-
(一)陌生电话 - 自由飞
我要飞得更高, 飞得更高, 翅膀卷起风暴, 心生呼啸 杜康的神州手机铃声嘹亮的响了起来,而杜康显然还不太想飞,他只想睡觉昨天晚上熬了一夜,他睡得正香。摸索着找到手机,努力的睁开眼睛,嗯,陌生号码?座机 他一个激灵,立马就清醒了过来,翻身起床,把...
2017-02-04 16:01 -
我的编程经历与我所热爱的游戏服务端开发 - 千年
嗨,大家好,我是风雅,有一段时间没写博客了,其实我在持续进步中,每天都成长很快,这段时间有很多次想写博客的想法,但都因为当时的状态更想敲一些代码或是看一些书而没有立马去写博客总结,后来再想去写时,灵感过了,也写不出什么东西了。所以这次,借...
2017-02-04 16:00 -
CSS gradient渐变之webkit核心浏览器下的使用以
一、关于渐变 渐变是一种应用于平面的视觉效果,可以从一种颜色逐渐地转变成另外一种颜色,故可以创建类似于彩虹的效果渐变可以应用在任何可以使用图片的地方。例如,您可以指定一个这么一个渐变:顶部的颜色是红色,中间的是蓝色,底部为黄色来作为div的背景...
2017-02-04 15:00 -
tbl.js div实现的表格控件,完全免费,不依赖jquer
html上现在有比较好用的表格控件是datatable,但是编辑、按钮等部分是收费的,只有基础功能免费。而且尺寸发生变化时需要手工刷新等繁琐操作较多。所以我开发一个免费的供大家使用。 本项目已用于“虚空服务器开发套件”。目前主要支持微软Edge浏览器,Chrom...
2017-02-04 15:00 -
移动端适配 - 张超航
移动端适配 实习期间主要在写微信端H5,遇到的最大问题就是适配各个不同尺寸的屏幕。公司就我自己一个前端,只能自己摸索着来。 方法1:媒体查询 这是最笨工作量最大的方法了,就是一个屏幕尺寸一个屏幕尺寸的适配,当然你没办法适配到所有的手机型号,有的...
2017-02-04 14:02 -
HTML5 Canvas基本线条绘制的实例教程
这篇文章主要介绍了HTML5 Canvas基本线条绘制的实例教程,包括直线和折线的绘制方法,需要的朋友可以参考下...
2017-02-04 12:00 -
ExpressionBlend实例中文教程4-布局控件快速入门
ExpressionBlend实例中文教程4-布局控件快速入门Canvas,上一篇,我介绍了Silverlight控件被分为三种类型,第一类:LayoutControls(布局控件)第二类:Item?Contr...
2017-02-04 10:01 -
用Canvas玩3D:点-线-面
玩Canvas玩了有两三个礼拜了,平面的东西玩来玩去也就那样,所以就开始折腾3D了。 因为Canvas画布终究还是平面的,所以要有3D就得抽象出一个Z轴。然后再把3D坐...
2017-02-04 10:00 -
html5-Canvas可以在web中绘制各种图形
在html5中我觉得最重要的就是引入了Canvas,使得我们可以在web中绘制各种图形,而Canvas为基于像素的绘图。Canvas是一个相当于画板的html节点,我们必须以js操作...
2017-02-04 09:02 -
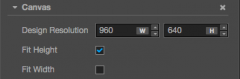
Canvas(画布)组件参考
Canvas(画布)组件参考 Canvas(画布)组件能够随时获得设备屏幕的实际分辨率并对场景中所有渲染元素进行适当的缩放。场景中的 Canvas 同时只能有一个,建议所有 UI 和可渲染元素都设置为 Canvas 的子节点。 选项 选项说明 Design Resolution设计分辨率(内...
2017-02-04 09:01
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐