define方法实现:
var define = function(deps, factory) { console.log("define...") var _deps = factory ? deps : [], _factory = factory ? factory : deps new Module(_deps, _factory) } function Module(deps, factory) { = = doc.currentScript.src )) { return } if (arguments[0].length == 0) { = arguments[1] // 模糊定义成功,取返回值添加到缓存中 m_methods, ()) utils) } else { = arguments[1] // 加载依赖模块 require(arguments[0], function(results) { m_methods, (results)) utils) }) } }require方法:
var require = function(deps, callback) { console.log("require " + deps) if (!Array.isArray(deps)) { deps = [deps] } var urls = [] for (var i = 0; i < deps.length; i++) { // 处理模块路径 urls.push(utils.resolveUrl(deps[i])) } utils.proxy.watch(urls, callback) // 加载依赖模块 m_methods.fetchModules(urls) }这里有一个小细节,在处理依赖模块路径的时候,我们借助 a 标签去获取到我们需要的绝对路径,a 标签有一个特点,当我们通过 JS 去获取它的 href 值时,它始终会给我们返回相对应的绝对路径,哪怕我们之前给它的 href 值赋予的是相对路径。
所以我们的路径处理可以这么实现:
...... var _script = document.getElementsByTagName("script")[0] var _a = document.createElement("a") _a.style.visibility = "hidden" document.body.insertBefore(_a, _script) ...... var utils = { resolveUrl: function(url) { _a.href = url var absolute_url = _a.href _a.href = "" return absolute_url }, ...... }至此我们的模块加载工具的主要功能都已大致实现。完整代码在 https://github.com/KellyLy/loader.js
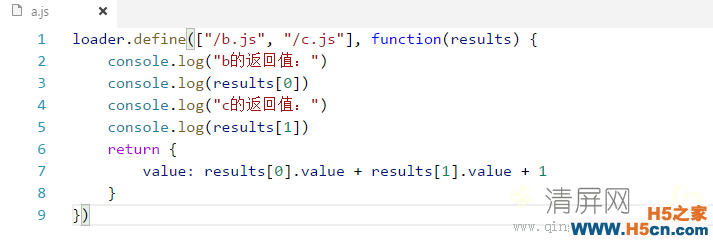
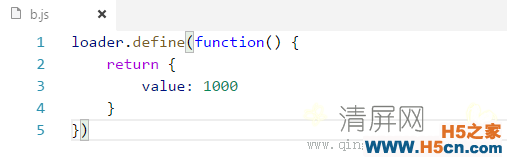
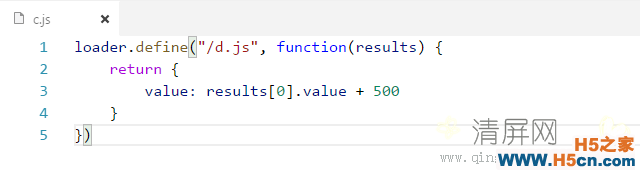
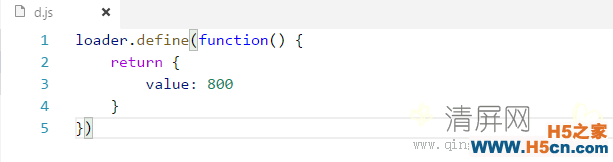
现在可以测试一下。我们现在有a、b、c、d四个模块,分别是:




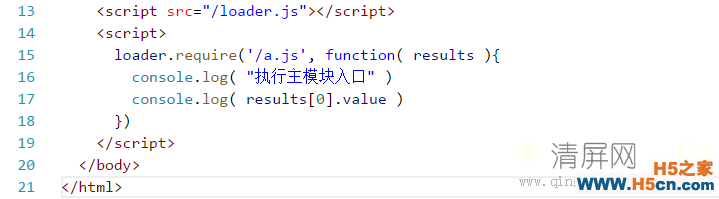
以及主模块:

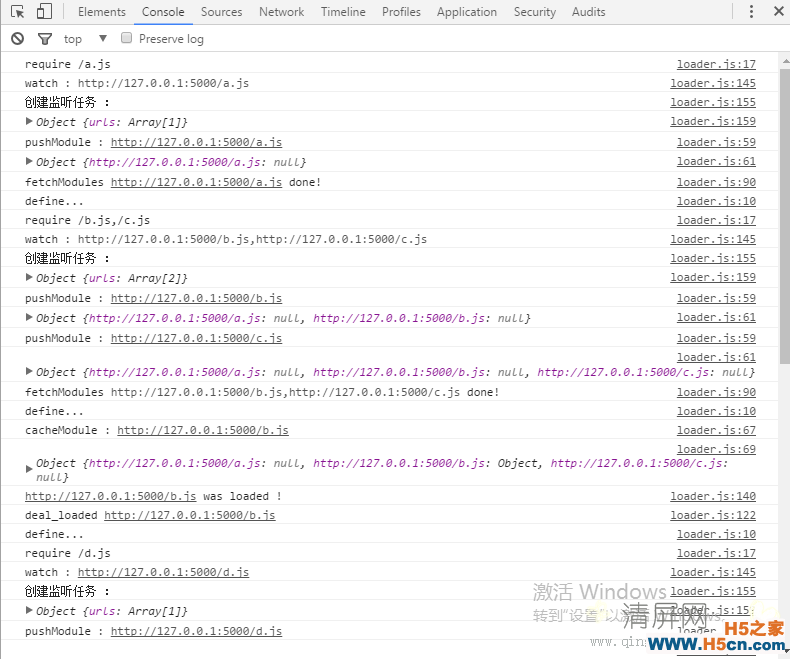
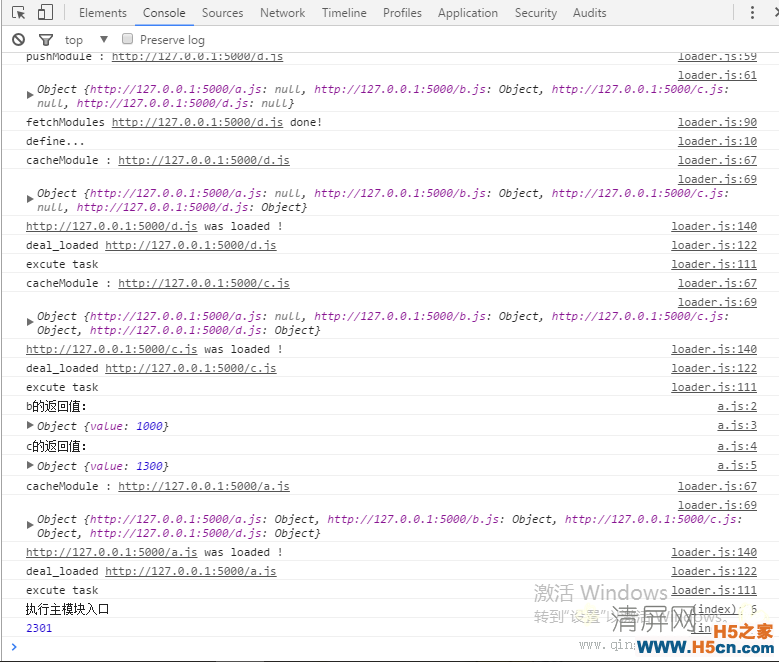
一切就绪,我们在关键区域都以打印 log 的方式做出标记,现在我们打开页面观察控制台:


模块加载工具的整个加载流程在控制台里我们都可以观察得到,清晰明了。至此,这篇文章就结束啦,最后祝大家新年快乐!
分享给小伙伴们:
本文标签: Ajax/">Ajax
相关文章
发表评论愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
本类最热新闻
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
