时间:2017-12-12来源: 作者:源码库 文章热度: ℃
在 js 中,this 这个上下文总是变化莫测,很多时候出现bug 总是一头雾水,其实,只要分清楚不同的情况下如何执行就可以了,以下就是我们给大家整理的相关内容:
在JavaScript中有一个很特别、很常用又常常让初学者很困扰的东西 ─ “this”,在这堂课中会来谈谈这个”this”。
this通常会指向一个对象,同时this会在不同的情境下指向不同的对象。让我们来看几个不同的情境,帮助我们更了解”this”。
window object (global object)
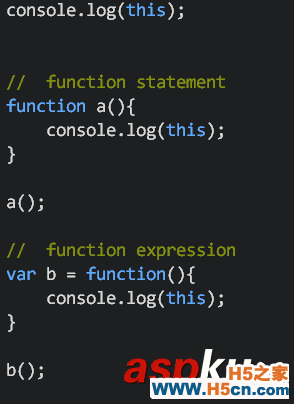
这里我们在三种不同情境去打印”this”,分别是在函数的最外层(outer environment)直接去执行;使用fuction statement去执行;使用function expression去执行(如果还不清楚function statement和function expression的差别,可以参考注1)。

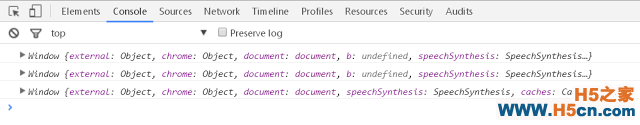
结果会发现,这三个”this”都会指向同样的对象,也就是global environment的window object (global object):

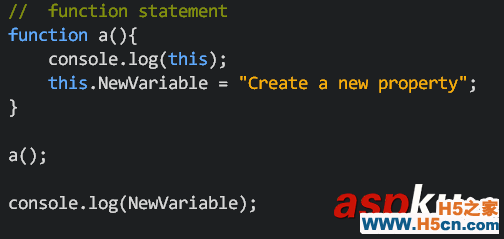
这也就是说,我们可以直接利用这个function和this在window object建立新的属性:
在这里我们利用this.NewVariable = "..."来在window object建立新的属性,函数的最后,我们则可以直接console.log(NewVariable),这里之所以可以不用打this.NewVariable或window.NewVariable是因为任何在global object (window)的属性,我们都可以直接去使用它,而不用使用”.”。

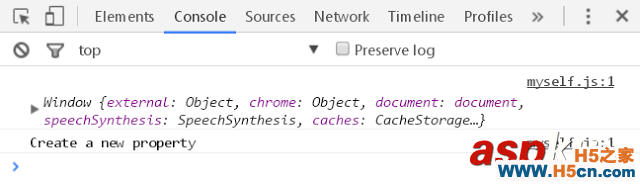
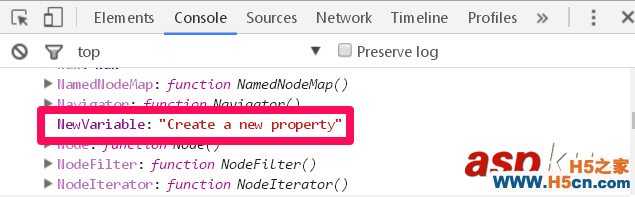
跑出来的结果会像这样子:

它会打印出我们的”Create a new property”,同时,在window这个大的object中,我们也会找到NewVariable这个属性:

method in object
我们知道,在对象里的值如果是原生值(primitive type;例如,字串、数值、逻辑值),我们会把这个新建立的东西称为「属性(property)」;如果对象里面的值是函数(function)的话,我们则会把这个新建立的东西称为「方法(method)」。
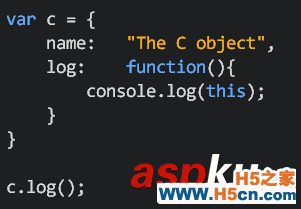
在这里,我们就要来建立method:
首先,我们利用object literal的方式创建一个对象c,里面包含属性name和方法log。log是一个匿名函数(anonymous function),函数内容很简单,就是打印this而已(关于匿名函数可参考注1)。最后则是使用c.log的方式来执行该方法。

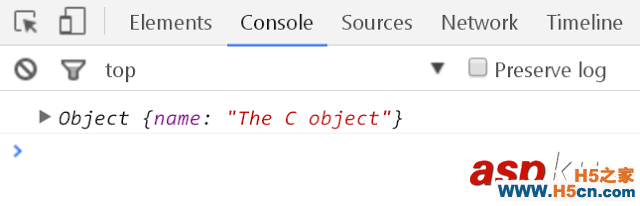
让我们来看看,这时候的”this”会是什么呢?
答案是对象c!
当这个函数是对象里面的method时,这时候的this就会指向到包含这个method的对象

JavaScript中关于this的一个bug
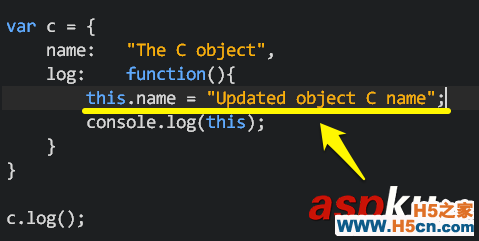
让我们更进一步延伸来看这个范例:
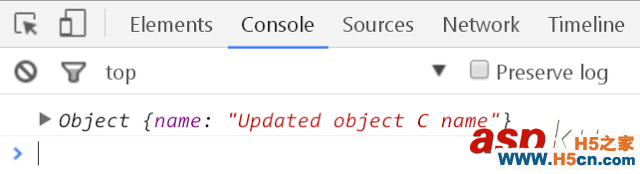
假设我们在method log裡面多这一行this.name = "Updated Object C name"

因为我们知道”this”现在指的是对象c,所以可以想像的,当我执行这个method的时候,它会去变更c.name的值。

这个部分是没有什么大问题的,不过让我们继续看下去……。
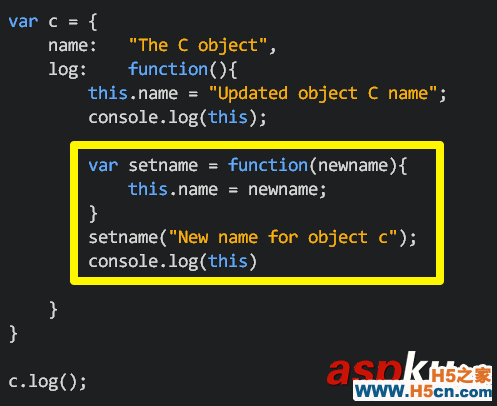
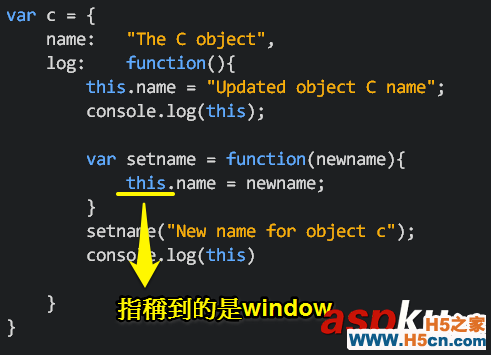
假设我在method log裡面在做一些变更,我在这个method裡面,另外建立一个函数叫做setname,一样是用this.name = newname的方式来修改这个object c中name属性的值。
接着执行setname这个函数,希望把object c中name的属性值改成”New name for object c”,最后再去打印”this”来看一下。

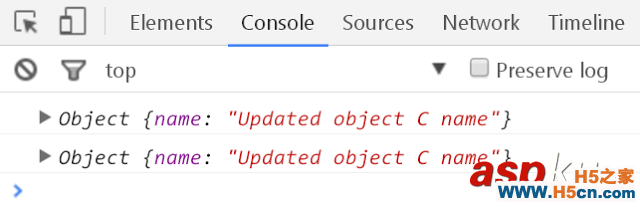
结果我们会发现,对象c中name属性的值并没有变成”New name for object c”,竟然还是一样!?怎么会这样呢?

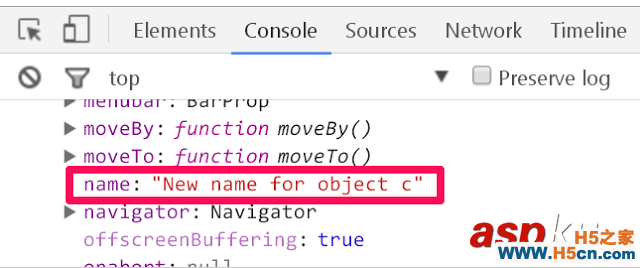
仔细一看,我们回来看一下我们的window object,我们会发现,在window object中发现了一个新的属性”name”,而且值是”New name for object c”。

这是什么意思呢?意思是原来我们刚刚在函数setname里面的this,指向到的是global object (window object),而不再是刚刚的object C!

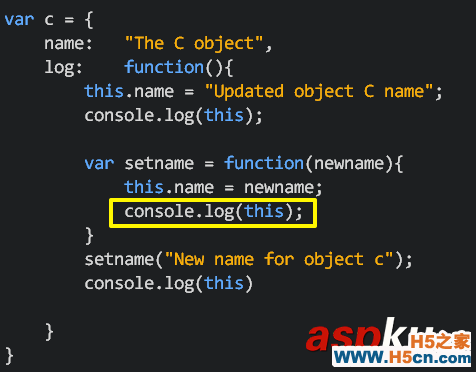
我们在setname这个function中,用console.log(this)来看一下:

在log这个method中,我们一共执行了三次的console.log(this)结果如下:
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
