本书第二章介绍Canvas。
一、简介
1、历史
Web之前有三种绘图的方式,Adobe Flash,SVG和VML。此次HTML5元素新添加的Canvas实际上是一个像素画布(bitmap canvas),和SVG不同,画在Canvas上的元素无法进行缩放,同时也不是DOM的一部分。 WHATWG的HTML5选择Canvas作为标准原因有二:1、由于不用存储画出的每一个元素,所以性能更好。2、和其他语言的二维绘图API类似,更容易实现。
2、结构
Canvas在HTML页面中是一个“<canvas></canvas>”标签,显示为一个矩形区域。矩形区域的左上角为坐标原点(0,0),向右为X轴,向下为Y轴。
3、检测浏览器支持
- try {
- document.createElement(“canvas”).getContext(“2d”);
- document.getElementById(“support”).innerHTML =
- “HTML5 Canvas is supported in your browser.”;
- } catch (e) {
- document.getElementById(“support”).innerHTML = “HTML5 Canvas is not supported É
- in your browser.”;
- }
4、失败回退
对于不支持canvas的浏览器,会显示canvas标签中间的备选文字。注意:还有两点不足的地方,在canvas中绘制的图片不能设置备选文字(text alternatives)。
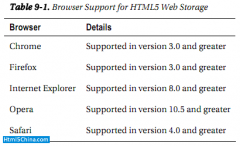
5、浏览器支持
除了IE其他浏览器都支持,微软承诺在IE9中会支持Canvas
二、使用方法
Canvas可以画直线,弧线,支持各种线条样式和使用纯色或图片填充,可以绘制文字和阴影等,API和一般语言的2D绘图API类似,就不在重复摘抄了,可以参看Mozilla Developer Center上的的官方教程或者Opera的教程。
Canvas有两点需要注意:
1、可以以像素的方式读写Canvas对象;
2、可以跨站在canvas中载入图片,但是跨站载入的图片不可以以像素的方式编辑。也就是说跨站载入的图片可以显示,但是不能读取和复制。
本章的第二部分还介绍了一个使用Canvas元素的例子:HeatMap,,具体看附带的源代码。
 相关文章
相关文章


 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
