—— jquery treetable学习笔记
在软件公司做前端,其实考虑最多的问题倒不是用户交互的体验,而是信息展示能否让人一目了然。出于这样的思路,一般在设计初始就力求简单明了,于是前两天java的程序猿朋友就给了我一个设计图让我参考jquery treetable插件实现一个数据树的展示。
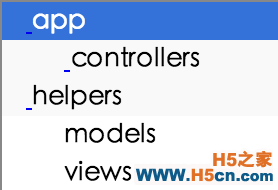
在完全没接触过这个插件的情况下,通过谷歌翻译勉强给我倒腾了出来,最终效果就像这个样子

当然学习过程比较艰辛,插件本身不困难,至于这虐心的过程我就不费话了,直接总结使用方法。
1.上官网下载,treetable插件提供了历史版本,我这里使用的是最新的3.1.0的版本。
2.插件引用,当你下载的时候,会有很多个文件,但是根据他们的api来看,如果你只想做简单的效果,js除了引用juquery外,只需要引用jquery.treetable.js插件。后面如果有更复杂的效果,到时候再说。同样,如果你想让它有默认的外观样式还需要引入它们的jquery.treetable.css和jquery.treetable.theme.default.css,这两个文件的作用我后面会说明。
3.简单的demo。
首先,新建一个网页,引入上述文件,简单的搭建一个表格
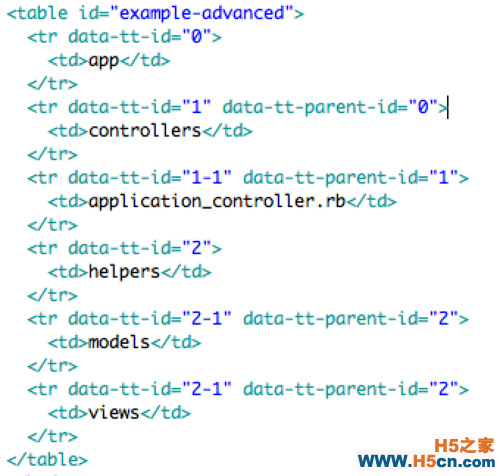
<table id="example-advanced">
<tr>
<td>app</td>
</tr>
<tr>
<td>controllers</td>
</tr>
<tr>
<td>application_controller.rb</td>
</tr>
<tr>
<td>helpers</td>
</tr>
<tr>
<td>models</td>
</tr>
<tr>
<td>views</td>
</tr>
</table>
为说明样式问题,我这里暂时不引入css样式。那么正常情况下,就是一行行的文字。

现在,引入treeable.js。当然单纯的引入是不会出任何效果的,这里要对具体的表格进行修改,没有定义逻辑时,这些tr是一行行显示,但是一旦运用了插件自定义的data属性后,就会出现不一样的世界……。
4.写具体的js:只需要一句话
$("#example-advanced").treetable({ expandable: true });
然后,修改给table添加自定义属性

相信看名字大家就能大概猜出来这个属性的意思了,没错,我们给每个元素行添加data-tt-id,并自定义命名就可以了,这里为了逻辑清楚我用的是数字,如果想让某一行扮演“父亲”的角色,只要给它的“儿子”贴上属于哪一个爹的标签id就行了,就像上面data-tt-parent-id="2",就像这样,那么原本属于同一行级别的元素就会有变化,如下:

看出来了吗?原本属于同一层的元素在应用插件后就属于不同层级了。
5.接下来说一下样式的问题,在我所展示的最终效果图,会有一个默认的背景,这里是因为应用了jquery.treetable.theme.default.css这个样式,引入该样式后,效果如下:

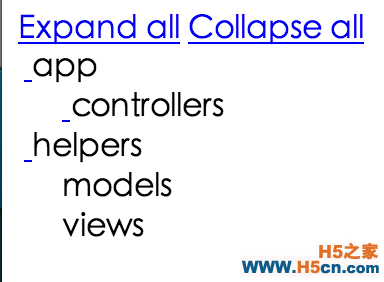
你可能还注意到,最终效果左侧父级会有一个箭头,这是因为要将jquery.treetable.css样式引入,引入后表现如下:
6.之后就是一些优化的问题,比如通过js让选中的父级高亮等,官方文档有说明,不在赘述,代码类似如下:
// Highlight selected row
$("#example-advanced tbody").on("mousedown", "tr", function() {
$(".selected").not(this).removeClass("selected");
$(this).toggleClass("selected");
});
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
