-
一款非常推荐的用户界面插件----EasyUI - 姐姐jy
前 言 easyui是一种基于jQuery的用户界面插件集合。 easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。 easyui是个完美支持HTML5网页的完整框架。easy...
2017-11-12 12:21 -
Young杨小杰博客
Html5Canvas打造的画图板,利用鼠标点击移动画图,完成之后可以保存为png格式的图片。...
2017-11-11 18:01 -
小程序开发答疑:canvas画图,如何阻止页面上下
摘要:有部分网友在开发微信小程序时遇到了下述问题:canvas画图,如何阻止页面上下拖动微信 小程序开发者社区(www.mntuku.cn)为您整理了针对这些问题的一些解...
2017-11-11 18:00 -
绘制HTMl5 Canvas旋转风车的方法技巧
绘制HTMl5 Canvas旋转风车的方法技巧 写在前面: 亲爱的朋友们大家好,鄙人自学前端,第一次写博客,写的不好的地方,烦请同学们谅解. 在进行教学之前,我想聪明...
2017-11-11 17:27 -
canvas怎么设置鼠标事件?怎么获取里面的点?
function() { var graph = document.getElementById(canvas); if (graph.getContext){ var g = graph.getContext(2d); g.strokeStyle = #000; g.beginPath(); fo...
2017-11-11 16:00 -
HTML5 Canvas实战之刮奖效果
近年来由于移动设备对HTML5的较好支持,经常有活动用刮奖的效果,最近也在看H5方面的内容,就自己实现了一个,现分享出来跟大家交流。1、效果2、原理原理很简单...
2017-11-11 15:26 -
友情链接交换技巧分析
友情链接交换技巧分析 许多站长比较垂青友情链接,优质友情链接不但能给网站传递权重(PR),引来蜘蛛、带动录入,而且可以带来一些定向流量! 但是怎样换到或许找...
2017-11-11 14:01 -
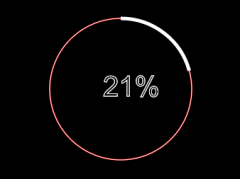
如何通过HTMl5 Canvas实现圆形进度条并显示数字
如何通过HTMl5 Canvas实现圆形进度条并显示数字百分比效果? 本文介绍了HTML5 Canvas 实现圆形进度条并显示数字百分比效果示例,具体如下: 实现效果 1.首先创建...
2017-11-11 14:01 -
canvas 视频教程
canvas 视频教程...
2017-11-11 12:03 -
android surfaceView 的简单使用 画图,拖动效果
前面说到了画图,其实更好的就是使用 surfaceView了。 surfaceView 继承于 View ,View里面嵌套了一个专门用于画图的 surface, 对于一个View的onDraw()方法,不能够满足将其移动到后台线程中去。因为从后台线程修改一个GUI元素会被显式地禁止的。 当需要快...
2017-11-11 09:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐