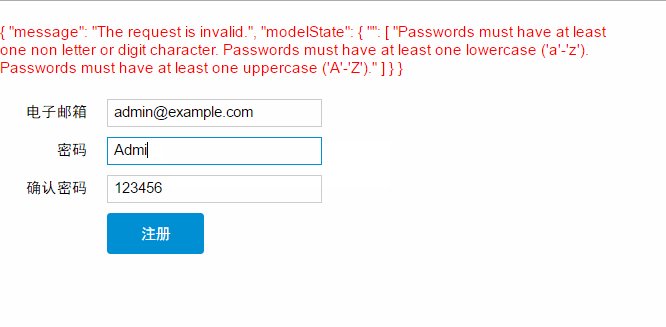
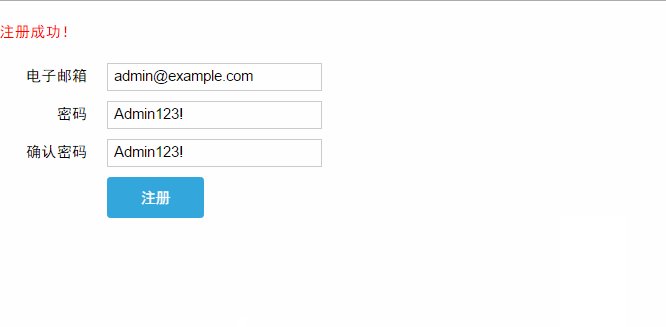
页面的HTML代码如下:
<div> <div> <span>{{ msg }}</span> </div> <div> <div> <label>电子邮箱</label> <input type="text" v-model="registerModel.email" /> </div> <div> <label>密码</label> <input type="text" v-model="registerModel.password" /> </div> <div> <label>确认密码</label> <input type="text" v-model="registerModel.confirmPassword" /> </div> <div> <label></label> <button @click="register">注册</button> </div> </div> </div>创建Vue实例,然后基于$.ajax发送用户注册请求:
var demo = new Vue({ el: '#app', data: { registerUrl: 'http://localhost:10648/api/Account/Register', registerModel: { email: '', password: '', confirmPassword: '' }, msg: '' }, methods: { register: function() { var vm = this vm.msg = '' $.ajax({ url: vm.registerUrl, type: 'POST', dataType: 'json', data: vm.registerModel, success: function() { vm.msg = '注册成功!' }, error: vm.requestError }) }, requestError: function(xhr, errorType, error) { this.msg = xhr.responseText } } })
View Demo
登录和注销登录的HTML代码:
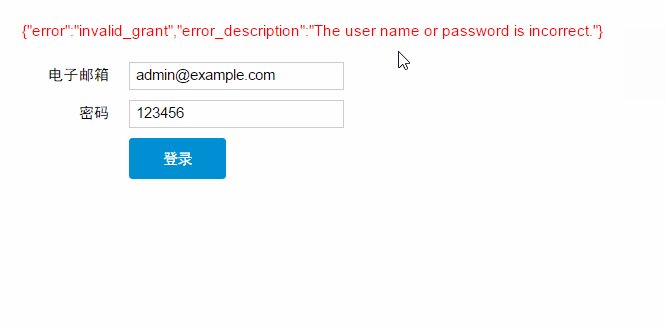
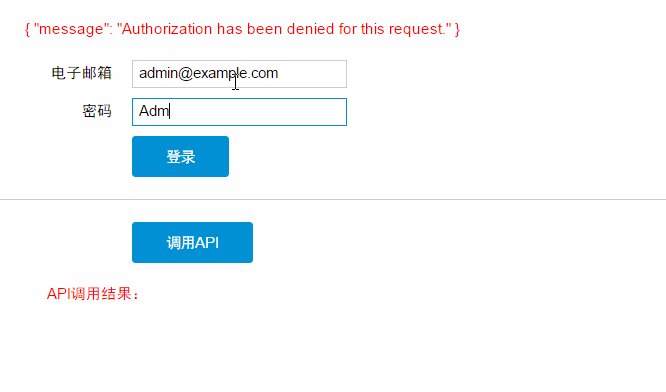
<div> <div> <span>{{ msg }}</span> </div> <div> <div> <span v-if="userName">{{ userName }} | <a href="#" @click="logout">注销</a></span> </div> </div> <div> <div> <label>电子邮箱</label> <input type="text" v-model="loginModel.username" /> </div> <div> <label>密码</label> <input type="text" v-model="loginModel.password" /> </div> <div> <label></label> <button @click="login">登录</button> </div> </div> </div>创建Vue实例,然后基于$.ajax发送用户登录请求:
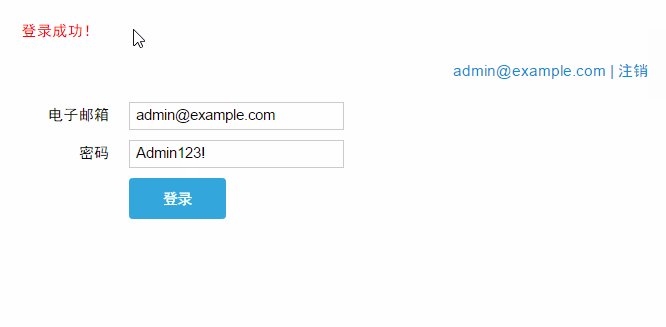
var demo = new Vue({ el: '#app', data: { loginUrl: 'http://localhost:10648/token', logoutUrl: 'http://localhost:10648/api/Account/Logout', loginModel: { username: '', password: '', grant_type: 'password' }, msg: '', userName: '' }, ready: function() { this.userName = sessionStorage.getItem('userName') }, methods: { login: function() { var vm = this vm.msg = '' vm.result = '' $.ajax({ url: vm.loginUrl, type: 'POST', dataType: 'json', data: vm.loginModel, success: function(data) { vm.msg = '登录成功!' vm.userName = data.userName sessionStorage.setItem('accessToken', data.access_token) sessionStorage.setItem('userName', vm.userName) }, error: vm.requestError }) }, logout: function() { var vm = this vm.msg = '' $.ajax({ url: vm.logoutUrl, type: 'POST', dataType: 'json', success: function(data) { vm.msg = '注销成功!' vm.userName = '' vm.loginModel.userName = '' vm.loginModel.password = '' sessionStorage.removeItem('userName') sessionStorage.removeItem('accessToken') }, error: vm.requestError }) }, requestError: function(xhr, errorType, error) { this.msg = xhr.responseText } } })
View Demo
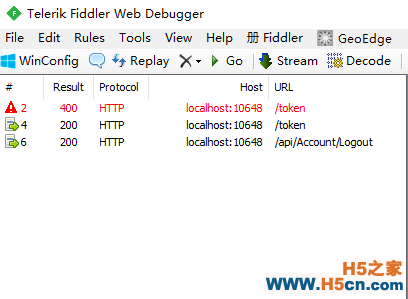
在试验这个示例时,把Fiddler也打开,我们一共进行了3次操作:

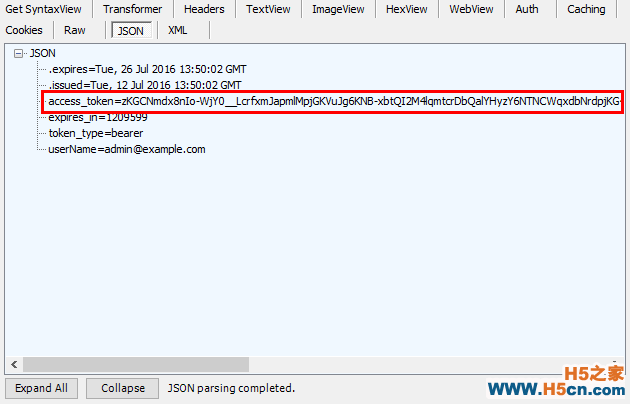
注意第2次操作,在Fiddler中查看服务端返回的内容:

服务端返回了access_token, expires_in, token_type,userName等信息,在客户端可以用sessionStorage或localStorage保存access_token。
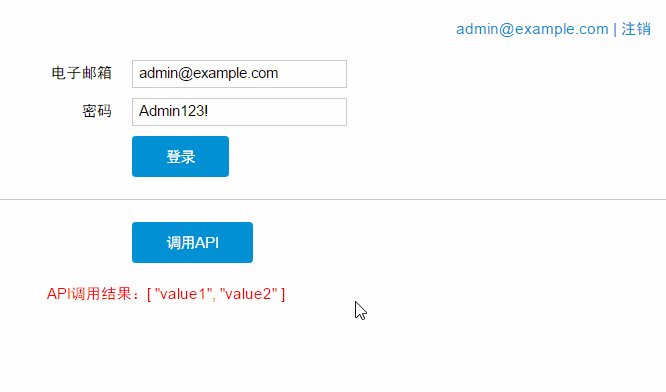
调用API取到了access_token后,我们就可以基于access_token去访问服务端受保护的资源了。
这里我们要访问的资源是/api/Values,它来源于ValuesController的Get操作。
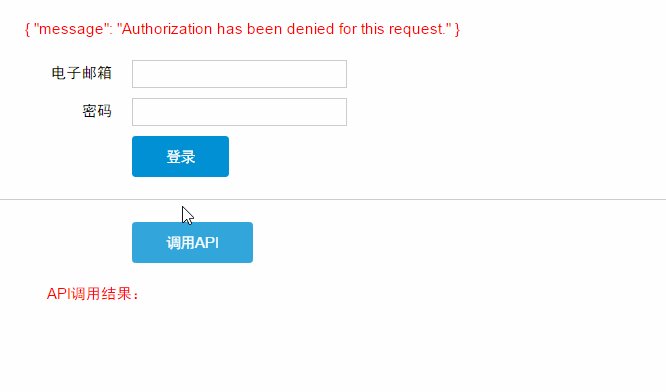
基于注册画面,添加一段HTML代码:
<div> <div> <button @click="callApi">调用API</button> </div> <div> API调用结果:{{ result | json }} </div> </div>在Vue实例中添加一个callApi方法:
callApi: function() { var vm = this vm.msg = '' vm.result = '' headers = {} headers.Authorization = 'Bearer ' + sessionStorage.getItem('accessToken'); $.ajax({ type: 'get', dataTye: 'json', url: vm.apiUrl, headers: headers, success: function(data) { vm.result = data }, error: vm.requestError }) }在调用callApi方法时,设置了请求头的Authorization属性,其格式为:"Bearer access_token"。
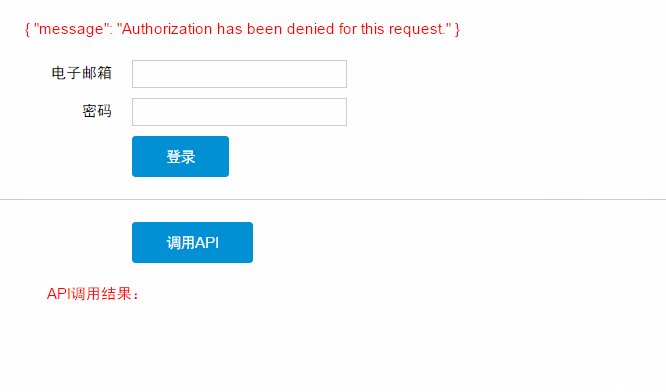
由于服务端指定使用了Bearer类型的access token,所以客户端必须使用这种格式将access token传给资源服务器。

View Demo
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
