在早期的前端Web设计开发年代,完成一些页面元素时,我们必须要有专业的PS美工爸爸,由PS美工爸爸来切图,做一些圆角、阴影、锯齿或者一些小图标。
在CSS3出现后,借助一些具有魔力的CSS3属性,使得这些元素大多都可以由开发人员自己来完成。
在开始阅读这篇文章前,我们先喊个口号:不想当艺术家的程序员不是好设计师!
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
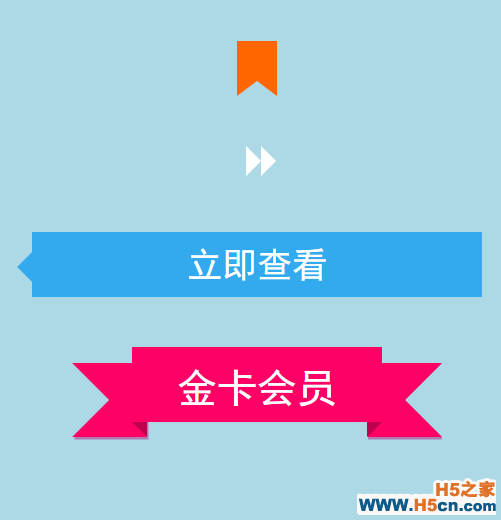
图例我们先来看一副设计图
Icon Font是将一些图标作成字体文件,在CSS中指定font-face和font-family,然后为每个图标指定相应的class。
在网页中使用Icon Font就像使用普通的文字一样,比如font-size属性可以设定图标的大小,设定color属性可以设定图标的颜色。
更多内容,请参考阿里巴巴矢量图标管理网站:。
2. 不能用IconFont实现的

为什么这些图形不用IconFont实现呢?因为通常Icon Font提供的都是一些正方形的矢量图标,也就是长等于宽的图标。
本篇要讲的就是如何通过CSS3来实现这4个图形。
不知大家注意到了没有,这4个图形都包含了一个特殊的元素——三角形。
这4个图形,都是由三角形、长方形,或者是一个被啃掉了一口的长方形组成的。
CSS3是如何实现三角形的呢?——答案是通过边框,也就是border属性。
长方形边框HTML的块级元素都是长方形的,比如我们设定了以下样式:
<style> .simple-retangle { margin: 50px auto; width: 200px; height: 200px; border: 40px solid salmon; } </style> <div></div>如大家所认知的,这只是一个简单的长方形,这个长方形在画面中是这样显式的:

这个长方形太单调了,再给它点颜色看看,咱们来个彩色边框吧。
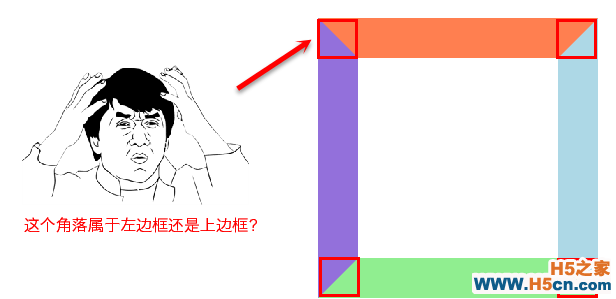
<style> .colored-border-retangle { margin: 50px auto; width: 200px; height: 200px; border-top: 40px solid coral; border-right: 40px solid lightblue; border-bottom: 40px solid lightgreen; border-left: 40px solid mediumpurple; } </style> <div></div>在画面中,每个边框都变成一个梯形了。

为什么它会变成梯形呢?

请注意长方形的4个角,以左上角为例,它到底是属于左边框还是上边框呢?
左上角,既属于左边框,又属于上边框,角落的归属成了一个问题,浏览器为了不让边框打架,就让二位各分一半吧。
于是乎左上角就被一分为二,变成了两个三角形,三角形靠近哪个边框,就显示那个边框的颜色。
再看看文章开头的4个图案,你是不是又发现了这样一个规律?每个三角形都是“小家碧玉”的,它们没有内容。
既然如此,我们把上面这个彩色边框的矩形内容拿掉,看看会发生什么。
呜,cool!左边和右边都是三角形了 耶!

为什么上边和下边还是梯形呢?这是因为块级元素默认会在页面上水平平铺。
理解这一点,让上边和下边也变成三角形就简单了,将元素的width属性设为0:
现在上下左右4个边框都是三角形了。

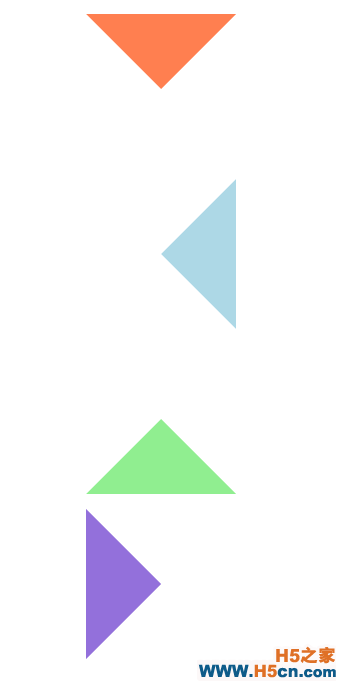
假设我们不要4个三角形,也不要让它们凑一块,我们就只要1个三角形,该如何做呢?
将其他3个边框的颜色设为透明色:
<style> .triangle-top, .triangle-right, .triangle-bottom, .triangle-left { margin: 20px auto; width: 0; height: 0; border: 100px solid transparent; } .triangle-top { border-top-color: coral; } .triangle-right { border-right-color: lightblue; } .triangle-bottom { border-bottom-color: lightgreen; } .triangle-left { border-left-color: mediumpurple; } </style> <div></div> <div></div> <div></div> <div></div>

知道了三角形的实现方法,那么下面4个图案实现起来就小Case了。

这4个图案分别是:旗帜,向右的双实心箭头,气泡和丝带。
View Demo
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
