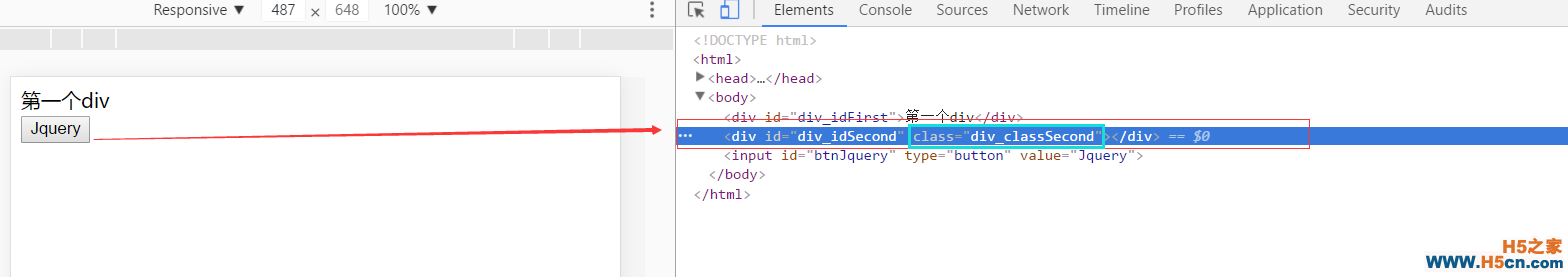
设置单个属性名和属性值
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 //var attrText = $("#div_idFirst").attr("id") 12 $("#div_idSecond").attr("class","div_classSecond"); 13 }) 14 }) 15 </script> 16 17 </head> 18 <body> 19 <div>第一个div</div> 20 <div></div> 21 <input type="button" value="Jquery" /> 22 </body> 23 </html> View Code测试结果:

(3)attr(PlainObject attributes)
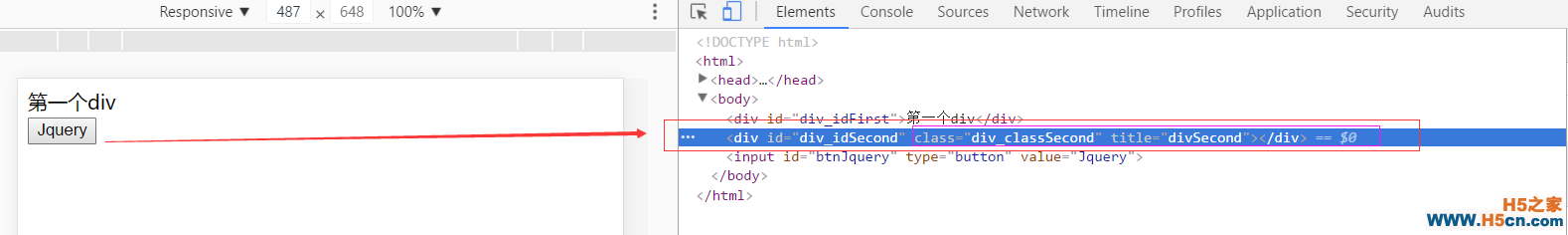
设置多个属性和属性值,以 属性-值 格式
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 //var attrText = $("#div_idFirst").attr("id") 12 $("#div_idSecond").attr({ 13 "class": "div_classSecond", 14 "title":"divSecond" 15 }); 16 }) 17 }) 18 </script> 19 20 </head> 21 <body> 22 <div>第一个div</div> 23 <div></div> 24 <input type="button" value="Jquery" /> 25 </body> 26 </html> View Code
(4)attr(string attributeName,function(index,attr))
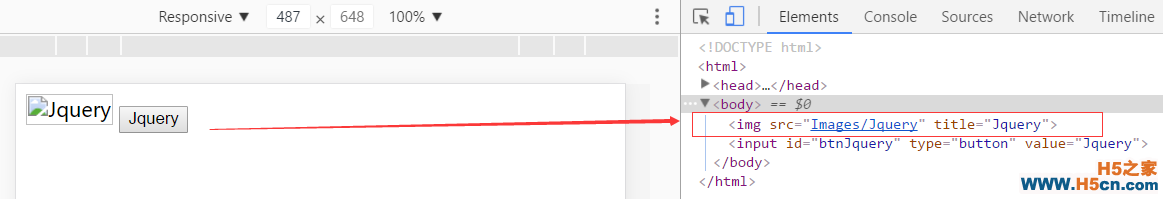
通过函数的形式,设置属性和属性值
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 $("img").attr("src",function () { 12 return "Images/" + this.title; 13 }); 14 15 }) 16 }) 17 </script> 18 19 </head> 20 <body> 21 <img src="~/BlogImgs/Jquery.png" title="Jquery"/> 22 <input type="button" value="Jquery" /> 23 </body> 24 </html> View Code测试结果:

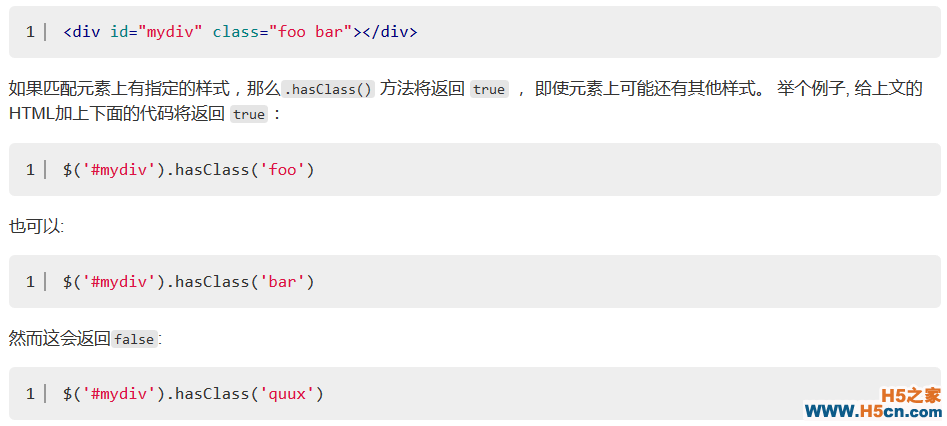
2.3 .hasClass()
确定任何一个匹配元素是否有被分配给定的类样式,元素可能会有个的样式名。在 HTML 中,使用空格来分隔多个样式:

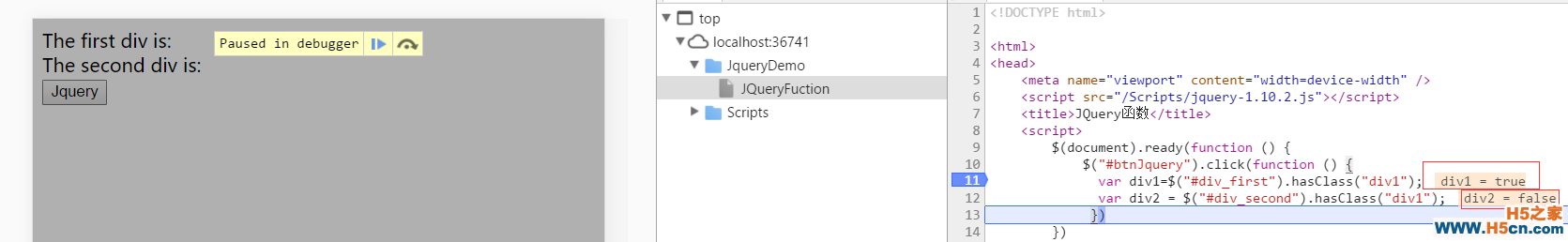
(1)hasClass(string className)
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 <title>JQuery函数</title> 8 <script> 9 $(document).ready(function () { 10 $("#btnJquery").click(function () { 11 var div1=$("#div_first").hasClass("div1"); 12 var div2 = $("#div_second").hasClass("div1"); 13 }) 14 }) 15 </script> 16 17 </head> 18 <body> 19 <div>The first div is:</div> 20 <div>The second div is:</div> 21 <input type="button" value="Jquery" /> 22 </body> 23 </html> View Code测试结果:

2.4 .prop()
prop表示特性,attr().表示属性,比较简单,略过。
2.5 .removeAtrr()
略过
2.6 .removeClass()
略过
2.7 . removeProp()
略过
2.8 .toggleClass()
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
(1)toggleClass(string className)
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
