标签:示例 使用 常用 http 服务 从服务器 logs cit city Ajax是与服务器交换数据的艺术,它在不重载额页面的情况下,实现了对部分网页的更新; 一、什么是Ajax AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。 简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。 二、jQuery与Ajax jQuery 提供多个与 AJAX 有关的方法。 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。 三、jQuery load()方法 是简单而强大的Ajax方法 load()方法从服务器加载数据,并把返回的数据放入被选元素中。 语法:
$(selector).load(URL,data,callback);
URL:必须加载的URL(目标地址); data:可选;参数规定一起发送的查询字符串、键值对集合; callback:可选;load方法完成后的执行函数; 示例:
$("#div1").load("demo_test.txt")
//加载一个txt文件;
$("#div2").load("demo_test.txt #p1") //加载文件中的id=“p1”的内容
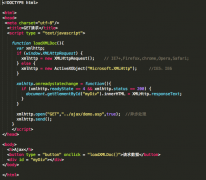
回调函数callback: 可选的callback参数可设置不同的值: responseTxt 包含调用成功时的结果内容 statusTxt 包含调用的状态/调用成功与否(success 或者 error) xhr 包含XMLHttpRequest对象 示例:
$("button").click(function(){
$("#div3").load("demo_test.txt",function(responseTxt,statusTxt){
if(statusTxt=="success") alert("外部内容加载成功");
if(statusTxt=="error") alert("error:"+xhr.status+":"+xhr.statusTest);
});
});
四、jQuery的get()方法和post()方法 1、两种在客户端和服务器端进行请求-响应的常用方法:GET和POST。 GET:从指定的资源请求数据(从服务器取回数据 可能返回缓存数据) POST:向指定的资源提交要处理的数据(从服务器获取数据 不会缓存数据,并且常用于连同请求一起发送数据) 2、$.get()方法 语法:
$.get(URL,callback);
示例:使用$.get()方法从服务器上的一个文件中取回数据。
$("div5").click(function(){
$.get("demo_test.asp",function(data,status){
alert("数据:"+data+"/n转态:"+status) ;
});
});
3、$.psot()方法; 语法:
$.post(URL,data,callback);
必须的URL,可选的data,可选callback;
$("button").click(function(){
$.post("demo_test.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){
alert("Data:"+data+"\nStatus"+ status);
});
});
解:URL为数据请求地址;连接请求发送了data(name和city)到服务器;回调函数包含数据和请求状态; jquery学习笔记 Ajax 标签:示例 使用 常用 http 服务 从服务器 logs cit city 原文:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
