英文原文:HTML5 fundamentals, Part 1: Getting your feet wet
HTML5是一种设计来组织web内容的语言,其目的是通过创建一种标准的和直观的UI标记语言来把web设计和开发变得容易起来。HTML5提供了各种切割和划分页面的手段,其允许你创建的切割组件不仅能用来逻辑地组织站点,而且能够赋予网站聚合的能力。 HTML5可谓是“信息到网站设计的映射方法”,因为它体现了信息映射的本质,划分信息,并给信息加上标签,使其变得容易使用和理解。这是HTML5富于表现力的语义和实用性美学的基础,HTML5赋予设计者和开发者各种层面的能力来向外发布各式各样的内容,从简单的文本内容到丰富的、交互式的多媒体无不包括在内。
HTML5提供了高效的数据管理、绘制、视频和音频工具,其促进了web上的和便携式设备的跨浏览器应用的开发。HTML5是驱动移动云计算服务方面的发展的技术之一,因为其允许更大的灵活性,支持开发非常精彩的交互式网站。其还引入了新的标签(tag)和增强性的功能,其中包括了一个优雅的结构、表单的控制、API、多媒体、数据库支持和显著提升的处理速度等。
HTML5中的新标签都是能高度关联唤起的,标签封装了它们的作用和用法。HTML的过去版本更多的是使用非描述性的标签,然而,HTML5拥有高度描述性的、直观的标签,其提供了丰富的能够立刻让人识别出内容的内容标签。例如,被频繁使用的< div>标签已经有了两个增补进来的<section>和<article>标签。 <video>、<audio>、<canvas>和<figure> 标签的增加也提供了对特定类型内容的更加精确的描述。
HTML5提供了:
1. 确切描述了其旨在要包含的内容的标签
2. 增强的网络通信
3. 极大改善了的常用存储
4. 运行后台进程的Web Worker
5. 在本地应用和服务器之间建立持续连接的WebSocket接口
6. 更好的存储数据检索方式
7. 加快了的页面保存和加载速度
8. 对使用CSS3来管理GUI的支持,这意味着HTML5可以是面向内容的
9. 改进了的浏览器表单处理
10. 基于SQL的数据库API,其允许客户端的本地存储
11. 画布和视频,可在无需安装第三方插件的情况下添加图形和视频
12. Geolocation API规范,其通过使用智能手机定位功能来纳入移动云服务和应用
13. 增强型的表单,其降低了下载JavaScript代码的这种必要性,允许在移动设备和云服务之间进行更多高效的通信。
HTML5创建了一种更吸引用户的体验:使用HTML5设计的页面能够提供类似于桌面应用的体验。HTML5还通过把API功能和无处不在的浏览器结合起来的的方式提供了增强的多平台开发。通过使用HTML5,开发者能够提供一种顺畅地跨越各个平台的现代应用体验。
当你说HTML5这个词的时候,你使用了一个简短的词来表达一种持续的创新。新的标记、新的一套方法,以及一个基于HTML5和它的两个与之互为补充的同仁:CSS3和JavaScript之间的相互作用的通用开发框架,这是以客户为中心的处理现象的应用的核心。除了HTML5技术的技巧和方法的许多桌面部署之外,HTML5还可以在功能丰富的web移动电话浏览器中实施——移动电话浏览器是一个正在增长的市场,Apple iPhone、Google Android和运行Palm webOS的手机的普及以至于无处不在就可以证明这一点。
HTML5的强大功能中很重要的一面是信息的映射——或说是内容块化(content blocking)。如果你愿意的话——这种做法会产生一种容易理解得多的处理过程。你可以看到,通过日益增加对web处理这一领域的控制,这一工具在设计和开发方面已经变得多么的高效。
HTML5预示着这样一些情况的出现,即其在文本层面上有着更高效的语义处理,以及在表单构造和用法上有着更强大的控制。所有的这些特性和HTML5创新的其他许多细微之处是这一越来越占统治地位的范式的基础。许多机构实体,商业的和其他的——甚至许多根本不把信息的处理和通信作为他们的主要机构活动的组织——都不同程度地被这一不断增长的现象的发展所侵袭。
HTML5并不是一盏神灯,不会有精灵出现。然而,它的技术和方法资产使得其成为了一件次好的东西,仅次于擦亮一盏神灯这件事情。
规划页面
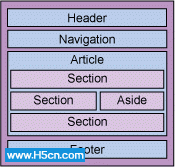
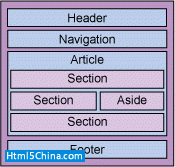
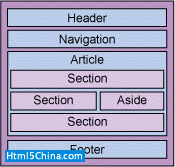
你将要创建一个简单的web页面。在这一过程中,我会讨论几个HTML5中引入的新标签。为了创建一个高效的并且是有实效的web页面,你必须要制定一个计划,考虑一下想要打造的所有组件。你创建的网页将会有如图1所示的高层设计,页面的设计包含了一个Header区、一个Navigation区、一个包含了三个Section区和一个Aside区的Article区,以及最后的一个Footer区。该页面的设计目标是在Google的Chrome浏览器中工作,其消除了一些视觉上的混乱,这些混乱带来的是浏览器兼容问题的调整,同时也妨碍到了对基础结构的理解。我们的目标是创建出一个清晰地描述了新的HTML5标签的用法的页面,展示如何使用它们来创建格式良好的代码和优雅的页面设计。
图1. Acme United的网页的规划

在创建这一页面的过程中,我会涉及CSS3,我需要用它来正确地渲染HTML5网页。CSS3对于HTML5页面的的风格、导航和一般观感来说是必不可少的,它的一些属性组,你可以在WsSchool的CSS3参考站点(参见参考资料一节)上找到这些属性,其中包括了一些很有用的元素,比如说background、font、marquee和animation等。
不过,在开始构造页面之前,你需要学习一些新的HTML5的标签。
Header区
Header区的例子包含了页面标题和副标题,<header>标签被用来创建页面的Header区的内容。除了网页本身之外,<header>标签还可以包含关于<section>和<article>的公开信息。这里创建的网页有该页面的一个Header区,这在高层设计中有给出,以及一个位于Article和Section区内部的Header区。清单1提供了一个< header>标签标记的例子。
清单1. <header>标签的例子
- <header>
- <h1>标题文字</h1>
- <p>文本或是图像可放在这里</p>
- <p>Logo通常也放在这个地方</p>
- </header>
<header>标签还可以包含一个<hgroup>标签,如清单2所示。<hgroup>标签把标题分组放在一起,使用<h1>到<h6>这些标题分级来在此处显示主标题和子标题。
清单2. <hgroup>标签的例子
- <header>
- <hgroup>
- <h1>主标题</h1>
- <h2>子标题 </h2>
- </hgroup>
- <p>文本或是图像可放在这里</p>
- </header>
Navigation区
你可以使用<nav>标签来创建页面的Navigation区。<nav>元素定义了一个专门用于导航的区域,<nav>标签应该用做主站点的导航,而不是用来放置被包含在页面的其他区域中的链接。Navigation区可以包含诸如清单3所示的代码。
清单3. <nav>标签的例子
- <nav>
- <ul>
- <li><a href="#" >Home</a></li>
- <li><a href="#" >About Us</a></li>
- <li><a href="#">Our Products</a></li>
- <li><a href="#">Contact Us</a></li>
- </ul>
- </nav>
Article和Section区
你设计的页面包含了一个Article区,该区域存放了页面的实际内容。你使用<article>标签来创建这一区域,该标签定义的内容可独立于页面中的其他内容使用。例如,如果想创建一个RSS源(RSS feed)的话,那么你可以使用<article>来唯一标识该内容。<article>标签标识了可被删除、可被放置在另一上下文中,并且是可被完全理解的内容。
Acme United规划中的Article区包含了三个Section区,可使用<section>标签来创建这几个区域。<section>包含了web内容的相关组件区域,<section>标签 —— 以及<article>标签 —— 可以包含页眉、页脚,或是其他需要用来完成该部分内容的组件。<section>标签用于分组的内容,<section>标签和<article>标签通常以一个<header>为开始并以一个<footer>结束,标签的内容则放在这两者之间。
<section>标签也可以包含<article>标签,就像<article>标签可以包含<section>标签一样。<section>标签应该用来分组相类似的信息,而<article>标签则应该是用来放置诸如一篇文章或是博客一类的信息,这些内容可在不影响内容含义的情况下被删除或是被放置到新的上下文中。<article>标签,正如它的名称所暗示的那样,提供了一个完整的信息包。相比之下,<section>标签包含的是有关联的信息,但这些信息自身不能被放置到不同的上下文中,因为这样的话其所代表的含义就会丢失。
<article>和<section>标签的用法例子请参见清单4。
清单4. <article>标签和<section>标签的例子
- <article>
- <section>
- Content
- </section>
- <section>
- Content
- </section>
- </article>
- <section>
- <article>
- Content
- </article>
- <article>
- Content
- </article>
- </section>
图像元素
<section>和<article>标签这两者,以及<header>和<footer>标签都可以包含<figure>标签,你使用该标签来加入图像、图表和照片。
<figure>标签可以包含<figcaption>,该标签相应的包含了包含在<figure>标签中的图形的标题,其允许你输入描述,把图形和内容更加紧密的关联起来。清单5提供了一个<figure>和<figcaption>标签结构的例子。
清单5. <figure>和<figcaption>标签的例子
- <figure>
- <img src="/figure.jpg" width="304" height="228" alt="Picture"/>
- <figcaption>Caption for the figure</figcaption>
- </figure>
媒体元素
<section>和<article>标签还可以包含各种媒体元素,HTML5提供的标签立刻就传达了其内容的意思。媒体元素,比如说音乐和视频,以前只能嵌入,但现在能够被更精准地标识出来。
<audio>标签标识了声音内容,比如说音乐或是任何的其他音频流。<audio>标签有一些属性用来控制音频的内容、何时以及如何播放等方面的情况,这些属性分别是:src、preload、control、loop和autoplay。在清单6给出的例子中,只要页面一加载音频就开会播放,其会持续播放,所提供的控制可以让用户停止或是重新开始播放音频。
清单6. <audio>标签的例子
- <audio src="MyFirstMusic.ogg" controls autoplay loop>
- Your browser does not support the audio tag.
- </audio>
<video>标签允许你播放视频片段或是流化视觉媒体。其拥有<audio>标签所有的属性,另外再加上三个:poster、width和height。当视频正在加载或是视频处于完全没有加载的糟糕情况中时,poster属性可让你找出一张图像来应付着先。
清单7提供了一个<video>标签结构的例子
清单7. 标签的例子
- <video src="MyFirstMovie.ogg" controls="controls">
- Your browser does not support the video tag
- </video>
<video>和<audio>标签可以包含<source>标签,该标签定义了<video>和<audio>标签的多媒体资源。使用这一元素,你可以指定替代的视频或是音频文件,然后浏览器就可以基于它的媒体类型或是所支持的编解码器来从中进行选择。清单8中有两种选择,如果文件的WMA版本不能在所使用的浏览器中播放的话,就再尝试MP3版本。否则的话就显示信息,这样用户就知道为什么音频不可用了。
清单8. <source>标签的例子
- <audio>
- <source src="/music/good_enough.wma" type="audio/x-ms-wma">
- <source src="/music/good_enough.mp3" type="audio/mpeg">
- <p>Your browser does not support the HTML 'audio' element.< /p>
- </audio>
<embed>标签定义了可带入到页面中的嵌入式内容 —— 例如, 一个Adobe Flash SWF文件的插件。清单9包含了type属性,标明嵌入的资源为Flash文件。
清单9. <embed>标签的例子
- <embed src="MyFirstVideo.swf" type="application/x-shockwave-flash" />
除了src和type属性之外,<embed>标签还拥有height和width属性。
 相关文章
相关文章



 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
