> 编程开发 > AJAX相关 >
ajax设计方案(五):集成promise规范 更优雅的书写代码 2017-07-01 08:59 出处:清屏网 人气:
距离上一篇博客书写,又过去了大概几个月了,这段时间暂时离开了这个行业,让大脑休息一下。一个人旅行,一个人休息,正好也去完成一个目标 --- 拥有自己的驾照。当然,也把自己晒的黑漆马虎的。不过这一段时间虽然在技术上没有学太多东西,但是在心态上给了自己一个沉淀的机会,感觉自己变得更加沉稳和成熟,感觉这就是自己需要找到的自己,回归自我。好了,废话不多说了,虽然技术上没有学一些新的东西,但是欠的东西还是要补回来的。正如这篇博客,前端Promise规范的实现与ajax技术的集成,当时github上一个用户提的,既然写了ajax,那么Promise的规范,更优雅的操作异步也应该有的,当时记下了,现在补回来。回归正题,下面介绍一些概念。
工具准备:
1. 前端代码,自己实现的promise规范代码,以及集成现有es6规范的代码。
2. nginx服务器,做分离,反向代理后台代码
3. IIS服务器,部署后台请求(模拟一般请求和高延迟请求)
4. 各大兼容和不兼容promise的浏览器(做测试)
前端Promise代码实现:
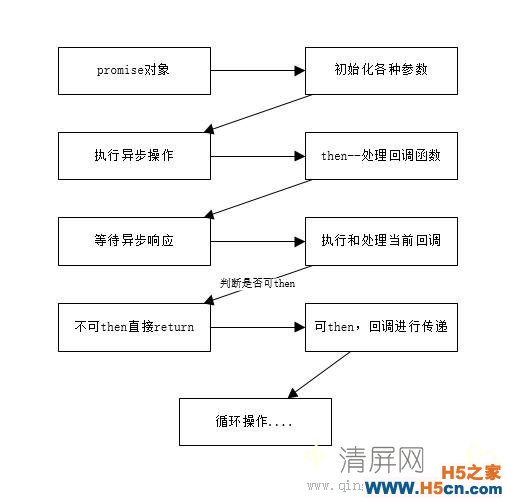
/** * Created by gerry.zhong on 2017/6/21. */ var Promise = function(fn){ var promise = this; //状态机的状态 var PROMISESTATE = { PENDING : 0 , FULFILLED : 1 , REJECTED : 2 }; //存储当前变量的回调函数和标记对象为promise promise._fullCalll =[],promise._rejCall = [];promise._name = "promise"; //执行过程中的状态变化(初始化状态为默认状态) var _state = PROMISESTATE.PENDING; //回调函数的参数 var _value = undefined; //状态变更 function setState(stateT,valueT){ var promise = this; _state = stateT; _value = valueT; handleFun.call(promise); //传递作用域,并且执行回调函数 }; //根据状态处理回调 function handleFun(){ var promise = this,isThen; if (_state === PROMISESTATE.FULFILLED && typeof promise._fullCalll[0] === 'function') { isThen = promise._fullCalll[0](_value); }; if (_state === PROMISESTATE.REJECTED && typeof promise._rejCall[0] === 'function') { isThen = promise._rejCall[0](_value); }; //对于是否可以继续进行then做判断 // 1. 不可then的,直接return结束(条件:无返回值、返回值不是promise对象的) // 2. 对于可以then的,将then的回调进行处理,然后对象之间传递。 if (isThen === undefined || !(typeof isThen === 'object' && isThen._name === 'promise')) return; promise._fullCalll.shift(); promise._rejCall.shift(); //清除当前对象使用过的对调 isThen._fullCalll =promise._fullCalll;isThen._rejCall = promise._rejCall; //将剩下的回调传递到下一个对象 }; //promimse入口 function doResolve(fn){ var promise = this; fn(function(param) { setState.call(promise,PROMISESTATE.FULFILLED,param); }, function(reason) { setState.call(promise,PROMISESTATE.REJECTED,reason); }); }; //函数then,处理回调,返回对象保证链式调用 this.then = function(onFulfilled,onRejected) { this._fullCalll.push(onFulfilled); this._rejCall.push(onRejected); return this; } doResolve.call(promise,fn); }具体思路如下:

解决浏览器的差异性和兼容性代码
if (!window.Promise) tool.createPromise(); //保证浏览器的兼容性tool.createPromise代码
//如果浏览器不支持Promise特性,将用简易的promise代替(IE11-都不支持ES6 Promise) createPromise:function(){ var newPromise = function(fn){ var promise = this; //状态机的状态 var PROMISESTATE = { PENDING : 0 , FULFILLED : 1 , REJECTED : 2 }; //存储当前变量的回调函数和标记对象为promise promise._fullCalll =[],promise._rejCall = [];promise._name = "promise"; //执行过程中的状态变化(初始化状态为默认状态) var _state = PROMISESTATE.PENDING; //回调函数的参数 var _value = undefined; //状态变更 function setState(stateT,valueT){ var promise = this; _state = stateT; _value = valueT; handleFun.call(promise); //传递作用域,并且执行回调函数 }; //根据状态处理回调 function handleFun(){ var promise = this,isThen; if (_state === PROMISESTATE.FULFILLED && typeof promise._fullCalll[0] === 'function') { isThen = promise._fullCalll[0](_value); }; if (_state === PROMISESTATE.REJECTED && typeof promise._rejCall[0] === 'function') { isThen = promise._rejCall[0](_value); }; //对于是否可以继续进行then做判断 // 1. 不可then的,直接return结束(条件:无返回值、返回值不是promise对象的) // 2. 对于可以then的,将then的回调进行处理,然后对象之间传递。 if (isThen === undefined || !(typeof isThen === 'object' && isThen._name === 'promise')) return; promise._fullCalll.shift(); promise._rejCall.shift(); //清除当前对象使用过的对调 isThen._fullCalll =promise._fullCalll;isThen._rejCall = promise._rejCall; //将剩下的回调传递到下一个对象 }; //promimse入口 function doResolve(fn){ var promise = this; fn(function(param) { setState.call(promise,PROMISESTATE.FULFILLED,param); }, function(reason) { setState.call(promise,PROMISESTATE.REJECTED,reason); }); }; //函数then,处理回调,返回对象保证链式调用 this.then = function(onFulfilled,onRejected) { this._fullCalll.push(onFulfilled); this._rejCall.push(onRejected); return this; } doResolve.call(promise,fn); }; window.Promise = newPromise; },这样就保证了,不管在兼容和不兼容Promise的浏览器中,都可以使用Promise,优雅的来操作异步了。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
