1. 什么是ajax,为什么要使用Ajax(请谈一下你对Ajax的认识)
什么是ajax:
AJAX是“Asynchronous JavaScript and XML”的缩写。他是指一种创建交互式网页应用的网页开发技术。
Ajax包含下列技术:
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。
为什么要用ajax:
Ajax应用程序的优势在于:
1. 通过异步模式,提升了用户体验
2. 优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用
3. Ajax引擎在客户端运行,承担了一部分本来由服务器承担的工作,从而减少了大用户量下的服务器负载。
2. Ajax的最大的特点是什么。
Ajax可以实现动态不刷新(局部刷新)
就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
3. 请介绍一下XMLHTTPREQUEST对象?
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。通过XMLHttpRequest对象,Web开发人员可以在页面加载以后进行页面的局部更新。
4. Ajax技术体系的组成部分有哪些?
HTML,css,dom,xml,xmlHttpRequest,javascript
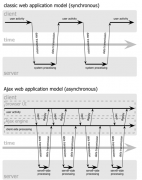
5. AJAX应用和传统Web应用有什么不同?
在传统的Javascript编程中,如果想得到服务器端数据库或文件上的信息,或者发送客户端信息到服务器,需要建立一个HTML form然后GET或者POST数据到服务器端。用户需要点击”Submit”按钮来发送或者接受数据信息,然后等待服务器响应请求,页面重新加载。
因为服务器每次都会返回一个新的页面, 所以传统的web应用有可能很慢而且用户交互不友好。
使用AJAX技术, 就可以使Javascript通过XMLHttpRequest对象直接与服务器进行交互。
通过HTTP Request, 一个web页面可以发送一个请求到web服务器并且接受web服务器返回的信息(不用重新加载页面),展示给用户的还是同一个页面,用户感觉页面刷新,也看不到到Javascript后台进行的发送请求和接受响应。
6. AJAX请求总共有多少种CALLBACK
Ajax请求总共有八种Callback
onSuccess
onFailure
onUninitialized
onLoading
onLoaded
onInteractive
onComplete
onException
7.Ajax和javascript的区别?javascript是一种在浏览器端执行的脚本语言,Ajax是一种创建交互式网页应用的开发技术 ,它是利用了一系列相关的技术其中就包括javascript。
Javascript是由网景公司开发的一种脚本语言,它和sun公司的java语言是没有任何关系的,它们相似的名称只是一种行销策略。
在一般的web开发中,javascript是在浏览器端执行的,我们可以用javascript控制浏览器的行为和内容。
在 Ajax应用中信息是如何在浏览器和服务器之间传递的
通过XML数据或者字符串
,8,在浏览器端如何得到服务器端响应的XML数据XMLHttpRequest对象的responseXMl属性
9, XMLHttpRequest对象在IE和Firefox中创建方式有没有不同? 有,IE中通过new ActiveXObject()得到,Firefox中通过new XMLHttpRequest()得到 10,介绍一下XMLHttpRequest对象的常用方法和属性(回答的越多越好) open(“method”,”URL”)
建立对服务器的调用,第一个参数是HTTP请求方式,可以为GET,POST或任何服务器所支持的您想调用的方式。
第二个参数是请求页面的URL。
send()方法,发送具体请求,为空时表示没有别的参数需要上传
abort()方法,停止当前请求
readyState属性请求的状态有5个可取值 0=未初始化 1=正在加载 2=已加载,3=交互中,4=完成
responseText 属性服务器的响应,表示为一个串
reponseXML 属性服务器的响应,在浏览器端得到服务器端相应的XML数据
status 服务器的HTTP状态码,200对应ok 400对应not found
11,Ajax的优点和缺点使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
对应用Ajax最主要的缺点就是,它可能破坏浏览器后退按钮的正常行为
因为Ajax中采用了xml技术,所以在Ajax中也可能问到XML的问题
12,什么是XML-----Extensible Markup Language
XML是扩展标记语言,能够用一系列简单的标记描述数据
13,xml的解析方式
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
