标签: 运维在日常的工作中可能会写很多脚本来完成特定的一些功能,比如运维A写个版本发布的代码,里面会有文件推送的逻辑,运维B想实现一个远程脚本执行的功能,可能在他的代码里也有文件推送的逻辑。在没有引入原子化设计的概念下,运维人员用各自的方式来实现文件推送这块的逻辑。 当然,我们封装一个组件不可能直接去使用这个tpl。而是提供一个外部组件函数,然后传递参数到这个组件函数中,组件函数不仅渲染页面(即插入组件dom),还处理相关的逻辑。如上面的rightsideBar.js就是为外部提供一个组件函数。rightsideBar组件比较简单,只需要传递一个父节点即可,不需要其他外部数据来做处理。部分 getUserInfo函数,顾名思义就是获取登录用户信息,相当于此函数提供了获取用户信息的接口,其他页面不调用自然不会执行。其他页面通过getApp().getUserInfo(function(userinfo){console.log(userinfo);})这种方式调用该方法,获取用户信息。
getUserInfo:function(cb){//参数为cb,类型为函数
var that = this
if(this.globalData.userInfo){//用户信息不为空
typeof cb == "function" && cb(this.globalData.userInfo)//如果参数cb的类型为函数,那么执行cb,获取用户信息;
}else{//如果用户信息为空,也就是说第一次调用getUserInfo,会调用用户登录接口。
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
console.log(res)
that.globalData.userInfo = res.userInfo//把用户信息赋给globalData,如果再次调用getUserInfo函数的时候,不需要调用登录接口
typeof cb == "function" && cb(that.globalData.userInfo)//如果参数cb类型为函数,执行cb,获取用户信息
}
})
}
})
}
}
废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。
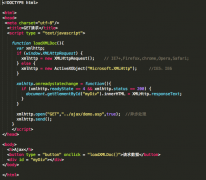
先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。其他文件可以通过全局方法getApp()获取app实例,进而直接调用它的属性或方法,例如(getApp().globalData)
任何对象要访问这个类只能通过这个实例对象来访问,我们把房子比喻一个java类,每个房子只有一把钥匙(好比每个类只有一个实例),这样唯有房子的主人才有这个钥匙才能访问房子,其他人访问不了。
data:data代表的是这个$http()对象中包含了将会被当作消息体发送给服务器的数据。通常在发送POST请求时使用。
根据这次项目,笔者认为:如果 不需要 通过 传参 向服务器获取数据的时候,就不需要data这个键;如果 需要 通过传参向服务器获取数据,就需要data这个键。
既然我们已经分析完毕,接下来我们解决WebAPi启动Https的问题即可。开始想到去申请的一个免费的证书就行,但是由于是将WebAPi安装在本地Windows服务中且ip不固定,所以免费的证书则不再可取,只能自行创建证书来解决这个问题。但是我对于证书几乎从未接触过,一无所知,不知从哪里下手,这一漫长的过程就从此开始。
JSON可以用Javascript内建的方法直接进行解析,从而转换成Javascript也非常方便
我先想到可以在dragstart事件处理程序中把被拖拽的元素保存在一个变量里,然后再drop的事件处理程序访问它。但是很遗憾,并不能访问到。
在学习AJAX时关于JSON有一些疑问总结
标签:
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
