-
2017年要学习的三个CSS新特性 - 绿岛之北
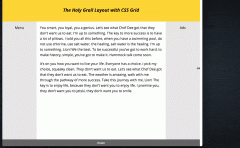
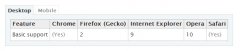
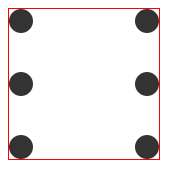
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出。 新的一年,我们有一系列新的东西要学习。尽管CSS有很多新的特性,但有三个特性令我最激动并进行学习。 1. Feature Queries(特性查询) 在这之前我写...
2017-01-20 14:01 -
es6笔记5^_^set、map、iterator - webNick
一、set 1.基本用法 数据结构Set类似于数组,但是成员的值都是唯一的,没有重复的值。 let s = new Set();[ 2,3,5,4,5,2,2].map(x = s.add(x)) for (let i of s) {console.log(i)} // 2 3 5 4 // Set函数可以接受一个数组作为参数,用来初始化。 var items =...
2017-01-20 14:00 -
移动端H5页面遇到的问题总结 - 非梧不栖
最近刚做完一个移动端的项目,产品之无敌,过程之艰辛,我就不多说了,记录下在这个项目中遇到的问题,以防万一,虽然这些可能都是已经被N多前辈解决掉了的问题,也放在这里,算是为自己漫漫前端路铺了一颗小石子儿吧,也在文末留下自己未能解决的疑问,希望...
2017-01-20 13:01 -
修改输入框placeholder文字默认颜色-webkit-inpu
针对placeholder来设置想要的颜色 :-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #000; opacity: 1; } ::-moz-placeholder { /* Mozilla Firefox 19+ */ color: #000; opacity: 1; } input :-ms-input-placeholder { color: #000; opacity: 1;...
2017-01-20 13:00 -
H5移动端知识点总结 - 惟愿一生
来自: H5移动端知识点总结 阅读目录 回到顶部 移动开发基本知识点 一. 使用rem作为单位html { font-size: 100px; }@media(min-width: 320px) { html { font-size: 100px; } }@media(min-width: 360px) { html { font-size: 112.5px; } }@media(min-width: 4...
2017-01-20 12:03 -
Print Canvas element with jqprint
I have a codesignature/code in my webpage using a codecanvas/code. I want to print it with codejqprint/code. The print working for everything in the p...
2017-01-20 12:01 -
【深圳大学城】招聘react前端,懂canvas的优先上
前端开发工程师 职位诱惑: 前沿技术,大牛指导,期权激励,快速发展 公司介绍 法狗狗团队致力于打造中国最强大的法律人工智能系统。我们的团队里有全国各地的资深...
2017-01-20 10:01 -
HTML canvas to blob to downloadable file in I
Im trying to find a clean and consistent approach for downloading the contents of a canvas as an image file.[我想找一个干净的和一致的方式下载的内容帆...
2017-01-20 10:00 -
将HTML5 Canvas的内容保存为图片 图文全成
技术交流学习或者有任何问题欢迎加群 : 154514123 标签: html !-- meta http-equiv="X-UA-Compatible" content="chrome=1" -- meta charset="UTF-8" meta content="width=device-width,user-scalable=no,initial-scale=1" head script window.onload = func...
2017-01-20 09:01 -
数据可视化工程师(Canvas/SVG/OpenGL) 北京裕
数据可视化工程师(Canvas/SVG/OpenGL)招聘,erin, 海云数据(hiynn.com) 大海云科技有限公司 北京裕民东路3号京版信息港 企业服务 数据可视化领头羊 C轮 15-50...
2017-01-20 09:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们






 编辑推荐
编辑推荐