Ajax (Asynchronous JavaScript and XML)
学习Ajax之前必须要有JavaScript和DOM的基础
一、Ajax的介绍和优点
a. 什么是Ajax?
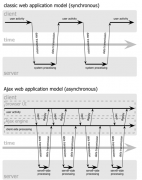
Ajax采用是异步交互过程
1. 局部刷新
2. 按需取数据
b. Ajax的优缺点
c. Ajax的应用
二、创建Ajax对象, 这是学习Ajax的第一步
var request=new XMLHttpRequest();
var d=new Date();
创建对象过程比较复杂一点,但这些代码是固定的
将创建XMLHttpRequest对象的过程写到一个函数中
主要是把浏览器分成两种
一种是IE系列的浏览器(IE5.0 IE5.5 IE6.0, IE7 IE8)
一种是非IE浏览器(都是按W3C标准) FF Mozilla NetScape
三、使用Ajax请求服务器
四、通过Ajax获取服务器发送的数据
五、创建Ajax类简化Ajax的使用
六、Ajax的实例制作(唯一校验和无刷新分页)
new ActiveXObject("Microsoft.XMLHTTP");
new ActiveXObject("MSXML.XMLHTTP");
new ActiveXObject("'Msxml2.XMLHTTP.7.0'");
....
['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Msxml2.XMLHTTP.7.0', 'Msxml2.XMLHTTP.6.0', 'Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP']
Ajax引擎对象中的方法
abort() 停止当前请求
getAllResponseHeaders() 作为字符串返回完整的headers
getResponseHeader("headerLabel") 作为字符串返回单个的header标签
open("method","URL"[,asyncFlag[,"userName"[, "password"]]]) 设置未决的请求的目标 URL,方法,和其他参数
send(content) 发送请求
setRequestHeader("label", "value") 设置header并和请求一起发送
Ajax引擎对象中的属性
onreadystatechange 状态改变的事件触发器
readyState 对象状态(integer):
0 = 未初始化 1 = 读取中2 = 已读取3 = 交互中4 = 完成
responseText 服务器进程返回数据的文本版本
responseXML 服务器进程返回数据的兼容DOM的XML文档对象
status 服务器返回的状态码, 如:404 = "文件未找到" 、200 ="成功"
statusText 服务器返回的状态文本信息
版权声明:本文为博主原创文章,未经博主允许不得转载。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
