-
酷酷的CSS3三角形运用 - keepfool
概述 在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角、阴影、锯齿或者一些小图标。 在CSS3出现后,借助一些具有魔力的CSS3属性,使得这些元素大多都可以由开发人员自己来完成。 在开始阅读...
2016-06-26 13:00 -
jQuery+CSS3文字跑马灯特效 - roucheng
jQuery+CSS3文字跑马灯特效是一款将跑马灯背景制作为3D立方体效果,文字在上面移动时,就像是文字投影到墙壁上,在转角出会改变运动方向。 效果展示 效果图如下: 完整HTML代码如下: jQuery+CSS3文字跑马灯特效 - 何问起I #x2764; HoverTree 我#x2764;何问...
2016-06-26 12:00 -
HTML5 本地存储 LocalStorage - 2778085001
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示: 最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个cookies,太少了。优势就是大家 都支持,而且支持得还蛮好。很早以前...
2016-06-26 11:00 -
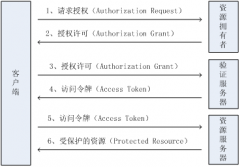
基于Token的WEB后台认证机制 - 红心李
基于Token的WEB后台认证机制 几种常用的认证机制HTTP Basic Auth HTTP Basic Auth简单点说明就是每次请求API时都提供用户的username和password,简言之,Basic Auth是配合RESTful API 使用的最简单的认证方式,只需提供用户名密码即可,但由于有把用户名密码...
2016-06-25 17:00 -
JS组件系列——Bootstrap组件福利篇:几款好用的
前言:之前分享过很多bootstrap常用组件,包括表格、表单验证、文件上传、复选下拉框、弹出框等。这段时间,博主又收藏了一些好用的组件(有些在项目中已经用起来了),经过两天的时间,已经整理出了一部分,本着好东西要与人分享的原则,今天还是来点福利,...
2016-06-25 16:00 -
老板给你一个需求,你该怎么做? - 小学徒V
1 前言 由于个人之前的职位是测试开发工程师,所有的需求都是来自内部的,也许是来自你的老大,也许是来自你的同事,所以本篇文章主要讲解,当我接到一个需求的时候,我会怎么去做? 由于我不是专门做产品经理或者项目管理,所以下面没有那么多的专业术语,也...
2016-06-25 15:00 -
用node实现websocket协议 - 2778085001
协议 WebSocket是一种基于TCP之上的客户端与服务器全双工通讯的协议,它在HTML5中被定义,也是新一代webapp的基础规范之一。 它突破了早先的AJAX的限制,关键在于实时性,服务器可以主动推送内容 到客户端!可能的应用有:多人在线游戏,即时聊天,实时监控...
2016-06-25 14:00 -
HTML5 Canvas彩色小球碰撞运动特效 - roucheng
脚本简介 HTML5 Canvas彩色小球碰撞运动特效是一款基于canvas加面向对象制作的运动小球动画特效。 效果展示 效果图如下: 代码如下: HTML5 Canvas彩色小球碰撞运动特效 - 何问起 #hovertreeball { border box-shadow background .hovertreeinfo a 提示:可...
2016-06-25 13:00 -
自适应页面设计方法 - 韵小-jackrain
二、允许网页宽度自动调整 "自适应网页设计"到底是怎么做到的?其实并不难。 首先,在网页代码的头部,加入一行viewport元标签。 metaname="viewport"content="width=device-width,initial-scale=1"/ 是网页默认的宽度和高度,上面这行代码的意思是,网页宽...
2016-06-25 12:00 -
C#:XML操作类 - 2778085001
写的一个XML操作类,包括读取/插入/修改/删除。 using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.We...
2016-06-25 11:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐