������ע������yeeyan�༭���������еı�ǩ��������ԭ������ÿ����ǩ��<����֮������һ���ո���˵���������<+section+�Ҽ�����>���һ�д��< section>���Ա����ܹ�����������ȷ��ʾ������֮�������½⡣��
HTML5��һ���������֯web���ݵ����ԣ���Ŀ����ͨ������һ�ֱ��ĺ�ֱ�۵�UI�����������web��ƺͿ����������������HTML5�ṩ�˸����и�ͻ���ҳ����ֶΣ��������㴴�����и��������������������֯վ�㣬�����ܹ�������վ�ۺϵ������� HTML5��ν��“��Ϣ����վ��Ƶ�ӳ�䷽��”����Ϊ����������Ϣӳ��ı��ʣ�������Ϣ��������Ϣ���ϱ�ǩ��ʹ��������ʹ�ú����⡣����HTML5���ڱ������������ʵ������ѧ�Ļ�����HTML5��������ߺͿ����߸��ֲ�������������ⷢ����ʽ���������ݣ��Ӽ��ı����ݵ��ḻ�ġ�����ʽ�Ķ�ý�����������ڡ�
HTML5�ṩ�˸�Ч�����ݹ��������ơ���Ƶ����Ƶ���ߣ���ٽ���web�ϵĺͱ�Яʽ�豸�Ŀ������Ӧ�õĿ�����HTML5�������ƶ��Ƽ��������ķ�չ�ļ���֮һ����Ϊ���������������ԣ�֧�ֿ����dz����ʵĽ���ʽ��վ���仹�������µı�ǩ��tag������ǿ�ԵĹ��ܣ����а�����һ�����ŵĽṹ�������Ŀ��ơ�API����ý�塢���ݿ�֧�ֺ����������Ĵ����ٶȵȡ�
HTML5�е��±�ǩ�����ܸ߶ȹ�������ģ���ǩ��װ�����ǵ����ú��÷���HTML�Ĺ�ȥ�汾�������ʹ�÷������Եı�ǩ��Ȼ����HTML5ӵ�и߶������Եġ�ֱ�۵ı�ǩ�����ṩ�˷ḻ���ܹ���������ʶ������ݵ����ݱ�ǩ�����磬��Ƶ��ʹ�õ�< div>��ǩ�Ѿ�������������������< section>��< article>��ǩ�� < video>��< audio>��< canvas>��< figure> ��ǩ������Ҳ�ṩ�˶��ض��������ݵĸ��Ӿ�ȷ��������
HTML5�ṩ�ˣ�
1. ȷ����������ּ��Ҫ���������ݵı�ǩ
2. ��ǿ������ͨ��
3. ��������˵ij��ô洢
4. ���к�̨���̵�Web Worker
5. �ڱ���Ӧ�úͷ�����֮�佨���������ӵ�WebSocket�ӿ�
6. ���õĴ洢���ݼ�����ʽ
7. �ӿ��˵�ҳ�汣��ͼ����ٶ�
8. ��ʹ��CSS3������GUI��֧�֣�����ζ��HTML5�������������ݵ�
9. �Ľ��˵��������������
10. ����SQL�����ݿ�API���������ͻ��˵����ش洢
11. ��������Ƶ���������谲װ��������������������ͼ�κ���Ƶ
12. Geolocation API�淶����ͨ��ʹ�������ֻ���λ�����������ƶ��Ʒ����Ӧ��
13. ��ǿ�͵ı������併��������JavaScript��������ֱ�Ҫ�ԣ��������ƶ��豸���Ʒ���֮����и����Ч��ͨ�š�
HTML5������һ�ָ������û������飺ʹ��HTML5��Ƶ�ҳ���ܹ��ṩ����������Ӧ�õ����顣HTML5��ͨ����API���ܺ������ڵ��������������ĵķ�ʽ�ṩ����ǿ�Ķ�ƽ̨������ͨ��ʹ��HTML5���������ܹ��ṩһ��˳���ؿ�Խ����ƽ̨���ִ�Ӧ�����顣
����˵HTML5����ʵ�ʱ����ʹ����һ����̵Ĵ�������һ�ֳ����Ĵ��¡��µı�ǡ��µ�һ�������Լ�һ������HTML5������������֮��Ϊ�����ͬ�ʣ�CSS3��JavaScript֮�������õ�ͨ�ÿ�����ܣ������Կͻ�Ϊ���ĵĴ��������Ӧ�õĺ��ġ�����HTML5�����ļ��ɺͷ������������沿��֮�⣬HTML5�������ڹ��ܷḻ��web�ƶ��绰�������ʵʩ——�ƶ��绰�������һ�������������г���Apple iPhone��Google Android������Palm webOS���ֻ����ռ������������ھͿ���֤����һ�㡣
HTML5��ǿ�����к���Ҫ��һ������Ϣ��ӳ��——��˵�����ݿ黯��content blocking���������Ը��Ļ�——�������������һ����������ö�Ĵ������̡�����Կ�����ͨ���������Ӷ�web������һ����Ŀ��ƣ���һ��������ƺͿ��������Ѿ���ö�ô�ĸ�Ч��
HTML5Ԥʾ������һЩ����ij��֣��������ı����������Ÿ���Ч�����崦�����Լ��ڱ���������÷������Ÿ�ǿ��Ŀ��ơ����е���Щ���Ժ�HTML5���µ���������ϸ֮������һԽ��Խռͳ�ε�λ�ķ�ʽ�Ļ������������ʵ�壬��ҵ�ĺ�������——�����������������Ϣ�Ĵ�����ͨ����Ϊ���ǵ���Ҫ���������֯——����ͬ�̶ȵر���һ��������������ķ�չ����Ϯ��
HTML5������һյ��ƣ������о�����֡�Ȼ�������ļ����ͷ����ʲ�ʹ�����Ϊ��һ���κõĶ����������ڲ���һյ���������顣
�滮ҳ��
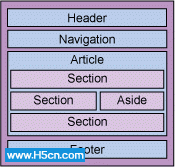
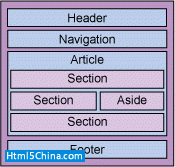
�㽫Ҫ����һ����webҳ�档����һ�����У��һ����ۼ���HTML5��������±�ǩ��Ϊ�˴���һ����Ч�IJ�������ʵЧ��webҳ�棬�����Ҫ�ƶ�һ���ƻ�������һ����Ҫ���������������㴴������ҳ��������ͼ1��ʾ�ĸ߲���ƣ�ҳ�����ư�����һ��Header����һ��Navigation����һ������������Section����һ��Aside����Article�����Լ�����һ��Footer������ҳ������Ŀ������Google��Chrome������й�������������һЩ�Ӿ��ϵĻ��ң���Щ���Ҵ��������������������ĵ�����ͬʱҲ�������˶Ի����ṹ�����⡣���ǵ�Ŀ���Ǵ�����һ���������������µ�HTML5��ǩ���÷���ҳ�棬չʾ���ʹ��������������ʽ���õĴ�������ŵ�ҳ����ơ�
ͼ1. Acme United����ҳ�Ĺ滮

�ڴ�����һҳ��Ĺ����У��һ��漰CSS3������Ҫ��������ȷ����ȾHTML5��ҳ��CSS3����HTML5ҳ��ĵķ������һ��۸���˵�DZز����ٵģ�����һЩ�����飬�������WsSchool��CSS3�ο�վ�㣨�μ��ο�����һ�ڣ����ҵ���Щ���ԣ����а�����һЩ�����õ�Ԫ�أ�����˵background��font��marquee��animation�ȡ�
�������ڿ�ʼ����ҳ��֮ǰ������ҪѧϰһЩ�µ�HTML5�ı�ǩ��
Header��
Header�������Ӱ�����ҳ���������⣬< header>��ǩ����������ҳ���Header�������ݡ�������ҳ����֮�⣬< header>��ǩ������������< section>��< article>�Ĺ�����Ϣ�����ﴴ������ҳ�и�ҳ���һ��Header�������ڸ߲�������и������Լ�һ��λ��Article��Section���ڲ���Header�����嵥1�ṩ��һ��< header>��ǩ��ǵ����ӡ�
�嵥1. < header>��ǩ������
< header>
< h1>��������< /h1>
< p> �ı�����ͼ��ɷ�������< /p>
< p> Logoͨ��Ҳ��������ط�< /p>
< /header>
< header>��ǩ��������һ��< hgroup>��ǩ�����嵥2��ʾ��< hgroup>��ǩ�ѱ���������һ��ʹ��< h1>��< h6>��Щ����ּ����ڴ˴���ʾ��������ӱ��⡣
�嵥2. < hgroup>��ǩ������
< header>
< hgroup>
< h1>������< /h1>
< h2>�ӱ��� < /h2>
< /hgroup>
< p> �ı�����ͼ��ɷ�������< /p>
< /header>
Navigation��
�����ʹ��< nav>��ǩ������ҳ���Navigation����< nav>Ԫ�ض�����һ��ר�����ڵ���������< nav>��ǩӦ��������վ��ĵ������������������ñ�������ҳ������������е����ӡ�Navigation�������������嵥3��ʾ�Ĵ��롣
�嵥3. < nav>��ǩ������
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< a>< /li>
< li>< a href="#" kesrc="#">Our Products< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
Article��Section��
����Ƶ�ҳ�������һ��Article��������������ҳ���ʵ�����ݡ���ʹ��< article>��ǩ��������һ���ñ�ǩ��������ݿɶ�����ҳ���е���������ʹ�á����磬����봴��һ��RSSԴ��RSS feed���Ļ�����ô�����ʹ��< article>��Ψһ��ʶ�����ݡ�< article>��ǩ��ʶ�˿ɱ�ɾ�����ɱ���������һ�������У������ǿɱ���ȫ��������ݡ�
Acme United�滮�е�Article������������Section������ʹ��< setction>��ǩ�������⼸������< section>������web���ݵ�����������< section>��ǩ——�Լ�< article>��ǩ——������ҳü��ҳ�ţ�����������Ҫ������ɸò������ݵ������< section>��ǩ���ڷ�������ݣ�< section>��ǩ��< article>��ǩͨ����һ��< header>Ϊ��ʼ����һ��< footer>��������ǩ�����������������֮�䡣
< section>��ǩҲ������< article>��ǩ������< article>��ǩ������< section>��ǩһ����< section>��ǩӦ���������������Ƶ���Ϣ����< article>��ǩ��Ӧ����������������һƪ���»��Dz���һ�����Ϣ����Щ���ݿ��ڲ�Ӱ�����ݺ��������±�ɾ�����DZ����õ��µ��������С�< article>��ǩ������������������ʾ���������ṩ��һ����������Ϣ�������֮�£�< section>��ǩ���������й�������Ϣ������Щ��Ϣ�������ܱ����õ���ͬ���������У���Ϊ�����Ļ����������ĺ���ͻᶪʧ��
< article>��< section>��ǩ���÷�������μ��嵥4��
�嵥4. < article>��ǩ��< section>��ǩ������
< article>
< section>
Content
< /section>
< section>
Content
< /section>
< /article>
< section>
< article>
Content
< /article>
< article>
Content
< /article>
< /section>
ͼ��Ԫ��
< section>��< article>��ǩ�����ߣ��Լ�< header>��< footer>��ǩ��������< figure>��ǩ����ʹ�øñ�ǩ������ͼ��ͼ������Ƭ��
< figure>��ǩ������< figcaption>���ñ�ǩ��Ӧ�İ����˰�����< figure>��ǩ�е�ͼ�εı��⣬��������������������ͼ�κ����ݸ��ӽ��ܵĹ����������嵥5�ṩ��һ��< figure>��< figcaption>��ǩ�ṹ�����ӡ�
�嵥5. < figure>��< figcaption>��ǩ������
< figure>
< img src="/figure.jpg" kesrc="/figure.jpg" width="304" height="228" alt="Picture">
< figcaption>Caption for the figure< /figcaption>
< /figure>
ý��Ԫ��
< section>��< article>��ǩ������������ý��Ԫ�أ�HTML5�ṩ�ı�ǩ���̾ʹ����������ݵ���˼��ý��Ԫ�أ�����˵���ֺ���Ƶ����ǰֻ��Ƕ�룬�������ܹ��������ر�ʶ������
< audio>��ǩ��ʶ���������ݣ�����˵���ֻ����κε�������Ƶ����< audio>��ǩ��һЩ��������������Ƶ�����ݡ���ʱ�Լ���β��ŵȷ�����������Щ���Էֱ��ǣ�src��preload��control��loop��autoplay�����嵥6�����������У�ֻҪҳ��һ������Ƶ�Ϳ��Ქ�ţ����������ţ����ṩ�Ŀ��ƿ������û�ֹͣ�������¿�ʼ������Ƶ��
�嵥6. < audio>��ǩ������
< audio src="MyFirstMusic.ogg" kesrc="MyFirstMusic.ogg" controls autoplay loop>
Your browser does not support the audio tag.
< /audio>
< video>��ǩ�����㲥����ƵƬ�λ��������Ӿ�ý�塣��ӵ��< audio>��ǩ���е����ԣ������ټ���������poster��width��height������Ƶ���ڼ��ػ�����Ƶ������ȫû�м��ص���������ʱ��poster���Կ������ҳ�һ��ͼ����Ӧ�����ȡ�
�嵥7�ṩ��һ��< video>��ǩ�ṹ������
�嵥7. ��ǩ������
< video src="MyFirstMovie.ogg" kesrc="MyFirstMovie.ogg" controls="controls">
Your browser does not support the video tag
< /video>
< video>��< audio>��ǩ������< source>��ǩ���ñ�ǩ������< video>��< audio>��ǩ�Ķ�ý����Դ��ʹ����һԪ�أ������ָ���������Ƶ������Ƶ�ļ���Ȼ��������Ϳ��Ի�������ý�����ͻ�����֧�ֵı�����������н���ѡ���嵥8��������ѡ������ļ���WMA�汾��������ʹ�õ�������в��ŵĻ������ٳ���MP3�汾������Ļ�����ʾ��Ϣ�������û���֪��Ϊʲô��Ƶ�������ˡ�
�嵥8. < source>��ǩ������
< audio>
< source src="/music/good_enough.wma" kesrc="/music/good_enough.wma" type="audio/x-ms-wma">
< source src="/music/good_enough.mp3" kesrc="/music/good_enough.mp3" type="audio/mpeg">
< p>Your browser does not support the HTML 'audio' element.< /p>
< /audio>
< embed>��ǩ�����˿ɴ��뵽ҳ���е�Ƕ��ʽ����——���磬 һ��Adobe Flash SWF�ļ��IJ�����嵥9������type���ԣ�����Ƕ�����ԴΪFlash�ļ���
�嵥9. < embed>��ǩ������
< embed src="MyFirstVideo.swf" kesrc="MyFirstVideo.swf" type="application/x-shockwave-flash" />
����src��type����֮�⣬< embed>��ǩ��ӵ��height��width���ԡ�
Aside��
Acme United�滮�е�Aside����ͨ��ʹ��< aside>��ǩ����������һ��ǩ��������������Ų������ݵĵط�����Щ���ݲ������������һƪ�������µ���ɲ��֡�����־�ϣ������aside��ͨ��������ͻ�����±����������һ���۵㡣< aside>��ǩ���������ݿɱ�ɾ�������ⲻ��Ӱ�쵽�����˸����ݵ����¡��½ڻ���ҳ����Ҫ�������Ϣ��
�嵥10�ṩ��< aside>��ǩ�÷���һ�����ӡ�
�嵥10. < aside>��ǩ������
< p>My family and I visited Euro Disney last year.< /p>
< aside>
< h4>Disney in France< /h4>
< p>Besides Euro Disney, there is a Disneyland in California.< /p>
< /aside>
Footer��
< footer>Ԫ�ذ�������ҳ�桢���»��Dz��������йص���Ϣ������˵���µ����������ڡ���Ϊҳ���ҳ�ţ����п��ܰ����˰�Ȩ����������Ҫ�ķ�����Ϣ�����嵥11��ʾ��
�嵥11. < footer>��ǩ������
< footer>
< p>Copyright 2011 Acme United. All rights reserved.< /p>
< /footer>
����ҳ��
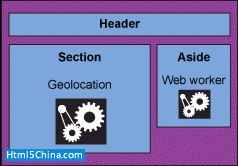
�������Ѿ��˽�����Ҫ��������һ��HTML5ҳ��Ļ�����ǩ�������ǿ�ʼ�������ҳ�档���ΪAcme United����һ����ҳ����ɺ��ҳ����ͼ2��ʾ����ҳ��������ع���ʹ�ã��μ�����һ�ڣ���
ͼ2. Acme United����ҳ

��ô�������ǰ�ҳ��װ�������ɡ�����Ҫ�����������< !doctype>����HTML5�У�< !doctype>�����ˣ���������Ҫ��ס����html���ⲻ���Ǽ�����һ��ǩ����Ŀ������������ø���Ӧδ���ķ�չ����Ҫע����ǣ������DZ���Ϊhtml5����ֻ��html����������ȥȥ���ж��ٸ�HTML�汾��< !doctype>����һֱ����html��
< html>��ǩ���������г���< !doctype>��ǩ֮�������HTMLԪ�أ�������ÿһ��Ԫ�ض�����Ƕ����< html>��< /html>��ǩ֮�䣬�μ��嵥12��
�嵥12. < !doctype>��ǩ������
< !doctype html>
< html lang="en">
��ָ����html������ΪӢ��֮����Ϳ���ʹ��< head>Ԫ�أ���Ԫ�ؿ������ű��������֧����Ϣ����ʽ�����ӡ�meta��Ϣ�������ij�ʼ���������������head��һ������ʹ����Щ��ǩ��
1. < base>
2. < link>
3. < meta>
4. < script>
5. < style>
6. < title>
< title>��ǩ����ĵ���ʵ�ʱ��⣬����һ�������< head>��Ԫ�أ��������ݾ������������ҳ��ʱ����������Ķ��˿����ı��⡣�嵥13�е�< link>��ǩ��ʶ�˻ᱻ������ȾHTML5ҳ���CSS3��ʽ������ʽ�����ļ���Ϊmain-stylesheet.css��
�嵥13. < head>��ǩ������
< head>
< title>HTML5 Fundamentals Example< /title>
< link rel="stylesheet" href="main-stylesheet.css" kesrc="main-stylesheet.css" />
< /head>
����������õ�< body>��ǩ���������< header>��< hgroup>��ǩ�����Ѿ���ǰ����ܹ��������е�< h1>����������鹹��˾�����ƣ�Acme United��< h2>�������������֪����������“A Simple HTML5 Example”����Ϣ���嵥14��ʾ����һ��ǡ�
�嵥14. < body>��ǩ��< header>��ǩ������
< body >
< header>
< hgroup>
< h1>Acme United< /h1>
< h2>A Simple HTML5 Example< /h2>
< /hgroup>
< /header>
��ĿǰΪֹ������������ҳ���CSS3���嵥15��ʾ�����ȣ��㽨��ҳ������壬Ȼ����������ҳ������壬��ȷ�����ά�ȣ�Ȼ�����header�νṹ�ĵ�һ���͵ڶ��������ǩ����Щ����Ҫ��ҳ��ʹ�õ�header��
�嵥15. CSS3����1
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 800px;
margin: 0em auto;
}
header h1 {
font-size: 50px;
margin: 0px;
color: #006;
}
header h2 {
font-size: 15px;
margin: 0px;
color: #99f;
font-style: italic;
}
�嵥16չʾ��< nav>��ǩ ����Ŀ���Ǵ�����վ��ĵ�����
�嵥16. < nav>����
< nav>
< ul>
< li>< a href="#" kesrc="#">Home< /a>< /li>
< li>< a href="#" kesrc="#">About Us< /a>< /li>
< li>< a href="#" kesrc="#">Contact Us< /a>< /li>
< /ul>
< /nav>
HTML5����һ��< menu>��ǩ——һ����һЩ����ߺͿ����ߴ������ҵı�ǩ����һ����Դ�ڵ�����ͨ������Ϊ“�����˵�”��< menu>��ǩ��HTML��4.01�汾�б����ã�����HTML5�������︴����Ŀ����������ǿ�����ԡ�����Ӧ����������������ΨһӦ���������������ı�ǩ��< nav>��ǩ�����һЩ�ͻ��ڱ������õ�< menu>��ǩ��
�����ĸ�ʽ��������CSS3���������嵥17�и�����ÿ��< nav>��ǩ�Ķ��嶼������< nav>��ǩ�ڵ�< ul>��< li>Ԫ�ص�һ���ض�״̬��
�嵥17. CSS3����2
nav ul {
list-style: none;
padding: 0px;
display: block;
clear: right;
background-color: #99f;
padding-left: 4px;
height: 24px;
}
nav ul li {
display: inline;
padding: 0px 20px 5px 10px;
height: 24px;
border-right: 1px solid #ccc;
}
nav ul li a {
color: #006;
text-decoration: none;
font-size: 13px;
font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
��������Article������һ������< article>��ǩ�����壬���а��������Լ���< header>��Ϣ��������< article>�е�< section>Ҳ������һ���Լ��ĵ�< header>��ǩ���μ��嵥18��
�嵥18. < article>��< section>������
< article>
< header>
< h1>
< a href="#" kesrc="#" title="Link to this post" rel="bookmark">Article Heading< /a>
< /h1>
< /header>
< p> Primum non nocere ad vitam Paramus . . . < /p>
< section>
< header>
< h1>This is the first section heading< /h1>
< /header>
< p>Scientia potentia est qua nocent docentp . . .< /p>
< /section>
�嵥19չʾ����Ⱦ��һ��ʽ��CSS3��ǣ�����ע������䡢header��section���Ķ��嶼�����ڰ��������ǵ�< article>��ǩ�ϡ����ﶨ���< h1>��ǩ��ҳ�漶�����< h1>��ǩ���Ų�ͬ�ĸ�ʽ��
�嵥19. CSS3����3
article > header h1 {
font-size: 40px;
float: left;
margin-left: 14px;
}
article > header h1 a {
color: #000090;
text-decoration: none;
}
article > section header h1 {
font-size: 20px;
margin-left: 25px;
}
article p {
clear: both;
margin-top: 0px;
margin-left: 50px;
}
< article>�а����ĵڶ���< section>��ǩ���������һ��< section>��ͬ�Ļ�����Ϣ������һ����Ҫ�õ�һ��< aside>��һ��< figure>��һ��< menu>��һ��< mark>��ǩ���μ��嵥20��
����ʹ��< aside>��ǩ����ʾ����Ϣ������Χ����������Щ�������ݵ���ɲ��֡�< figure>��ǩ������һ��Stonehenge��ͼƬ��< section>��ǩ��������һ��< menu>��ǩ���ñ�ǩ����������ʹ�����ĸ���˹Ů��������������İ�ť����ij����ť�����ʱ�����ṩ��Ӧ��˹Ů��ĵ���Ϣ��< mark>��ǩ������< p>��ǩ�У��Դ���ͻ����ʾveni��vidi��vici�ȴʡ�
�嵥20. < article>��< section>������
< section>
< header>
< h1>Second section with mark, aside, menu & figure< /h1>
< /header>
< p class="next-to-aside"> . . . < mark>veni, vidi, vici< /mark>. Mater . . .< /p>
< aside>
< p>This is an aside that has multiple lines. . . .< /p>
< /aside>
< menu label="File">
< button type="button" onClick="JavaScript:alert('Clio . . .')">Clio< /button>
< button type="button" onClick="JavaScript:alert('Thalia . . .')">Thalia< /button>
< button type="button" onClick="JavaScript:alert
('Urania . . .')">Urania< /button>
< button type="button" onClick="JavaScript:alert
('Calliope . . .')">Calliope< /button>
< /menu>
< figure>< img src="stonehenge.jpg" kesrc="stonehenge.jpg" alt="Stonehenge" width="200" height="131"/>
< figcaption>Figure 1. Stonehenge< /figcaption>
< /figure>
< /section>
��һ���ֵ�CSS3������һ���µ�< p>��ǩ�Ķ��壬�ñ�ǩ���ű�Ϊҳ������Ŀ��ȸ�С�Ŀ��ȡ����ָĶ�����aside�����ұ߶��ֲ����ڸǵ����֡��嵥21��ʾ����һ��ǡ�
�嵥21. CSS3����4
article p.next-to-aside {
width: 500px;
}
article > section figure {
margin-left: 180px;
margin-bottom: 30px;
}
article > section > menu {
margin-left: 120px;
}
aside p {
position:relative;
left:0px;
top: -100px;
z-index: 1;
width: 200px;
float: right;
font-style: italic;
color: #99f;
}
��Ƶ���ֵ�Ԫ��
����< article>�����һ���������Ƶ���֡�������Ƶ��ogg��ʽ�ģ���ҳ�汻�������Զ����ţ�����ѭ�������ṩ��ͣ�Ͳ��ſ��ơ��ڵ�ǰ������ʵ������У�ogg��Ƶʹ�õ���ogv��v��ʾ��Ƶ����չ�������嵥22��ʾ��< audio>��ǩ��ͬ���ķ�ʽ������
�嵥22. < article>��< section>������
< section>
< header>
< h1>This is a video section< /h1>
< /header>
< p>< video src="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv" kesrc="http://people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv"
controls autoplay loop>
< div class="no-html5-video">< p>This video will work in
Mozilla Firefox or Google Chrome only. < /p>
< /div>
< /video>< /p>
< /section>
< /article>
�嵥23�ṩ��video���ֵ�CSS3���塣
�嵥23. CSS3����5
article > section video {
height: 200px;
margin-left: 180px;
}
article > section div.no-html5-video{
height: 20px;
text-align: center;
color: #000090;
font-size: 13px;
font-style: italic;
font-weight: bold ;
background-color: #99f;
}
ҳ���ҳ�źͽ����������嵥24��ʾ��
�嵥24. < footer>��ǩ������
< footer>
< p>Copyright: 2011 Acme United. All rights reserved.< /p>
< /footer>
< /body>
< /html>
ҳ�ŵ�CSS3���嵥25��ʾ��
�嵥25. CSS3����5
footer p {
text-align: center;
font-size: 12px;
color: #888;
margin-top: 24px;
}
����
��ҳ�Ĺ�����ɽ�������һ�ಿ����ɵ�ϵ�еĵ�һ���֡���ƪ���µ�Ŀ���ǽ����µ�HTML5���ơ�HTML5������HTML4��һ��������������һ���µ����ֻ�ͨ�ŷ�ʽ��������CSS3��JavaScript�Ĺ��ܣ�HTML5�ӽ�����һ��α����Ϊ�������ṩ��ȫ����һ�С������Ը������еĴ�����HTML5��Ϣ����ȡ������������������������õ����ǵij��������еĻ�����ô�㽫����뵽��һ���ɳ�ְ�ĵ�HTML5��ý��web����ߺͿ�������ɵ����ڲ���׳��ľ����С���һϵ�е���һƪ���½���������α�д��ʽ��HTML5�ı�����
����
�������������������������������ơ���������������������С�����������ط���
ʾ����HTML��CSS3�ļ�������HTML5Fundamentals.zip������10KB������������HTTP
��
 �������
�������



 ���ʵ���
���ʵ���




 ������Ѷ
������Ѷ ��ע����
��ע����
