很多时候会遇到很多问题,遇到问题的时候总会想到一个词“郁闷”,呵呵,车到山前必有路,问题总不如答案多,今天我又体会到了这一点,ajax技术的确能使很多问题迎刃而解,从今天开始,每天花点时间学习ajax,重点研究ajax+struts。
首先这个名字就很不错,阿贾克斯,我很喜欢的一支球队,我所带的网络03班队服就是阿贾克斯的队服,所以这个名字起得不错,呵呵,当然这个名字的含义应该是:“Asynchronous JavaScript and XML”(异步JavaScript和XML)。
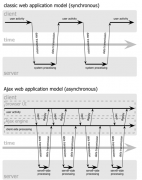
Ajax技术是目前在浏览器中通过JavaScript脚本可以使用的所有技术的集合。Ajax并没有创造出某种具体的新技术,它所使用的所有技术都是在 很多年前就已经存在了,然而Ajax以一种崭新的方式来使用所有的这些技术,使得古老的B/S方式的Web开发焕发了新的活力,迎来了第二个春天。
还是从例子开始学习,这样成就感比较强,我找的例子是:AJAX+JSP实现基于WEB的文件上传的进度控制(下载)
很不错,具体内容如下:(感谢刘作晨)
1. 引言 2. 实现代码 2.1. 服务器端代码 2.1.1. 文件上传状态类(FileUploadStatus) 2.1.2. 文件上传状态侦听类(FileUploadListener) 2.1.3. 后台服务类(BackGroundService) 2.1.4. 文件上传状态控制类(BeanControler) 2.2. 客户端代码 2.2.1. AjaxWrapper.js 2.2.2. fileUpload.html 2.2.3. result.jsp 2.2.4. fileUpload.css 2.3. 配置文件 3. 结语
1. 引言
返回
基于浏览器的文件上传,特别是对于通过<input type="file">标签来实现上传的情况,
存在着严重的性能问题,因为用户提交了文件之后,在浏览器把文件上传到服务器的过程中,界面看上去
似乎是静止的,如果是小文件还好些,如果不幸需要上传的是几兆、几十兆甚至上百兆的文件,我相信那是
一种非常痛苦的体验,我们中间的很多人应该都有过此种不堪的经历。(一笑)
现在我就针对这个问题给出一个解决方案,我们将实现一个具有监控能力的WEB上传的程序——它不仅
把文件上传到服务器,而且"实时地"监视文件上传的实际过程。
解决方案的基本思路是这样的:
在介绍源代码之前,我们先来看看程序运行界面:
2. 实现代码
返回
实现代码想当然的有服务器端代码和客户端代码(呵呵),我们先从服务器端开始。
2.1. 服务器端代码
2.1.1. 文件上传状态类(FileUploadStatus)
返回
使用FileUploadStatus这个类记录文件上传状态,并将其作为服务器端与web客户端之间通信的媒介,通过对这个类对象提供上传状态作为服务器回应发送给web客户端,web客户端使用JavaScript获得文件上传状态。源代码如下:
/*** 本例程演示了通过Web上传文件过程中的进度显示。您可以对本例程进行任何修改和使用。
*
* 如需要转载,请注明作者。
*
* 作者: 刘作晨
*
*/
package liuzuochen.sample.upload;
import java.util.*;
public class FileUploadStatus {
//上传用户地址
private String uploadAddr;
//上传总量
private long uploadTotalSize = 0;
//读取上传总量
private long readTotalSize = 0;
//当前上传文件号
private int currentUploadFileNum = 0;
//成功读取上传文件数
private int successUploadFileCount = 0;
//状态
private String status = "";
//处理起始时间
private long processStartTime = 0l;
//处理终止时间
private long processEndTime = 0l;
//处理执行时间
private long processRunningTime = 0l;
//上传文件URL列表
private List uploadFileUrlList = new ArrayList();
//取消上传
private boolean cancel = false;
//上传base目录
private String baseDir = "";
public FileUploadStatus() {
}
public String getBaseDir() {
return baseDir;
}
public void setBaseDir(String baseDir) {
this.baseDir = baseDir;
}
public boolean getCancel() {
return cancel;
}
public void setCancel(boolean cancel) {
this.cancel = cancel;
}
public List getUploadFileUrlList() {
return uploadFileUrlList;
}
public void setUploadFileUrlList(List uploadFileUrlList)
{ this.uploadFileUrlList = uploadFileUrlList;
}
public long getProcessRunningTime() {
return processRunningTime;
}
public void setProcessRunningTime(long
processRunningTime) {
this.processRunningTime = processRunningTime;
}
public long getProcessEndTime() {
return processEndTime;
}
public void setProcessEndTime(long processEndTime) {
this.processEndTime = processEndTime;
}
public long getProcessStartTime() {
return processStartTime;
}
public void setProcessStartTime(long processStartTime) {
this.processStartTime = processStartTime;
}
public long getReadTotalSize() {
return readTotalSize;
}
public void setReadTotalSize(long readTotalSize) {
this.readTotalSize = readTotalSize;
}
public int getSuccessUploadFileCount() {
return successUploadFileCount;
}
public void setSuccessUploadFileCount(int
successUploadFileCount) {
this.successUploadFileCount =
successUploadFileCount;
}
public int getCurrentUploadFileNum() {
return currentUploadFileNum;
}
public void setCurrentUploadFileNum(int
currentUploadFileNum) {
this.currentUploadFileNum = currentUploadFileNum;
}
public String getStatus() {
return status;
}
public void setStatus(String status) {
this.status = status;
}
public long getUploadTotalSize() {
return uploadTotalSize;
}
public String getUploadAddr() {
return uploadAddr;
}
public void setUploadTotalSize(long uploadTotalSize) {
this.uploadTotalSize = uploadTotalSize;
}
public void setUploadAddr(String uploadAddr) {
this.uploadAddr = uploadAddr;
}
public String toJSon() {
StringBuffer strJSon = new StringBuffer();
strJSon.append("
{UploadTotalSize:").append(getUploadTotalSize()).append(
",")
.append
("ReadTotalSize:").append(getReadTotalSize()).append
(",")
.append
("CurrentUploadFileNum:").append(getCurrentUploadFileNum()).
append(",")
.append
("SuccessUploadFileCount:").append(
getSuccessUploadFileCount()).append(",") .append
("Status:'").append(getStatus()).append("',") .append
("ProcessStartTime:").append(getProcessStartTime()). append(",")
.append("ProcessEndTime:").append(getProcessEndTime()).append( ",")
.append("ProcessRunningTime:").append(getProcessRunningTime()).
append(",") .append("Cancel:").append(getCancel()).append("}");
return strJSon.toString();
}
}
2.1.2. 文件上传状态侦听类(FileUploadListener)
返回
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
