-
canvas对象arcTo函数的使用-遁地龙卷风 - 遁地龙
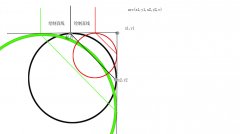
(-1)环境说明 我使用的浏览器是chrome49 (1)详细介绍 $(function(){var context = lol.getContext("2d");context.beginPath();context.moveTo(100,10);context.arcTo(220,10,220,110,100);context.stroke();context.closePath();}) 起点并没有在arcTo函数指...
2016-09-07 10:00 -
关于HTML5和CSS3的几个“新增” - 一抹橄榄
html5和css3分别是目前最新的web前端编程的标准,加入了新的标准和要求。 1、HTML5新增input输入类型,即type后面的值 文本域 input type ="text" 单选按钮 input type ="radio" 复选框 input type ="checkbox" 下拉列表 select option 密码域 input type ="...
2016-09-06 18:00 -
html中的列表标签 - 日积跬步,终至千里
1.dl定义列表,dt定义列表中的项目,dd对项目的描述 例: 效果: 2.ul无序列表,li列表项 例: 效果: 3.ol有序列表,li列表项 例: 效果:...
2016-09-06 17:00 -
HTML5跟HTML的区别 - 黄少天
越来越多的系统和应用平台选择使用html5作为制作标准,网页制作被纳入其中,从各种平台的总结来看,HTML5两大特点: 一,强化了 Web 网页的表现性能。 二,追加了本地数据库等 Web 应用的功能,Html5网页制作技术的深入提升,强大的功能陆续的被应用到网页制...
2016-09-06 16:00 -
HTML5新增加的功能 - SnowMonkey
HTML5现在已经不是SGML的子集,主要是增加了关于图像,位置,存储,多任务等功能。 绘画CANVAS; 用于播放媒体的video和audio元素; 本地离线存储localstorage长期存储数据,浏览器关闭后数据不丢失;sessionstorage的数据在浏览器关闭后自动删除; 语义化更...
2016-09-06 15:00 -
HTML5新增功能 - Aragon丶
1、摆脱对平台的依赖 HTML5可以摆脱对平台的依赖,用户打开浏览器,直接就可以访问应用,而不需要经过各种Store的审核。 2、实时更新 实时更新,通常平台的审核都需要七个工作日左右的时间,如果发布之后发现问题怎么办?Web方式就不存在这种问题。 3、离线使...
2016-09-06 14:00 -
HTML5新增功能 - 夜枭
HTML5是最新的HTML标准,是最新的标准,很多人都会感觉到,开发一个HTML5的网站,相比把一个网站从HTML4迁移到HTML5上容易的多,两个版本有很大的不同之处。HTML5并没有对HTML4做过重大的修改,它们很多东西都是相似的。 首先是doctype声明是HTML5里众多新特征...
2016-09-06 13:00 -
TagCanvas使用
TagCanvas使用HTML5构建的标签云...
2016-09-05 16:00 -
Canvas入门-利用Canvas绘制好玩的电子时钟
X枫林提供全面的移动开发、网络编程、脚本编程、网页制作、网页特效,网站建设为站长与网络编程从业者提供学习资料。...
2016-09-05 15:00 -
HTML5 Canvas核心技术图形.动画与游戏开发
提供HTML5 Canvas核心技术图形.动画与游戏开发文档免费下载,摘要:是html5canvas领域的标杆之作,也是迄今为止该领域内容最为全面和深入的著作之一,是公认的权威...
2016-09-05 14:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们




 编辑推荐
编辑推荐