ǰ ��
�� easyui��һ�ֻ���jQuery���û����������ϡ�
easyuiΪ�����ִ�����������JavaScriptӦ�ó����ṩ��Ҫ�Ĺ��ܡ� ʹ��easyui�㲻��Ҫд�ܶ���룬��ֻ��Ҫͨ����дһЩ��HTML��ǣ��Ϳ��Զ����û����档
easyui�Ǹ�����֧��HTML5��ҳ��������ܡ�easyui��ʡ����ҳ������ʱ���ģ��easyui�ܼ�����ǿ��ġ�
һ����������ķ���
jQuery EasyUI �ṩ����ʹ�õ��������ʹ Web ������Ա�ܿ��ٵ������е� jQuery ���ĺ� HTML5 �Ͻ�������ҳ�档 ���������������� UI ���:
1. ֱ���� HTML �������;
�Ҵ����ĶԻ���
2. ��д JavaScript ���������������
$('#a').combobox({ url: ..., required: true, valueField: 'id', textField: 'text' });
���������ʹ��
1EasyUI����
1)��������
����һ�����ڣ�window���dz������Ǵ���һ�� DIV ��ǣ�
������
���н�����£�

һ�мĴ���Ϳ��Կ��ٵشһ�����ڣ����һ�����дjavascript���Dz��Ƿdz����á���
�����ϣ������һ�����صĴ��ڣ�window�����ǵ����� 'closed' ����Ϊ 'true' ֵ�������Ե��� 'open' ���������ڣ�window����
������
$('#win').window('open');
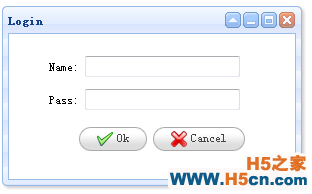
��������������һ���ĵ�¼���ڣ�
Name: Pass: OkCancel
Ч����ͼ��ʾ��

2)�Զ��崰�ڹ�����
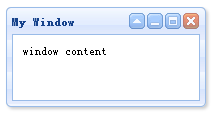
Ĭ������£����ڣ�window�����ĸ����ߣ�collapsible��minimizable��maximizable �� closable���������Ƕ������´��ڣ�window����
window content

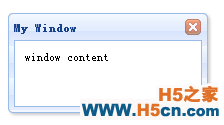
�����Զ��幤�ߣ����øù���Ϊ true ���� false����������ϣ������һ�����ڣ�window��������ӵ��һ���ɹرյĹ��ߡ���Ӧ�������κ���������Ϊ false�����ǿ����ڱ���л���ͨ�� jQuery ���붨�� tools ���ԡ���������ʹ�� jQuery ���������崰�ڣ�window����
$('#win').window({ collapsible:false, minimizable:false, maximizable:false });

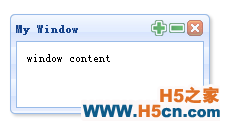
�������ϣ�������Զ���Ĺ��ߵ����ڣ�window�������ǿ���ʹ�� tools ���ԡ���Ϊʵ����ʾ�����������������ߵ����ڣ�window����
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});

3)�����Ի���
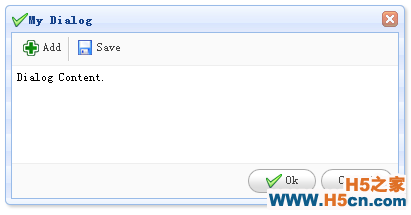
�Ի���Dialog����һ������Ĵ��ڣ�window�����������ڶ����Ĺ��������ڵײ��İ�ť��Ĭ������£��Ի���Dialog�����ܸı��С�������û��������� resizable ����Ϊ true��ʹ����Ըı��С��

�Ի���Dialog���dz������Դ� DIV ��Ǵ�����������ʾ��
title toolbar Dialog Content.
����������Toolbar���Ͱ�ť��Button��
AddSaveOkCancel
2EasyUI����
1)Ϊ��ҳ�����߿�
�߿֣�border layout���ṩ�������east��west��north��south��center��������һЩͨ���÷���

Ϊ��Ӧ�ò��֣�layout������Ӧ��ȷ��һ�����֣�layout��������Ȼ����һЩ�����֣�layout������������Ҫһ�� center ����������һ�����֣�layout��ʵ����
Select language:JavaC#VBErlang
������һ��<div> �����д�����һ���߿֣�border layout�������֣�layout���������и�Ϊ�������֣�����ǵ����˵����ұ�����Ҫ���ݡ�
�������дһ�� onclick �¼������������������ݣ�'showcontent' �����dz���
function showcontent(language){ $('#content').html('Introduction to ' + language + ' language'); }
2)������д������Ӳ���
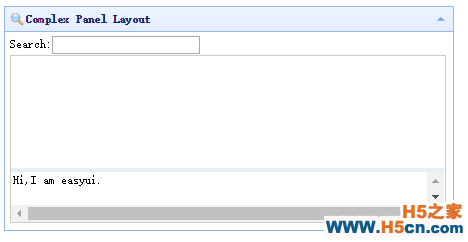
��壨Panel���������������ڶ�����;���Զ��岼�֡��ڱ�ʵ���У�����ʹ����壨panel���Ͳ��֣�layout�����������һ�� msn ��Ϣ��

���������������ʹ�ö�����֣�layout��������Ϣ��Ķ������Ƿ���һ����ѯ��������м����������ͨ������ split ����Ϊ true�����ⲿ���и�Ϊ�����֣������û��ı��������ijߴ��С��
���¾������д��룺
Search:Hi,I am easyui.
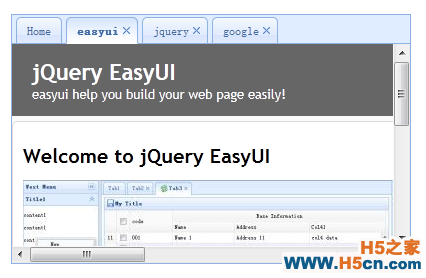
3)��̬���ӱ�ǩҳ
ͨ��ʹ�� jQuery EasyUI ���Ժ��������� Tabs����ֻ��Ҫ���� 'add' �������ɡ�
���ǽ�ʹ�� iframe ��̬��������ʾ��һ��ҳ���ϵ� Tabs�� ��������Ӱ�ť��һ���µ� tab �������ӡ���� tab �Ѿ����ڣ����������

googlejqueryeasyui
���� 2��ʵ�� 'addTab' ����
��
 �������
�������

 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
