> web前端 > JavaScript > 正文 jQuery学习笔记--jqGrid的使用方法(编辑,删除,更新,新增) 2011-11-02 我要投稿
早上无意中发现,jqGrid发布了3.6.2版本。查看了一下chang log,居然让我看到了中文包的发布。
前几天正为这事儿头痛,要不要根据grid.local-en.js来汉化一下,没想到居然直接就出中文包了。官方的一般来说比自己做的要好吧。
下载地址:?page_id=6
下载之后修改自己写的jsp文件中的引用语句
<script src="../js/i18n/grid.locale-en.js" type="text/javascript"></script>
修改为
<script src="../js/i18n/grid.locale-cn.js" type="text/javascript"></script>
再打开运行tomcat来看,果然变成中文的了。哈哈!爽!
不过有一点需要注意,如果你是狂热爱好者,在jsp中直接引用src目录下的原始包(这样可以调试jqGrid的源代码),那么除了上面我们说的jsp文件中需要修改之外,还有一个js文件需要修改,那就是:src/grid.loader.js中
var modules = [ { include: true, incfile:'i18n/grid.locale-en.js'}, // jqGrid translation需要修改为
var modules = [ { include: true, incfile:'i18n/grid.locale-cn.js'}, // jqGrid translation这样就好了!
使用jqGrid修改数据
jqGrid可以有三种方式,让我们来修改显示在jqGrid中的数据。这三种方式分别是:
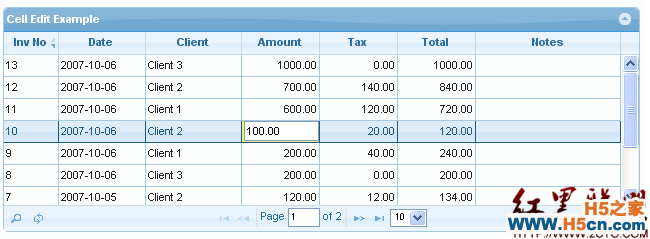
Cell Editing——只允许修改某一个单元格内容.(所有图片均来自jqGrid的wiki或者jqGrid的Demo截图)

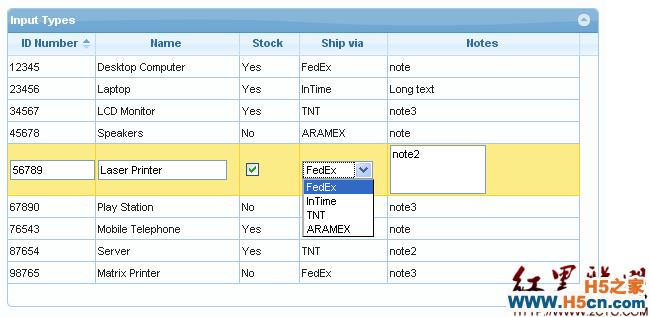
Inline Editing——允许在jqGrid中直接修改某一行的数据

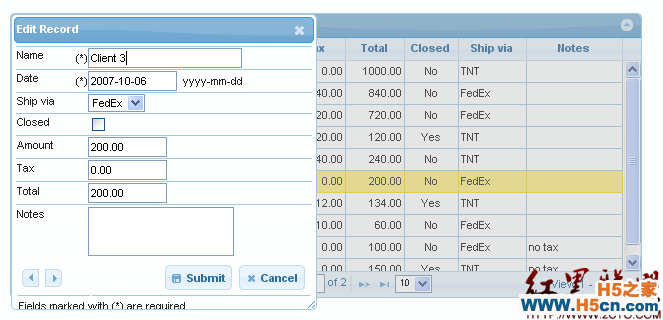
Form Editing——弹出一个新的编辑窗口进行编辑和新增

暂时先不管这三种方式,我们来看看如何让一个jqGrid的数据能够进行编辑呢?
其实很简单,就是在jqGrid的colModel属性中,设置几个属性:
editable
可选值是true或者false,默认是false。用来说明这个列的数据是否可编辑。特别要注意的是,jqGrid的隐藏字段就算设置了这个属性为true,一样不能被编辑。在Cell Editing以及Inline Editing模式下,只能通过把这些字段设置为可见来修改。在Form Editing模式下,可以通过editoptions参数来设置是否可以修改隐藏列。
edittype
可选的值是'text', 'textarea', 'select', 'checkbox', 'password', 'button', 'image', 'file'以及'custom'。默认值是text。
根据名字就可以看出来,这个属性是设置编辑框的HTML样式的。比如,设置为text值,并且可以在editoptions中设置size以及maxlength等属性。这样生成的HTML样式有点类似<input type="text" size="10" maxlength="15"/>这样。
其中有几个要注意:
设置checkbox的时候,需要在editoptions中指定value值,第一个值应该是checked的时候的值。比如editoptions:{value:"Yes:No"}会设定这个checkbox编辑框,选中的时候,值是Yes,没选中的时候值是No。建议最好都设定一下这个值。
设置select的时候,editoptions中需要设定select下拉框的值。
一种方式是用字符串设置editoptions的value属性,像这样editoption: { value: “FE:FedEx; IN:InTime; TN:TNT” },这就为下拉框设置了三个可选值。注意,冒号前面的代表的是值,冒号后面代表的是显示值。
第二种方式是用对象来设置editoptions的value属性,这个时候,value值要用{}包括起来,像这样: editoptions:{value:{1:'One',2:'Two'}}。
第三种方式,是为editoptions设置dataUrl参数。意思就是select的值,是通过一个URL来获取的,比如一个Ajax请求的返回值。特别需要注意的是,在这种情况下,URL的返回值必须是包括select以及option这些HTML标签的。就像这样:<select><option value="1">One</option><option value="2">Two</option></select>.这种情况下,还可以在editoptions中设置是否允许多选,size等等。
设置image的时候,editoptions的src属性用来指定图片的地址。
custom类型就是通过一个函数来指定需要编辑的元素,并返回需要提交的值。
函数的定义在editoptions中说明,分别是custom_element用来指定哪一个函数用来创建编辑框,注意这里函数必须返回一个新的DOM元素,函数的参数一个是值Value,另外一个是colModel的editoptions值。
另外一个是custom_value,这个函数用来在编辑完成之后返回本编辑框的值,这个函数的参数是元素对象。大概的调用格式如下:
<script>
//创建一个input输入框
function myelem (value, options) {
var el = document.createElement("input");
el.type="text";
el.value = value;
return el;
}
//获取值
function myvalue(elem) {
return $(elem).val();
}
jQuery("#grid_id").jqGrid({
...
colModel: [
...
{name:'price', ..., editable:true, edittype:'custom', editoptions:{custom_element: myelem, custom_value:myvalue} },
...
]
...
});
</script>
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
