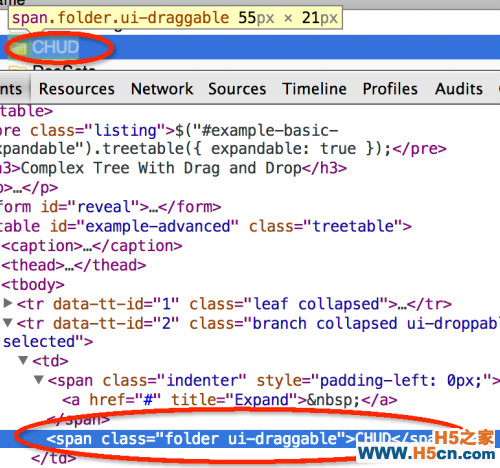
7.其他问题补遗,最终效果的右侧是有图标的,我们可以先看看官网中这个图标是怎么来的


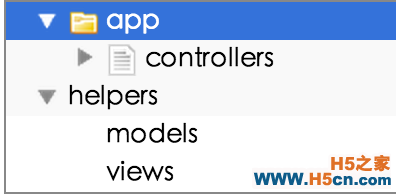
可以看出这是应用了一个编译好的图片,类似的class还有好多,这里不在列举。加入以后效果大概如下:

最后,还有一个问题,那就是最终效果提供了一个展开和关闭的按钮,这在官方文档中有实例,你只要把它们添进来就行了
<a href="#" onclick="jQuery('#example-advanced').treetable('expandAll'); return false;">展开</a>
<a href="#" onclick="jQuery('#example-advanced').treetable('collapseAll'); return false;">关闭l</a>
怎么样,现在你对jquery treetable插件应该有个大概的了解了吧,其实只要正确引入相应css和js并应用定义好的方法,一切就变得很简单了。
当然,我这里的最终效果是配合bootstrap中的表格写的,毕竟公司要求吗,不过是一样有效的哦。除此之外,treetable还可以配合jquery ui插件实现树内元素的随意拖拽排序,也可以调用ajax方法,这些官方文档都有api我就不再深入探讨啦。各位看官可自行去折腾一下。
-----------------------------OK,折腾完毕,下台鞠躬^_^----------------------------
评论(9)
热度(2)


 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
