项目中使用到了这个插件,抽了个空,看了一下。
(function($){ var method ={} $.fn.validationEngine = function(){} $.validationEngine = {} $(function(){$.validationEngine.defaults.promptPosition = methods.isRTL()?'topLeft':"topRight"}); })(jQuery)
看一下结构,还是比较清晰的。jQuery的dom对象直接调用就行了,下面我拿jQuery官方上的一个例子来说明
看一下例子:
JQuery Validation Engine jQuery(document).ready(function(){ }); This demonstration shows the prompt position adjustments This is a div elementFields are required : Additional info:
可以看到页面直接调用了validationEngine方法。
$.fn.validationEngine = function(method) { (!form[0]) (typeof(method) == 'string' && method.charAt(0) != '_' && methods[method]) { (method != "showPrompt" && method != "hide" && method != "hideAll") methods.init.apply(form); return methods[method].apply(form, Array.prototype.slice.call(arguments, 1));//支持传入原型上的方法执行该方法 } else if (typeof method == 'object' || !method) { methods.init.apply(form, arguments);methods.attach.apply(form);//调用方法对象中的attach方法 } else { $.error('Method ' + method + ' does not exist in jQuery.validationEngine'); } }
这里,可以看到如果想让验证控件不能工作,在validationEngine方法中传入三种参数,showPrompt,hide,hideAll。等会后面分析,会看到,只要代码处调用传入这个三个参数,插件都将不会工作,因为其中的methods.init,attach方法没有被执行,初始化所导致的结果。其实,如果你传入像'1'这样的参数,插件一样不会工作,不过它会报错,走入最后一个判断,调用$.error抛出异常。
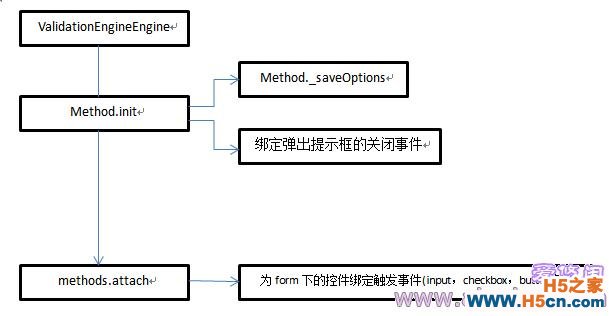
以下是引擎的工作流程

在使用jquery.validationEngine.js时还需要一个js文件:包括许多语言包,这里我们就用en包做个示范,引入jQuery.validationEngine-en.js
(function($){ $.fn.validationEngineLanguage = function(){ }; $.validationEngineLanguage = { newLang: function(){ $.validationEngineLanguage.allRules ={} } }; $.validationEngineLanguage.newLang(); })(jQuery);
validationEngineLanguage方法直接添加到jquery原型上,这里默认没有初始化任何东西,实际开发中,根据需求做适当修改,代码中默认执行一遍$.validationEngineLanguage.newLang(),让$.validationEngineLanguage拥有allRules属性,留心看一下这个allRules的内容
"required": { // Add your regex rules here, you can take telephone as an example "regex": "none", "alertText": "* This field is required", "alertTextCheckboxMultiple": "* Please select an option", "alertTextCheckboxe": "* This checkbox is required", "alertTextDateRange": "* Both date range fields are required" } "phone": { // credit: jquery.h5validate.js / orefalo "regex": /^([\+][0-9]{1,3}[\ \.\-])?([\(]{1}[0-9]{2,6}[\)])?([0-9\ \.\-\/]{3,20})((x|ext|extension)[\ ]?[0-9]{1,4})?$/, "alertText": "* Invalid phone number" } ....
类似页面写入一个required,这个字符串会关联许多信息,包括为空的弹出信息,phone这个字符串则关联了匹配的正则和弹出的错误信息。如果需要添加新的匹配功能,这里是可以添加的。
Method.init
init: function(options) { var form = this; if (!form.data('jqv') || form.data('jqv') == null ) { options = methods._saveOptions(form, options); // bind all formError elements to close on click $(document).on("click", ".formError", function() {//让html标签去监听拥有formError类的元素绑定click事件 $($(this).parent('.formErrorOuter').remove();//删除其父节点 $(this).remove();//删除本身节点 }); }); } return this; }
这里.formError是弹出的错误信息的类,这里在init方法中给这些弹出信息添加了click事件,用于关闭它们。
Method._saveOptions
_saveOptions: function(form, options) { ($.validationEngineLanguage) var allRules = $.validationEngineLanguage.allRules; $.error("jQuery.validationEngine rules are not loaded, plz add localization files to the page"); $.validationEngine.defaults.allrules = allRules; var userOptions = $.extend(true,{},$.validationEngine.defaults,options);//保存错误规则 form.data('jqv', userOptions); userOptions; }
主要是导入jQuery.validationEngine-en.js的内容,将信息保存到jqv属性中,最后返回该信息。
Method.attach
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
