> 编程开发 > AJAX相关 >
ajax跨域问题解决方案 2017-06-27 16:14 出处:清屏网 人气:
今天来记录一下关于ajax跨域的一些问题。以备不时之需。
跨域 同源策略限制同源策略阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。也就是说,受到请求的 URL 的域必须与当前 Web 页面的域相同。这意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
解决方式通常来说,比较通用的有如下两种方式,一种是从服务器端下手,另一种则是从客户端的角度出发。二者各有利弊,具体要使用哪种方式还需要具体的分析。
Access-Control-Allow-Origin关键字只有在服务器端进行设置才
会生效。也就是说即使再客户端使用
xmlhttprequest.setHeaderREquest('xx','xx');也不会有什么效果。
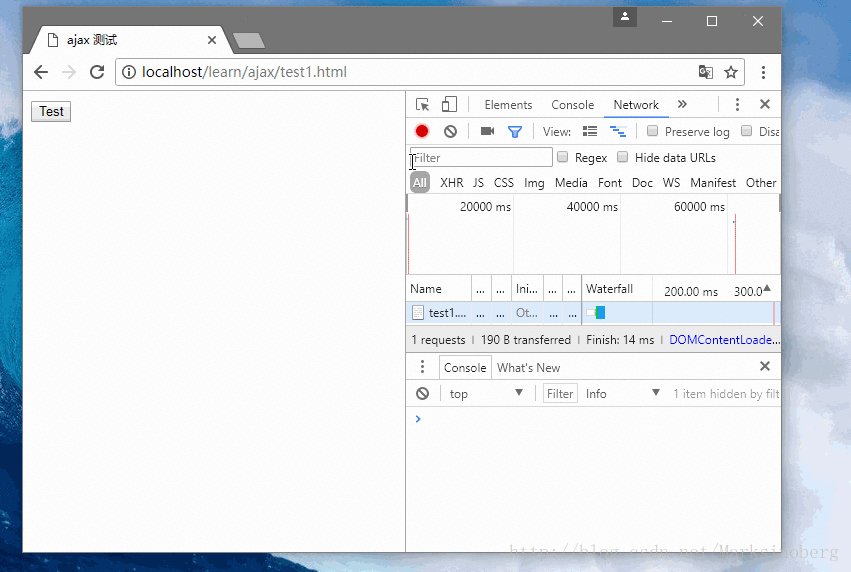
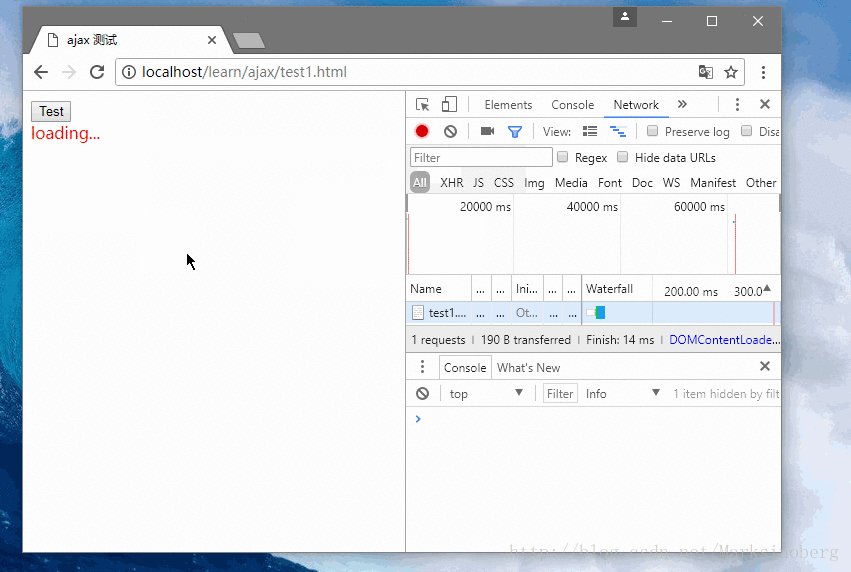
正常ajax请求下面来模拟一下ajax非跨域请求的案例实现。
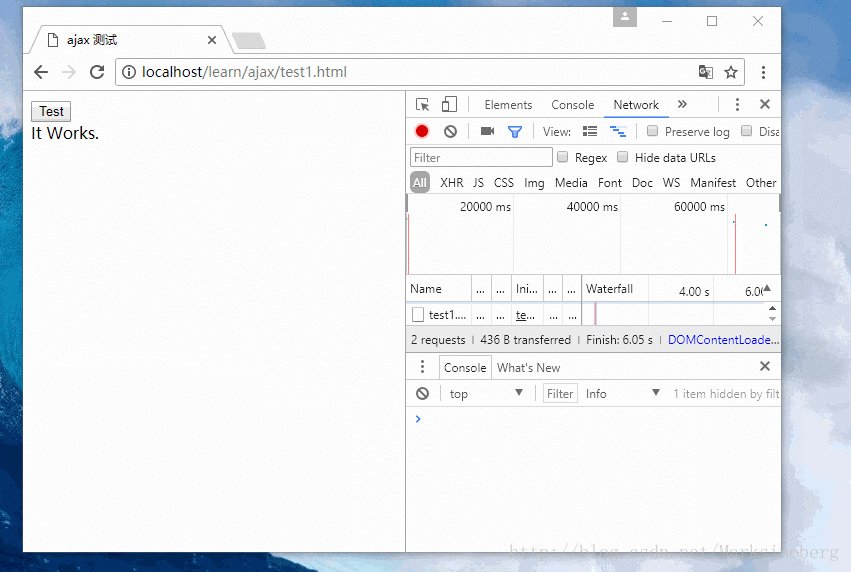
test1.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax 测试</title> </head> <body> <input type="button" value="Test" onclick="crossDomainRequest()"> <div id="content"></div> <script> var xhr = new XMLHttpRequest(); var url = ''; function crossDomainRequest() { document.getElementById('content').innerHTML = "<font color='red'>loading...</font>"; // 延迟执行 setTimeout(function () { if (xhr) { xhr.open('GEt', url, true); xhr.onreadystatechange = handle_response; xhr.send(null); } else { document.getElementById('content').innerText = "不能创建XMLHttpRequest对象"; } }, 3000); } function handle_response() { var container = document.getElementById('content'); if (xhr.readyState == 4) { if (xhr.status == 200 || xhr.status == 304) { container.innerHTML = xhr.responseText; } else { container.innerText = '不能跨域请求'; } } } </script> </body> </html>同级目录下的 test1.php 内容如下:
<?php echo "It Works."; ?>

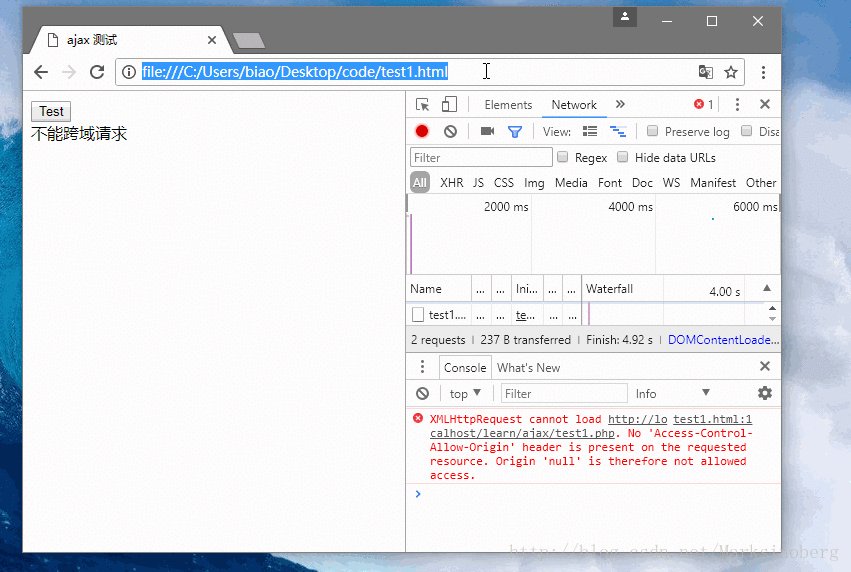
刚才是HTML文件和PHP文件都在Apache的容器下,所以没有出现跨域的情形,现在把HTML文件放到桌面上,这样再次请求PHP数据的话,就营造了这样一个“跨域请求”了。
注意看浏览器的地址栏信息
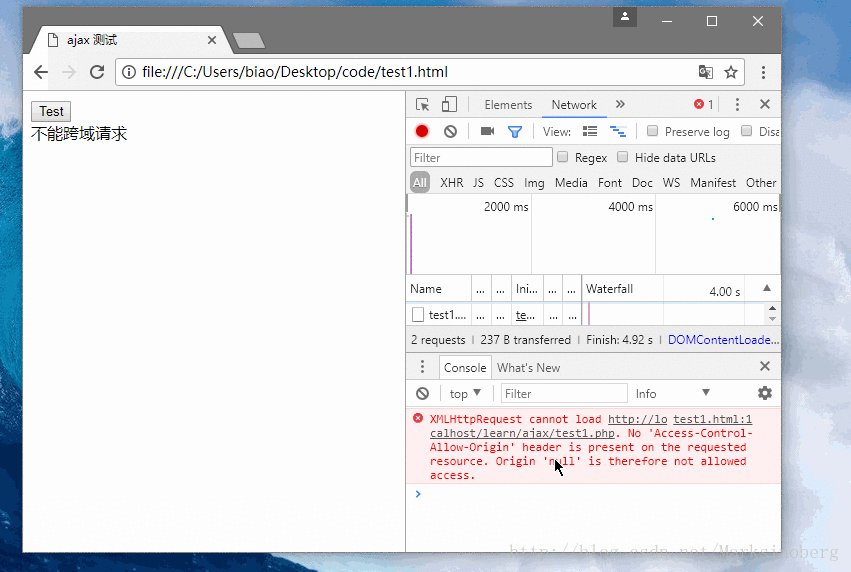
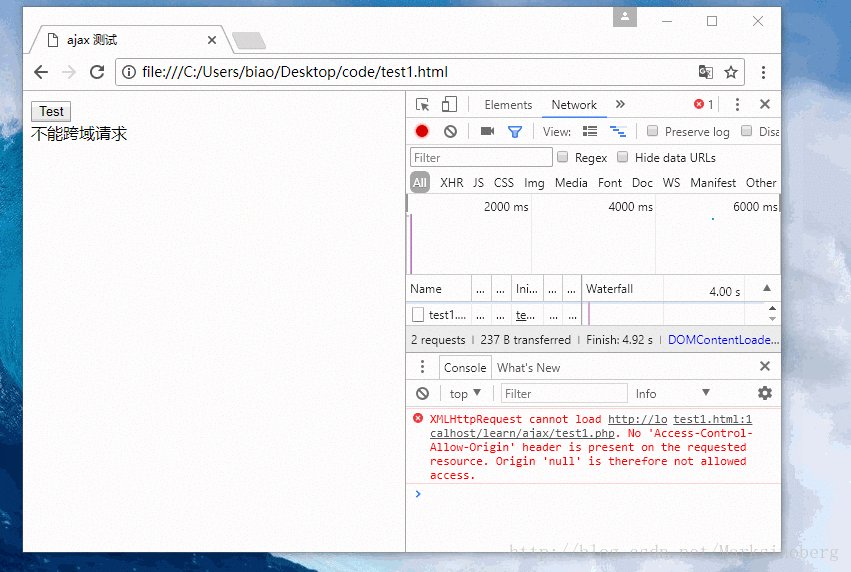
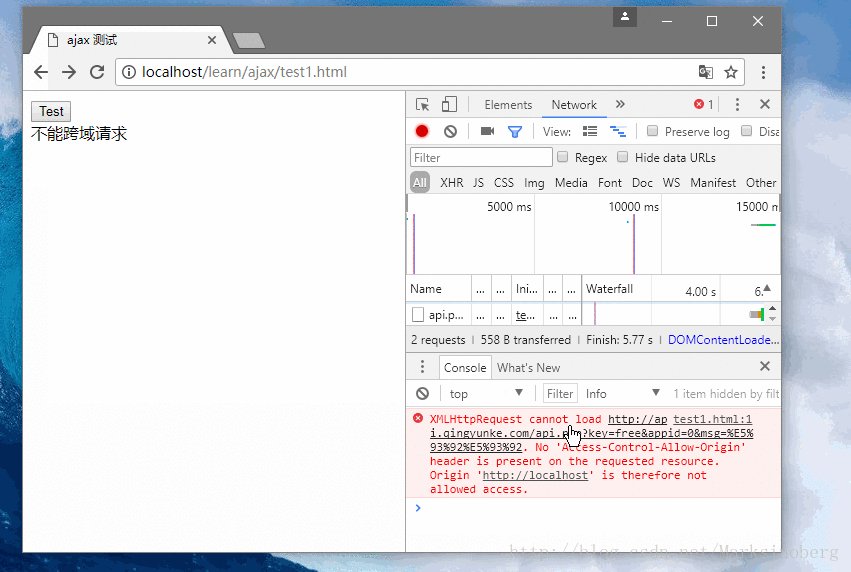
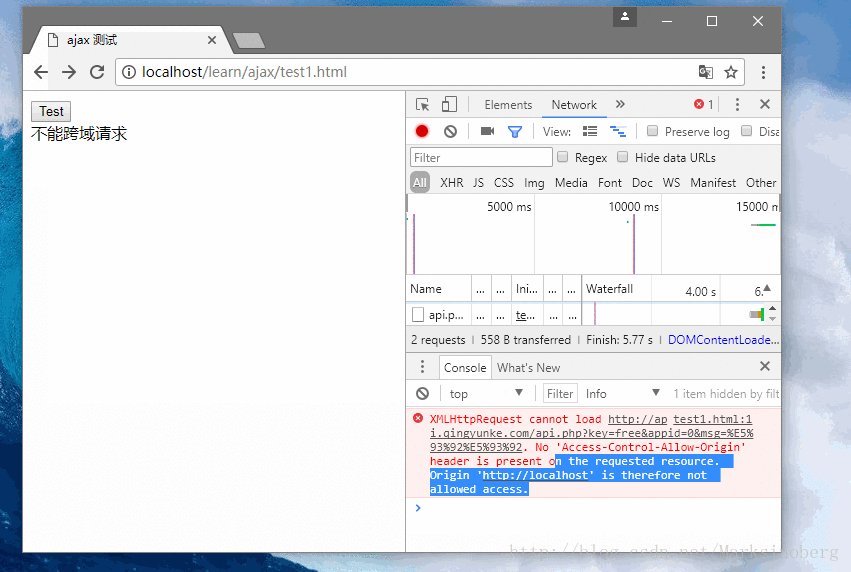
再次进行访问,发现会出现下面的错误信息。

针对这种情况,比较常见的一个操作就是设置 Access-Control-Allow-Origin 。
格式: Access-Control-Allow-Origin: domain.com/xx/yy.*
如果知道客户端的域名或者请求的固定路径,则最好是不使用通配符的方式,来进一步保证安全性。如果不确定,那就是用 * 通配符好了。
后端开发语言为PHP的时候可以再文件开始处这么设置:
header("Access-Control-Allow-Origin: *");如果是ASPX页面的话,要这么设置(Java与之类似):
Response.AddHeader("Access-Control-Allow-Origin", "*");
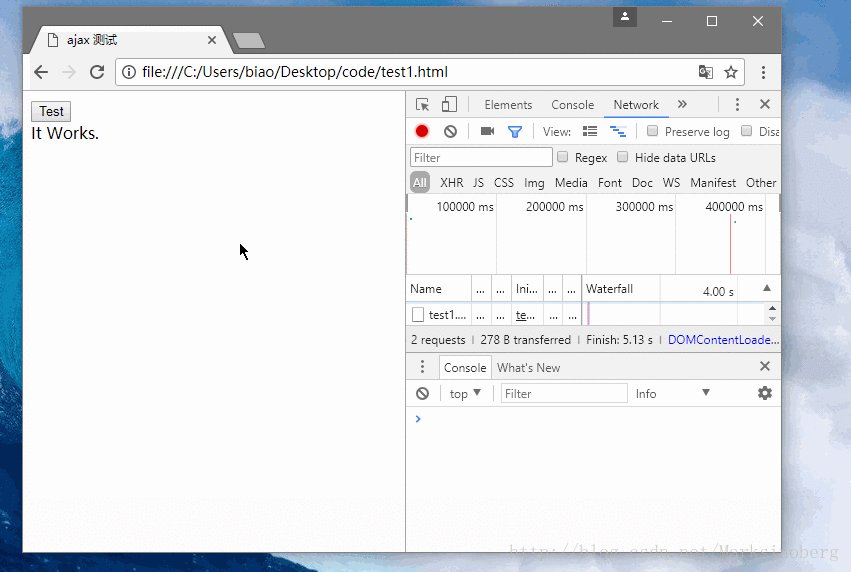
这时,再次来访问一下刚才的路径。

这种方式应该算是比较常用的,而且被广泛采纳的一个方式了。说代理有点太过于书面化了,其实就是 传话儿 的。来举个小例子:
小明喜欢三班一个叫小红的女孩儿,但是不好意思去要人家的QQ,微信号。然后就托和自己班的女生–小兰。来帮自己去要。所以小兰就相当于一个代理。帮助小明获取原本不能直接获取的小红的联系方式。
下面来举个例子说明这个问题。
直接的跨域请求修改一下刚才的URL即可,让ajax直接去请求其他网站的数据。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax 测试</title> </head> <body> <input type="button" value="Test" onclick="crossDomainRequest()"> <div id="content"></div> <script> var xhr = new XMLHttpRequest(); // var url = ''; var url = '?key=free&appid=0&msg=%E5%93%92%E5%93%92'; function crossDomainRequest() { document.getElementById('content').innerHTML = "<font color='red'>loading...</font>"; // 延迟执行 setTimeout(function () { if (xhr) { xhr.open('GEt', url, true); xhr.onreadystatechange = handle_response; xhr.send(null); } else { document.getElementById('content').innerText = "不能创建XMLHttpRequest对象"; } }, 3000); } function handle_response() { var container = document.getElementById('content'); if (xhr.readyState == 4) { if (xhr.status == 200 || xhr.status == 304) { container.innerHTML = xhr.responseText; } else { container.innerText = '不能跨域请求'; } } } </script> </body> </html>
结果如下:

刚才的HTML页面,咱们还是用自己的接口:
url = '';
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
