-
【实践】基于接口的插件机制 - 悠扬的牧笛
一、前言 插件,意味着可扩展,且宿主程序不依赖于插件,即插即用。这种软件设计方式可以使我们的应用程序最大化地获得可扩展性、适应性和稳定性,而且便于软件的维护和升级。在什么场景下使用插件呢?例如在本篇文章中,我个人有一个小需求就是希望记事本带...
2017-01-18 14:03 -
用c3制作3d盒子旋转特效 - Aure
!DOCTYPE html html head lang="en" meta charset="UTF-8" title/title style body{ background-color: #000; } .box{ width: 250px; height: 250px; border: 1px dashed red; margin:100px auto; position: relative; border-radius: 50%; /* 让子盒子保持3...
2017-01-18 14:02 -
web前端学习部落:canvas绘制吃豆鱼
!DOCTYPEhtmlhtmlheadmetacharset=UTF-8titlecanvas吃豆鱼/title/headstylebody{te html,js,css,nodejs,前端开发,前端招聘,jquery,qianduan...
2017-01-18 13:05 -
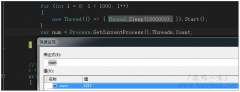
C#异步的世界【上】 - 农码一生
新进阶的程序员可能对async、await用得比较多,却对之前的异步了解甚少。本人就是此类,因此打算回顾学习下异步的进化史。 本文主要是回顾async异步模式之前的异步,下篇文章再来重点分析async异步模式。 APM APM 异步编程模型,Asynchronous Programming Mo...
2017-01-18 13:00 -
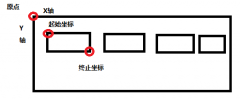
MVC伪一个12306图片验证码 - 神牛步行3
本文的来由主要是满足自己的好奇心,而不是证明什么东西,如果涉及到什么官方性的事情,麻烦通知我谢谢;本篇将要和大家分享的是一个看起来通12306图片验证码相似的效果,这篇应该是今年农历最后一篇分享文章了,楼主明天就要坐火车回家了,预祝各位:新年快...
2017-01-18 12:03 -
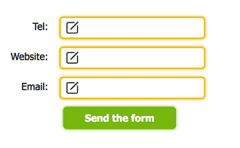
纯CSS3实现不错的表单验证效果 - 绿岛之北
这是补充HTML5基础知识的系列内容,其他为: 今天继续学习Web表单相关的内容,不过今天重点落实到实战中,利用HTML5表单与CSS3-UI实现一款不错的表单效果。 效果可看下面动图: 如效果演示,我们今天就通过简单几行CSS就可实现。 预备知识主要介绍内容 1、CS...
2017-01-18 12:00 -
es6笔记3^_^object - webNick
一、destructuring ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构Destructuring。 (1 ){let cat = 'ken' ;let dog = 'lili' ;let zoo = {cat: cat, dog: dog};console.log(zoo) ; // Object {cat: "ken", dog: "lili"} } (1 ){l...
2017-01-18 11:00 -
CSS清除浮动 - 段竹君
CSS清楚浮动方法1.给父级一个height属性 .div1 .div2 .left .right LeftRight div2 原理:父级手动定义一个高度,就解决了父级div无法自动获取到高度的问题 优点:简单,代码量少。 缺点:只适合高度固定布局,要给出精确高度。 2.结尾加一个空div标签,给空d...
2017-01-18 11:00 -
利用Kaptcha.jar生成图片验证码(以下源码可以直
说明:Kaptcha是一个很实用的验证码生成工具,它可以生成各种样式的验证码,因为它是可以配置的 目录: 一 实现步骤 二 实例 A 编写jsp页面 B 配置web.xml C 验证输入正确与否。 一 实现步骤1 下载Kaptcha-2.3.jar2 复制jar包,放于项目的lib包下3 编写页面4 配置...
2017-01-18 10:00 -
***网Web前端开发规范(初稿) - 一半水一半冰
这几天一直在梳理关于前端方面的开发规范,现在暂时梳理了HTML的开发规范,暂且放置于此! 规范目的:使开发流程更加规范化文件命名规范:(需审批)1.项目命名 全部采用小写方式, 以下划线分隔。 例:my_project_name2.目录命名 参照项目命名规则; 有复数结...
2017-01-18 10:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们







 编辑推荐
编辑推荐