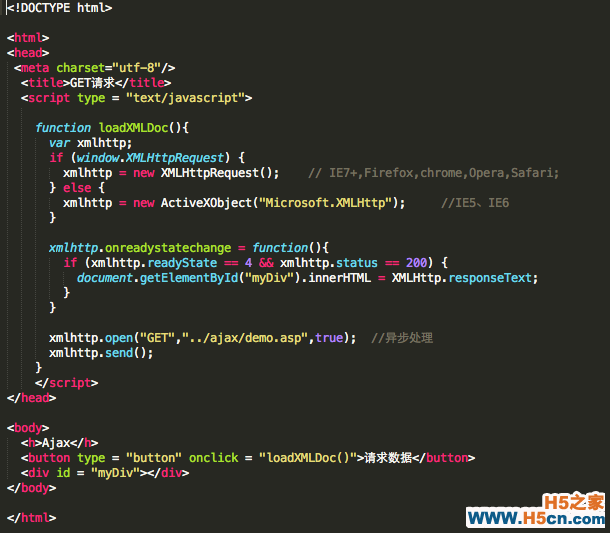
标签: Ajax = 异步 javaScript和XML(标准通用标记语言的子集) Ajax 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 一、XMLHttpRequest对象 Ajax技术的核心就是XMLHttpRequest对象 所有现代浏览器均支持XMLHttpRequest(IE5和IE6使用ActiveXObject) 语法 — 创建XMLHttpRequest对象的语法: var = new XMLHttpRequest(); IE5、IE6中: var = new ActiveXObject("Microsoft.XMLHttp"); 检查浏览器是否支持XMLHttpRequest对象: var xmlhttp; if (window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHttp"); } 二、XMLHttpRequest的用法 1、 向服务器发送请求 方法: ① open (method,url,async)— 调用open 方法并不会真正发送请求,只是启动一个请求以备发送。 method—请求类型(GET请求、POST请求) url — 文件在服务器上的位置 async — 是否异步处理请求(true—异步;false—同步) ② send(string) — 将请求发送到服务器 ps: GET与POST请求的比较 ① GET请求是最常见的请求类型,更简单快速,大部分情况能用。 且从性能角度来看,以发送相同的数据计,GET请求的速度最多可达到POST请求的两倍。 ② POST请求一般在以下情况使用: a、无法使用缓存文件 b、向服务器发送大量数据 c、发送包含未知字符的用户输入时 2、XHR对象的属性: responseText:获得字符串形式的响应数据。 responseXML:获得XML形式的响应数据。 如果响应的内容类型是“text/xml”或“application/xml”,这个属性中将保存包含响应数据的XML DOM文档。 status:响应的HTTP状态。(例:202:“OK” ;404:未找到页面) statusText:HTTP状态的说明。 onreadystatechange 事件 readyState:0-未初始化; 1-启动:已经调用open()方法,尚未调用send()方法; 2-发送:调用send()方法,但尚未接收到响应 3-接受:已经接收到部分响应数据; 4-完成:已经接收到全部响应数据,而且可以再客户端使用了。 只要readyState属性的值由一个值变为另一个值,就会触发一次onreadystatechange 事件。 当readystate等于4且状态为200时,表示响应就绪: 即: if(xmlhttp.readystate == 4 && xmlhttp.status ==200){ document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } HTTP状态码: 100-199 用于指定客户端应相应的某些动作。 常用的状态码: 200—成功,一切正常 304—请求的资源没有被修改,可直接使用浏览器中缓存的版本 400—错误请求 401—未授权 403—禁止 404—未找到 500—内部服务器错误 3、HTTP头部信息 使用 setRequestHeader(header,value)方法可以设置自定义的请求头部信息,两个参数:头部字段名称和头部字段的值。 必须在调用open()方法之后且调用send()方法之前调用setRequestHeader(). 调用XHR对象的getResponseHeader()方法并传入头部字段名称,可以取得相应的响应头部信息。 调用getAllResponseHeader()方法可以取得一个包含所有头部信息的长字符串 例:var myHeader = xhr.getResponsHeader("MyHeader"); var allHeader = xhr.getAllResponseHeader(); 例:GET请求 例: POST请求 标签:
200-299 用于表示请求成功。
300-399 用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。
400-499 用于指出客户端的错误。
500-599 用于支持服务器错误。 

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
