当前位置: 主页 > php教程 > magento教程 >
Magento2建立中文翻译语言包
时间:2016-12-19 02:15来源:未知 作者:最模板 点击:次
今天要教大家在Magento2 系统中建立中文翻译的语言包 我们要在系统上开始建立语言包,首先先确认 /app/i18n/ 文件夹是否存在?若不存在就请建立此文件夹 接着建立文件夹 /app/i18n/[Vend
今天要教大家 在 Magento2 系统中建立中文翻译的语言包
我们要在系统上开始建立语言包,首先先确认 /app/i18n/ 文件夹是否存在? 若不存在就请建立此文件夹
接着建立文件夹 /app/i18n/ [Vendor名称] / [Package名称]/
例,我将会建立文件夹在i18n下,/app/i18n/Astralweb/zh_hant_tw/

接着在建立以下三个档案
以下为档案的个别范例
composer.json
{ "name": "Astralweb/language-zh_hant_tw", "description": "Traditional Chinese Language Package", "version": "100.0.1", "license": [ "OSL-3.0", "AFL-3.0" ], "require": { "magento/framework": "100.0.*" }, "type": "magento2-language", "autoload": { "files": [ "registration.php" ] } }
name Vendor名称加上Package名称 (请依照之前所建立的文件夹填入相对应的值
description 该模块的描述,这里可以任意叙述
version 模块的版本号
license 该模块所采用的凭证
require 使用此模块必需要有的功能模块 (此处请依照范例
type 此模块的类型 (此处请依照范例
autoload 自动加载(此处请依照范例
language.xml
<?xml version="1.0"?> <!-- /** * Copyright © 2015 Magento. All rights reserved. * See COPYING.txt for license details. */ --> <language xmlns:xsi="" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/Language/package.xsd"> <code>zh_Hant_TW</code> <vendor>Astralweb</vendor> <package>zh_hant_tw</package> </language>
code 语言包的语言代码 ( zh_Hant_TW为繁体中文
vendor Vendor名称 (请依照之前所建立的文件夹填入相对应的值
package Package名称 (请依照之前所建立的文件夹填入相对应的值
registration.php
<?php /** * Copyright © 2015 Magento. All rights reserved. * See COPYING.txt for license details. */ \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::LANGUAGE, 'astralweb_zh_hant_tw', __DIR__ );
Component Name 填入你的模块的路径,依本范例需填入的值为 astralweb_zh_hant_tw
在将所需的文件夹以及档案准备好之后,需登入到你的 Magento2 的服务器上,并且执行指令
首先使用 SSH 登入网站服务器后,移动到
cd magento2目录 /app/i18n/ [Vendor名称] /[Package名称]/
范例: cd /var/www/html/app/i18n/Astralweb/zh_hant_tw/
接着输入指令
php magento2目录 /bin/magento i18n:collect-phrases -o “zh_Hant_TW.csv" -m
范例: php /var/www/html/bin/magento i18n:collect-phrases -o “zh_Hant_TW.csv" -m
输入完指令之后,系统会将你当前所使用的所有字词全部整理到你所指定的档案中
请确认CSV档案是产生在我们先前所建立的模块文件夹,确认是在同一文件夹后
透过修改CSV就可以翻译相对应的字词啰
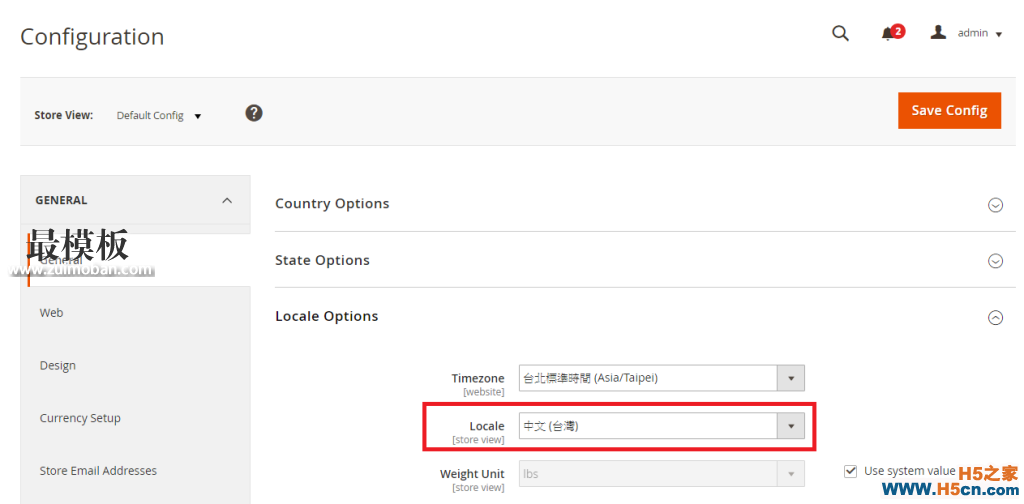
但使用之前也别忘记将你的前台设定改为繁体中文语系接口

接下来示范如何将对应的字词做翻译
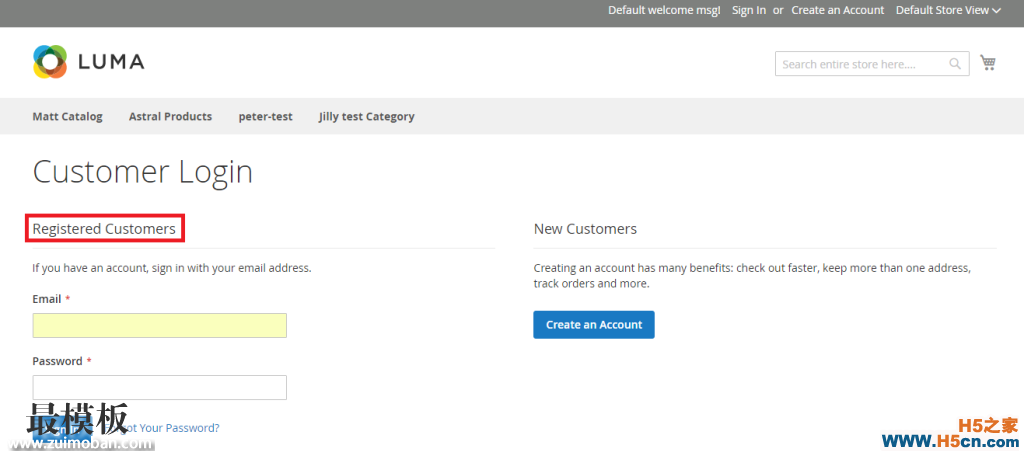
下面已入页面为例子,我们想将画面上的 Registered Customers 做翻译

我们先编辑我们刚刚所产生出来的CSV档案
使用 Registered Customers 为关键词做搜寻,我们可以找到
“Registered Customers","Registered Customers",module,Magento_Customer
接着我们将中文翻译取代第二个字词
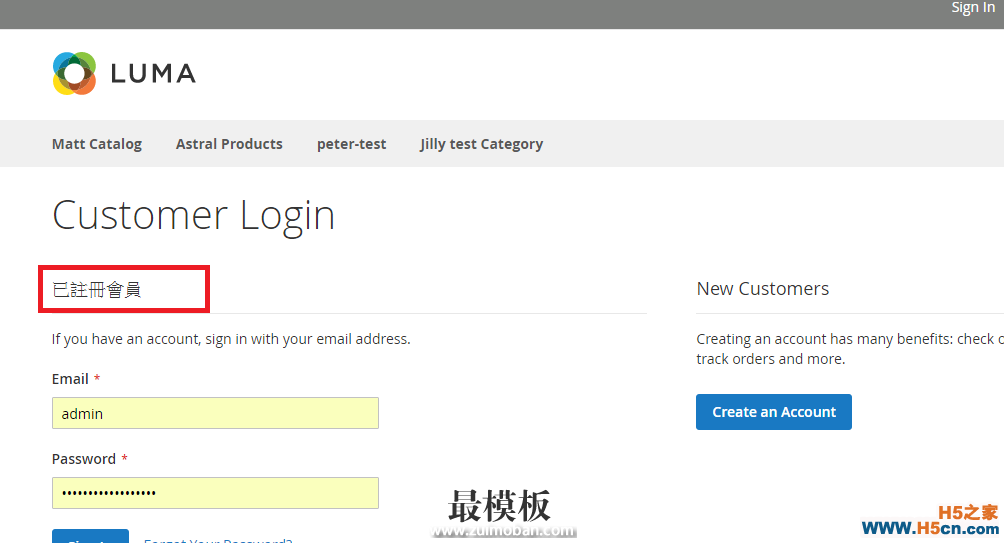
“Registered Customers","已注册会员",module,Magento_Customer
储存上传CSV档之后再透过后台刷新快取(refresh cache)
重新整理页面之后,你就可以发现页面上的字词已经被取代啰

以上是本次的教学
(责任编辑:最模板)
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
发表评论
最新评论 进入详细评论页>>
栏目列表
热点内容
Magento安装之后就有一个叫Main Website的网站,并且其默认的商店和...
magento本身集成了memcached,所以只需要配置一下就ok了 打开app/e...
Magento系统默认产品页不会显示库存数量的,有些客户Magento模板...
本教程将向您展示如何添加或更改对 Magento 存储产品视频。 1.登...
Magento网站paypal支付会遇到这个问题,当我们使用第三方支付工具...
随机内容
随机模板
CopyRight 2010-2016 最模板 ZuiMoban.Com, 深圳奇好科技有限公司 All Rights Reserved.
粤ICP备14085843号
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
