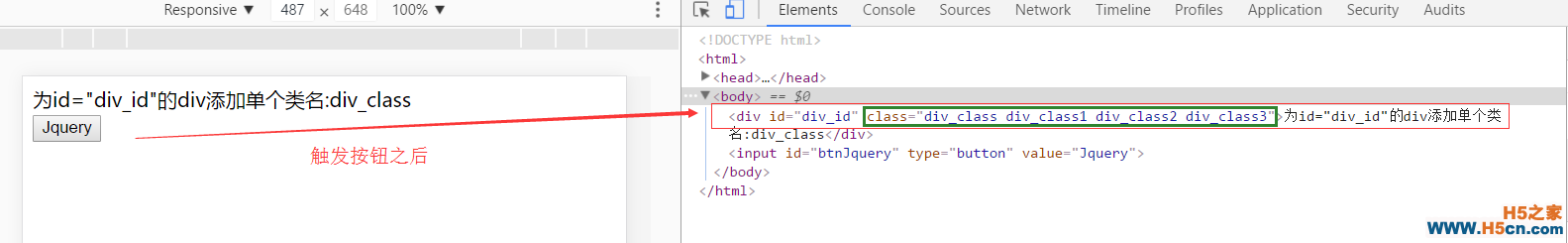
b.为多个元素添加多个样式名
注:多个类名之间由空格隔开
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("#div_id").addClass("div_class div_class1 div_class2 div_class3"); 12 }) 13 }) 14 </script> 15 16 </head> 17 <body> 18 <div>为id="div_id"的div添加单个类名:div_class</div> 19 <input type="button" value="Jquery" /> 20 </body> 21 </html> View Code测试结果:

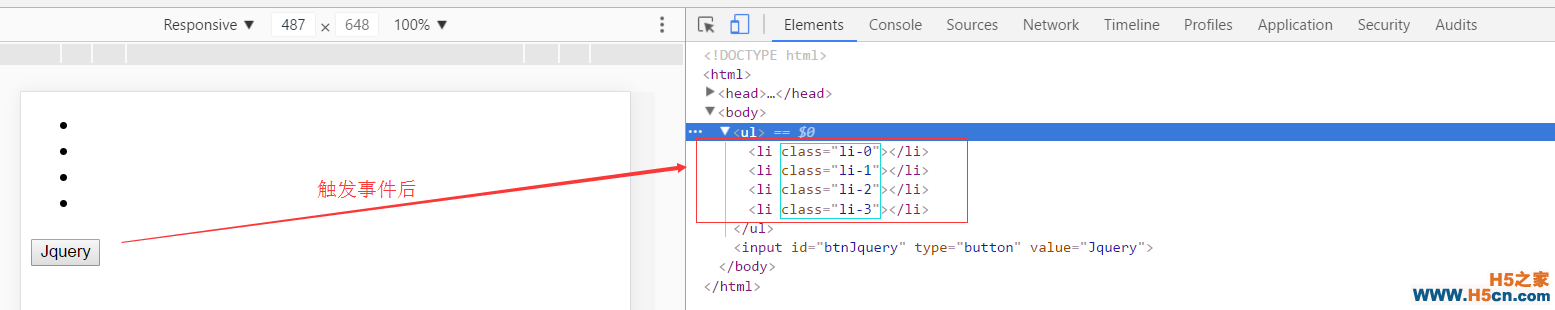
(2)addClass(function(index){})
注:index为匹配元素的索引位置
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("ul li").addClass(function (index) { 12 return "li-" + index; 13 }) 14 }) 15 }) 16 </script> 17 18 </head> 19 <body> 20 <ul> 21 <li></li> 22 <li></li> 23 <li></li> 24 <li></li> 25 </ul> 26 <input type="button" value="Jquery"/> 27 </body> 28 </html> View Code测试结果:

2.2 .attr()
获取匹配元素集合中的第一个元素的属性值或设置每一个匹配元素的一个或多个属性。
(1)attr(string attributeName)
获取匹配的元素集合中的第一个元素的属性值
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 var attrText = $("#div_idFirst").attr("id") 12 $("#div_idSecond").text(attrText); 13 }) 14 }) 15 </script> 16 17 </head> 18 <body> 19 <div>第一个div</div> 20 <div></div> 21 <input type="button" value="Jquery" /> 22 </body> 23 </html> View Code测试结果:

(2)attr(string attributeName,string value)
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
